스크롤바
스크롤바(Scrollbar) 컨트롤을 통해 사용자가 한 번에 볼 수 없는 이미지나 다른 보기 화면을 스크롤하여 보도록 할 수 있습니다. 비슷한 슬라이더 컨트롤은 스크롤링이 아니라 수치 값을 선택하는 데 사용한다는 점에 주목해야 합니다. 흔한 예로는 텍스트 편집기 측면에 있는 수직 스크롤바나 큰 이미지나 지도의 일부를 보기 위한 수직 및 수평 스크롤바 등이 있습니다.


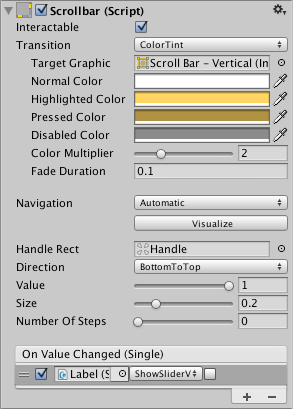
프로퍼티
| 프로퍼티: | 기능: |
|---|---|
| Interactable | 컴포넌트가 입력값을 수용할지를 결정합니다. 인터랙터블을 참조하십시오. |
| Transition | 컨트롤이 사용자 행동에 시각적으로 어떻게 반응하는지 결정하는 프로퍼티입니다. 전환 옵션을 참조하십시오. |
| Navigation | 컨트롤 순서를 결정하는 프로퍼티입니다. 내비게이션 옵션을 참조하십시오. |
| Fill Rect | 컨트롤 배경 영역에 사용하는 그래픽입니다. |
| Handle Rect | 컨트롤의 슬라이딩 “핸들” 부분에 사용하는 그래픽입니다. |
| Direction | 핸들을 드래그할 때 스크롤바의 값이 증가하는 방향입니다. Left To Right, Right To Left, Bottom To Top, Top To Bottom 옵션이 있습니다. |
| Value | 스크롤바의 초기 포지션 값으로, 범위는 0.0 ~ 1.0입니다. |
| Size | 스크롤바 핸들의 상대적 크기로 범위는 0.01.0입니다. |
| Number Of Steps | 스크롤바가 허용하는 스크롤 포지션입니다. |
이벤트(Events)
| 프로퍼티: | 기능: |
|---|---|
| On Value Changed | 스크롤바의 현재 값이 변경된 경우 발동하는 Unity 이벤트 입니다. 값을 문자열 유형 동적 인수로 이벤트를 통해 보낼 수 있습니다. |
세부 정보
스크롤바의 값은 스크롤바상의 핸들 위치에 따라 결정되며, 양 끝 사이의 상대적인 위치 값으로 나타납니다. 예를 들어, 디폴트인 왼쪽에서 오른쪽 바는 왼쪽 끝에서는 0.0의 값을, 오른쪽 끝에서는 1.0의 값을, 중간 지점에서는 0.5의 값을 가지게 됩니다. 스크롤바를 수직 방향으로 두려면 Direction 프로퍼티에서 Bottom To Top 또는 Top To Bottom 값을 선택하면 됩니다.
스크롤바와 슬라이더 컨트롤은 유사하지만, 중요한 차이점은 가능 스크롤 거리에 따라 스크롤바의 핸들의 크기가 달라진다는 것입니다. 보기 화면에서 조금만 스크롤을 할 수 있는 경우, 핸들은 바의 대부분을 차지할 것이며 약간씩만 이동합니다.
스크롤바에는 사용자가 핸들을 드래그할 때 반응하는 On Value Changed 라는 단일 이벤트가 있습니다. 현재 값은 float 파라미터로서 이벤트 함수에 전달됩니다. 일반적으로 스크롤바는 다음과 같은 상황에서 사용됩니다.
- 텍스트를 수직으로 스크롤하는 경우.
- 타임라인을 수평으로 스크롤하는 경우.
- 한 쌍으로 사용하여 확대된 부분을 보기 위해 큰 이미지를 수평 및 수직으로 동시에 스크롤하는 경우. 핸들의 크기는 확대 정도에 따라 달라지므로, 스크롤 가능한 거리를 나타냅니다.
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961