- Unity 사용자 매뉴얼(2019.2)
- Unity에서 작업 수행
- 게임플레이 생성
- 랜덤 게임플레이 요소 추가
랜덤 게임플레이 요소 추가
여러 게임에서 임의로 선택되는 항목 및 값은 중요합니다. 이 섹션에서는 Unity에 내장된 랜덤 함수를 사용하여 일반적인 게임 역학을 구현하는 방법에 대해 알아봅니다.
배열에서 랜덤 항목 선택
배열 요소를 임의로 선택하는 것은 0과 배열의 최대 인덱스 값(배열의 길이에서 1을 뺀 값) 사이에서 임의의 정수를 선택하는 것과 같습니다. 이 작업은 내장된 Random.Range 함수를 사용하여 쉽게 수행할 수 있습니다.
var element = myArray[Random.Range(0, myArray.Length)];
Random.Range는 첫 번째 파라미터를 포함하지만 두 번째는 제외하는 범위 값을 반환하므로 여기서 myArray.Length를 사용하면 올바른 결과가 얻어집니다.
확률이 다른 항목 선택
때로는 항목을 임의로 선택하면서 일부 항목이 선택될 확률이 다른 항목보다 더 높아지도록 해야 합니다. 예를 들어 NPC는 플레이어를 만날 때 몇 가지 다른 방법으로 반응할 수 있습니다.
- 친근하게 맞이할 확률 50%
- 도망갈 확률 25%
- 즉시 공격할 확률 20%
- 돈을 선물로 제안할 확률 5%
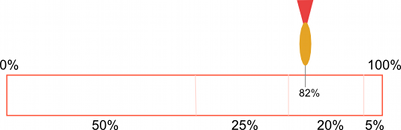
위의 결과를 여러 부분으로 나뉘어진 긴 종이 조각이라고 생각하면, 각 부분은 종이 조각의 길이에서 일부분을 차지합니다. 각 부분의 크기는 해당 결과가 선택될 확률과 같습니다. 선택하는 작업은 (예를 들어, 다트를 던지는 등의 방법으로) 종이 조각에서 임의의 점을 선택한 후 점이 어느 부분에 있는지 확인하는 것과 같습니다.

실제 스크립트에서 긴 종이 조각은 항목의 다양한 확률이 순서대로 포함된 플로트 배열입니다. 임의 점은 Random.value를 배열에서 모든 플로트의 합계로 곱해서 얻습니다. 합계는 1이 아니어도 되며, 여러 값의 상대적인 크기가 중요합니다. 점이 어느 배열 요소 “안”에 있는지 알려면 먼저 점의 값이 첫 번째 요소의 값보다 작은지 확인합니다. 더 작으면 첫 번째 요소가 선택됩니다. 그렇지 않으면 점의 값에서 첫 번째 요소의 값을 뺀 후 두 번째 요소와 비교하고, 올바른 요소를 찾을 때까지 이 과정을 계속 반복합니다. 코드로 나타내면 다음과 같습니다.
//JS
function Choose(probs: float[]) {
var total = 0;
for (elem in probs) {
total += elem;
}
var randomPoint = Random.value * total;
for (i = 0; i < probs.Length; i++) {
if (randomPoint < probs[i])
return i;
else
randomPoint -= probs[i];
}
return probs.Length - 1;
}
//C#
float Choose (float[] probs) {
float total = 0;
foreach (float elem in probs) {
total += elem;
}
float randomPoint = Random.value * total;
for (int i= 0; i < probs.Length; i++) {
if (randomPoint < probs[i]) {
return i;
}
else {
randomPoint -= probs[i];
}
}
return probs.Length - 1;
}
마지막 return 문이 필요한 이유는 Random.value의 반환 결과가 1일 수 있기 때문입니다. 이 경우 검색에서 임의의 점을 어디에서도 찾을 수 없습니다.
if (randomPoint < probs[i])
줄을 더 작거나 같음 테스트로 변경하면 추가 return 문이 방지되지만 확률이 영(0)인 항목이 간헐적으로 선택될 수 있습니다.
연속 랜덤 값 가중치 지정
플로트 배열 메서드는 불연속적인 결과가 있는 경우 효과적이지만, 상황에 따라 더 연속적인 결과를 만들고 싶을 수도 있습니다. 예를 들어 보물 상자에서 찾은 금화의 개수를 랜덤화하고 이 개수가 1과 100사이의 임의 수가 되도록 하되, 더 낮은 수가 될 확률이 더 높아지도록 하고 싶을 수 있습니다. 플로트 배열 메서드를 사용하여 이렇게 하려면 플로트 구간(긴 종이 조각의 각 부분)이 100개인 거대한 배열을 설정해야 합니다. 자연수로 제한하지 않고 범위에 속한 아무 숫자나 얻고 싶으면 이 방법을 사용할 수 없습니다.
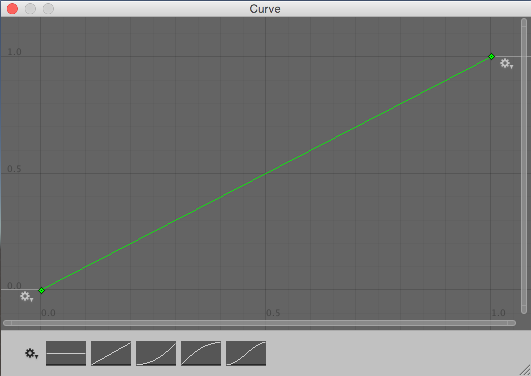
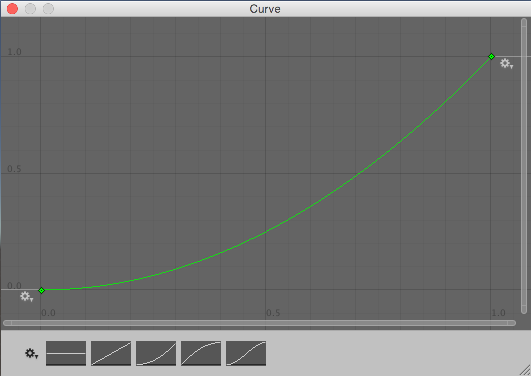
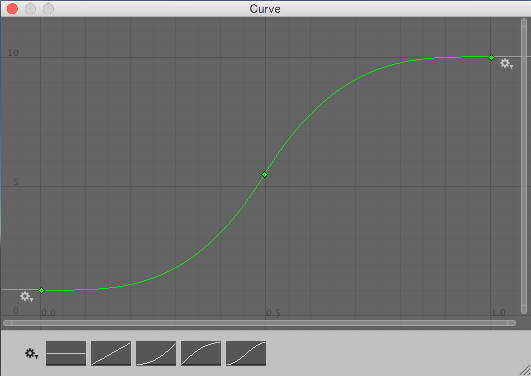
AnimationCurve를 사용하여 ‘원시’ 임의 값을 ‘가중’ 값으로 변환하는 방법이 연속적인 결과를 얻는 데 더 효과적입니다. 다양한 형태의 곡선을 그려서 각기 다른 가중치를 생성할 수 있으며, 코드 작성도 더 간단합니다.
//JS
function CurveWeightedRandom(curve: AnimationCurve) {
return curve.Evaluate(Random.value);
}
//C#
float CurveWeightedRandom(AnimationCurve curve) {
return curve.Evaluate(Random.value);
}
0과 1 사이의 ‘원시’ 랜덤 값은 Random.value에서 읽어오는 방법으로 선택합니다. 이 값은 curve.Evaluate()로 전달되어 수평 좌표로 처리되고, 이 수평 포지션에서 곡선의 해당 수직 좌표가 반환됩니다. 곡선의 완만한 부분은 선택될 확률이 더 높은 반면 더 가파른 부분은 선택될 확률이 더 낮습니다.



위의 곡선은 확률 이론 가이드에서 볼 수 있는 확률 분포 곡선이 아니라 역누적 확률 곡선에 더 가깝습니다.
스크립트에서 public AnimationCurve 변수를 정의하면 값을 계산해야 할 필요 없이 인스펙터 창에서 곡선을 보고 편집할 수 있습니다.
이 기법에서는 플로팅 포인트 숫자를 산출합니다. 예를 들어 금화 82.1214개 대신 82개를 원하는 경우처럼 정수 결과를 계산하고 싶은 경우 간단히 계산된 값을 Mathf.RoundToInt() 같은 함수에 전달하면 됩니다.
리스트 순서 섞기
많이 사용되는 게임 기법 중 하나로, 알려진 아이템 집합에서 선택하되 아이템이 무작위순으로 도착하게 하는 방법이 있습니다. 예를 들어 포커 카드는 일반적으로 예측하기 쉬운 순서로 뽑히지 않도록 잘 섞어야 합니다. 각 요소를 배열의 임의 인덱스에 있는 다른 요소와 맞바꿔서 배열의 아이템 순서를 섞을 수 있습니다.
//JS
function Shuffle(deck: int[]) {
for (i = 0; i < deck.Length; i++) {
var temp = deck[i];
var randomIndex = Random.Range(0, deck.Length);
deck[i] = deck[randomIndex];
deck[randomIndex] = temp;
}
}
//C#
void Shuffle (int[] deck) {
for (int i = 0; i < deck.Length; i++) {
int temp = deck[i];
int randomIndex = Random.Range(0, deck.Length);
deck[i] = deck[randomIndex];
deck[randomIndex] = temp;
}
}
아이템 집합에서 반복 없이 선택
일반적인 작업 중 하나로, 여러 아이템을 집합에서 무작위로 선택하되 같은 아이템이 두 번 이상 선택되지 않도록 할 수 있습니다. 예를 들어 임의의 스폰 포인트에서 여러 NPC를 생성하되 각 포인트에서 NPC가 하나만 생성되도록 하고 싶을 수 있습니다. 이렇게 하려면 각 아이템을 선택된 집합에 추가할지 여부를 임의로 결정하는 작업을 모든 아이템에 대해 차례로 반복하여 수행합니다. 각 아이템의 차례가 될 때 해당 아이템이 선택될 확률은 필요한 아이템 수를 선택 가능한 나머지 아이템 수로 나눈 값과 같습니다.
예를 들어 사용 가능한 스폰 포인트가 10개 있지만 다섯 개만 선택해야 하는 경우, 첫 번째 아이템이 선택될 확률은 5/10, 즉 0.5입니다. 이 아이템이 선택되면 두 번째 아이템이 선택될 확률은 4/9인 0.44입니다. 아이템이 4개 필요하고 선택할 수 있는 아이템이 9개 남아 있기 때문입니다. 하지만 첫 번째 아이템이 선택되지 않은 경우 두 번째 아이템이 선택될 확률은 5/9, 즉 0.56입니다. 여전히 다섯 개가 필요하고 선택할 수 있는 아이템이 9개 남아 있기 때문입니다. 집합에 필요한 다섯 개 아이템이 포함될 때까지 이 과정을 계속 반복합니다. 이렇게 하기 위한 코드는 다음과 같습니다.
//JS
var spawnPoints: Transform[];
function ChooseSet(numRequired: int) {
var result = new Transform[numRequired];
var numToChoose = numRequired;
for (numLeft = spawnPoints.Length; numLeft > 0; numLeft--) {
// Adding 0.0 is simply to cast the integers to float for the division.
var prob = (numToChoose + 0.0) / (numLeft + 0.0);
if (Random.value <= prob) {
numToChoose--;
result[numToChoose] = spawnPoints[numLeft - 1];
if (numToChoose == 0)
break;
}
}
return result;
}
//C#
Transform[] spawnPoints;
Transform[] ChooseSet (int numRequired) {
Transform[] result = new Transform[numRequired];
int numToChoose = numRequired;
for (int numLeft = spawnPoints.Length; numLeft > 0; numLeft--) {
float prob = (float)numToChoose/(float)numLeft;
if (Random.value <= prob) {
numToChoose--;
result[numToChoose] = spawnPoints[numLeft - 1];
if (numToChoose == 0) {
break;
}
}
}
return result;
}
선택은 무작위지만, 선택된 집합의 아이템 순서는 오리지널 배열 순서와 동일합니다. 아이템을 한 번에 하나씩 차례대로 사용하려는 경우 순서에 따라 아이템을 부분적으로 예측할 수 있으므로 사용 전에 배열 순서를 섞어야 할 수 있습니다.
공간 안의 랜덤 포인트
Vector3의 각 컴포넌트를 Random.value에서 반환된 값으로 설정하여 입방체 영역에서 랜덤 포인트를 선택할 수 있습니다.
var randVec = Vector3(Random.value, Random.value, Random.value);
그러면 변의 길이가 1단위인 큐브 안에 있는 포인트가 얻어집니다. 간단히 벡터의 X, Y 및 Z 컴포넌트를 원하는 변의 길이로 곱해 큐브를 스케일할 수 있습니다. 축 하나를 0으로 설정하면 포인트가 항상 단일 평면 안에 있게 됩니다. 예를 들어 “그라운드”에서 랜덤 포인트를 선택하려면 일반적으로 X 및 Z 컴포넌트를 임의로 설정하고 Y 컴포넌트를 0으로 설정합니다.
구체의 경우(즉 원점의 주어진 반경 안에 있는 랜덤 포인트를 원하는 경우) Random.insideUnitSphere를 원하는 반지름으로 곱하면 됩니다.
var randWithinRadius = Random.insideUnitSphere * radius;
이렇게 얻은 벡터의 컴포넌트 중 하나를 0으로 설정하면 원 안의 올바른 랜덤 포인트를 얻을 수 없습니다. 포인트는 실제로 랜덤이고 올바른 반경 안에 있지만 확률이 원의 가장자리 쪽으로 크게 치우치므로 포인트가 매우 고르지 않게 분포됩니다. 이 작업에는 Random.insideUnitCircle을 대신 사용해야 합니다.
var randWithinCircle = Random.insideUnitCircle * radius;