- Unity 사용자 매뉴얼(2019.2)
- 사용자 인터페이스(UI)
- Unity UI
- UI 사용 방법
- 여러 해상도의 UI 설계
여러 해상도의 UI 설계
최신 게임과 애플리케이션은 아주 다양한 스크린 해상도를 지원해야 하는 경우가 많고, 특히 UI 레이아웃을 여러 해상도에 맞게 조정할 수 있어야 합니다. Unity의 UI 시스템에는 이 용도로 사용하기 위해 여러 방법으로 조합할 수 있는 다양한 툴이 있습니다.
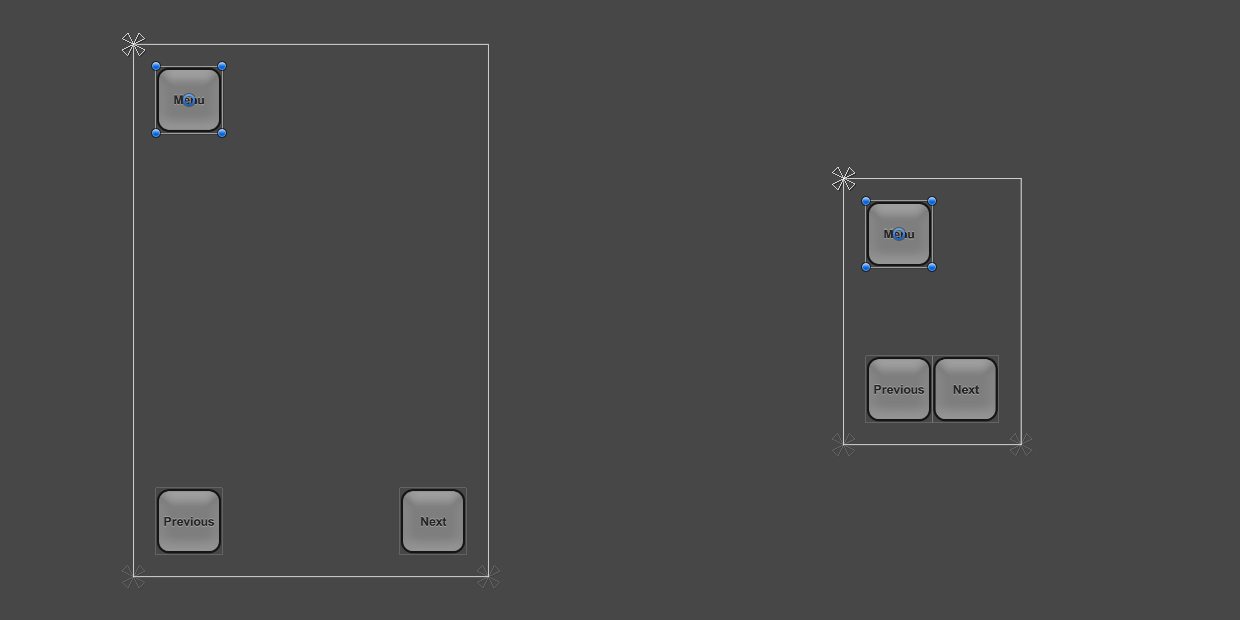
이 페이지에서는 간단한 사례 연구를 사용하여 사례의 맥락에서 다양한 툴을 살펴보고 비교합니다. 이 사례 연구에서는 아래와 같이 세 개의 버튼이 스크린의 각 코너에 있으며, 목표는 이 레이아웃을 다양한 해상도에 맞게 조정하는 것입니다.

여기서는 네 가지 스크린 해상도인 세로(640 x 960) 및 가로(960 x 640) Phone HD와 세로(320 x 480) 및 가로(480 x 320) Phone SD를 사용하여 설명합니다. 처음에는 레이아웃을 Phone HD 가로 해상도에서 설정합니다.
앵커를 사용하여 여러 종횡비 조정
UI 요소는 기본적으로 부모 사각형의 중심에 앵커되어 있습니다. 즉 중심으로부터 일정한 오프셋을 유지합니다.
이 설정에서 해상도가 가로 방향 종횡비로 변경되면 버튼이 더 이상 스크린의 사각형 안에 나타나지 않을 수도 있습니다.

버튼이 스크린에 계속 나타나도록 하는 방법 중 하나는 레이아웃을 변경하여 버튼의 위치가 스크린의 해당하는 코너에 고정되도록 하는 것입니다. 왼쪽 상단 버튼의 앵커는 인스펙터의 Anchors Preset 드롭다운을 사용하거나 씬 뷰에서 삼각형 앵커 핸들을 드래그하여 왼쪽 상단 코너로 설정할 수 있습니다. 게임 뷰에서 설정된 현재 스크린 해상도가 해당 레이아웃을 처음 설계 시 고려했던 해상도일 때 버튼 위치가 올바르게 보이며, 이 상태에서 위 과정을 진행하는 것이 좋습니다. 앵커에 대한 자세한 내용은 UI 기본 레이아웃 페이지를 참조하십시오. 마찬가지로, 왼쪽 하단 및 오른쪽 하단 버튼의 앵커는 각각 왼쪽 하단 및 오른쪽 하단 코너로 설정할 수 있습니다.
버튼이 해당 코너에 각각 앵커된 후에는 다른 종횡비로 해상도를 변경할 때도 고정됩니다.

스크린 크기를 더 크거나 작은 해상도로 변경하면 버튼 역시 해당 코너에 앵커된 상태로 남아 있습니다. 그러나 각 버튼은 픽셀 단위로 지정된 오리지널 크기를 유지하기 때문에 스크린의 더 크거나 작은 비율을 차지할 수 있습니다. 다른 해상도에서 레이아웃이 어떻게 동작하기를 원하는지에 따라 이런 현상이 바람직하거나 바람직하지 않을 수 있습니다.

이 방법에서는 Phone SD 인물 및 풍경의 작은 해상도가 물리적으로 더 작은 스크린이 아니라 픽셀 밀도가 낮은 스크린에 해당한다는 것을 알고 있습니다. 이러한 저밀도 스크린에서 단추는 고밀도 스크린보다 커야 합니다. 대신 동일한 크기로 표시되어야 합니다.
결국, 버튼이 스크린이 작을수록 같은 비율로 작아져야 합니다. 즉, 버튼의 크기는 스크린 크기를 따라야 합니다. 여기서 Canvas Scaler 컴포넌트가 도움이 될 수 있습니다.
스크린 크기에 따른 스케일링
Canvas Scaler 컴포넌트를 루트 Canvas 에 추가할 수 있습니다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트로, 모든 UI 요소가 이 게임 오브젝트의 자식입니다. 컴포넌트는 GameObject 메뉴를 통해 새 캔버스를 생성할 때도 디폴트로 추가됩니다.
Canvas Scaler 컴포넌트에서 컴포넌트의 UI Scale Mode 를 Scale With Screen Size 로 설정할 수 있습니다. 이 스케일 모드에서 레퍼런스로 사용할 해상도를 지정할 수 있습니다. 현재 스크린 해상도가 이 레퍼런스 해상도보다 더 크거나 작은 경우 캔버스의 스케일 팩터가 적절하게 설정되므로 모든 UI 요소가 스크린 해상도에 맞게 함께 확대 또는 축소됩니다.
이 사례에서는 Canvas Scaler 를 Phone HD 가로 해상도인 640 x 960로 설정했습니다. 이제 스크린 해상도를 Phone SD 세로 해상도인 320 x 480으로 설정하면 전체 레이아웃이 축소되어 전체 해상도일 때와 동일하게 비율에 맞게 나타납니다. 버튼 크기, 스크린 에지까지의 거리, 버튼 그래픽스, 텍스트 요소 등 모든 것이 축소됩니다. 즉, 레이아웃은 Phone SD 세로 해상도에서 Phone HD 가로 해상도와 동일하게 표시되고 픽셀 밀도만 낮아집니다.

여기서 주의할 점이 하나 있습니다. Canvas Scaler 컴포넌트를 추가한 후에는 다른 종횡비에서 레이아웃이 어떻게 나타날지 체크하는 것도 중요합니다. 해상도를 다시 Phone HD 가로로 설정하면 버튼이 전처럼 크게 제대로 나타나는 것을 확인할 수 있습니다.

가로 종횡비에서 버튼이 더 큰 이유는 Canvas Scaler 설정이 작동하는 방식과 연관이 있습니다. 기본적으로 이 설정은 현재 해상도의 너비를 캔버스 스케일러의 너비와 비교하고, 그 결과가 모든 것을 스케일하는 스케일 팩터로 사용됩니다. 현재 가로 해상도인 960 x 640은 세로 캔버스 스케일러의 640 x 960보다 너비가 1.5배 크므로 이 레이아웃은 1.5배 확대됩니다.
이 컴포넌트에는 값이 0(너비) 또는 1(높이)이나 그 사이일 수 있는 Match 라는 프로퍼티가 있습니다. 디폴트는 앞서 설명한 것처럼 현재 스크린 너비를 캔버스 스케일러 너비와 비교하는 0으로 설정되어 있습니다.
Match 프로퍼티를 디폴트 대신 0.5로 설정하면 현재 너비를 레퍼런스 너비와 비교하고 현재 높이를 레퍼런스 높이와 비교한 후 이 두 비교값 사이에서 스케일 팩터를 선택합니다. 이 사례에서 가로 해상도는 1.5배 더 넓지만 높이가 1.5배 작기 때문에 이 두 팩터는 서로 상쇄되어 최종 스케일 팩터가 1이 되므로 버튼이 오리지널 크기로 유지됩니다.
이 시점에서 레이아웃은 적절한 앵커링과 Canvas Scaler 컴포넌트의 조합을 캔버스에 사용하여 네 가지 스크린 해상도를 모두 지원합니다.

UI 요소를 여러 스크린 크기에 따라 스케일하는 다양한 방법에 대한 자세한 내용은 캔버스 스케일러 레퍼런스 페이지를 참조하십시오.