USS 선택자
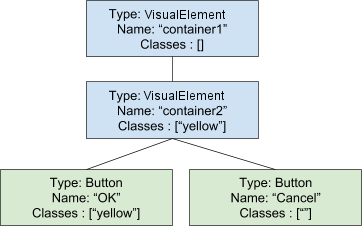
여기에서는 선택자를 설명하기 위해 다음의 비주얼 트리 예시를 사용합니다.

단순 선택자
단순 선택자는 와일드카드 또는 타입, 이름 또는 클래스명의 조합일 수 있습니다. 위의 예시 비주얼 트리에서는 다음과 같은 몇 가지 유효한 단순 선택자를 살펴볼 수 있습니다.
#container1VisualElementVisualElement#container1VisualElement.yellowButton#OK.yellow:hover
타입
TypeName { ... }
타입 선택자를 사용하여 C# 타입에 따라 요소를 매칭합니다. 예를 들어 Button은 두 개의 버튼과 매칭됩니다.
타입 선택자를 사용할 때는 구체적인 오브젝트 타입을 지정해야 합니다. 타입 이름에는 네임스페이스를 포함하지 마십시오.
이름
# name { ... }
이름 선택자를 사용하여 VisualElement.name 프로퍼티의 값에 따라 요소를 매칭합니다.
예를 들어 #Cancel은 해당 이름에 따라 두 번째 버튼과 매칭됩니다.
요소 이름은 패널 내에서 고유해야 합니다. 이는 필수 사항은 아니지만, 고유하지 않은 이름을 사용하면 예기치 못한 매칭이 일어날 수 있습니다.
요소에 이름을 할당할 때 #을 포함하지 마십시오.
클래스
.class { ... }
클래스 선택자를 사용하여 특정 클래스에 할당된 요소를 매칭합니다.
요소를 매칭하기 위해 선택자는 해당 요소에 할당된 모든 클래스를 지정할 필요는 없습니다. 단일 클래스명을 지정하면 같은 클래스가 할당된 요소와 매칭됩니다. 예를 들어 .yellow는 container2라는 이름의 요소와 OK라는 이름의 버튼 요소와 매칭됩니다.
요소 매칭을 위해 선택자에 여러 개의 클래스를 지정하는 경우에는 동일한 클래스명을 할당해야 합니다.
요소에 클래스명을 할당할 때 .을 포함하지 마십시오.
클래스명은 숫자로 시작할 수 없습니다.
와일드카드
* { ... }
모든 요소와 매칭됩니다.
유사 상태
:pseudo-state { ... }
특정 상태로 전환될 때 유사 상태를 사용하여 요소를 매칭하십시오. 예를 들어 Button:hover는 Button 타입의 시각적 요소와 매칭되지만, 사용자가 마우스 커서를 시각적 요소에 올려놓을 때에만 매칭이 일어납니다.
지원되는 유사 상태
-
hover: 커서가 시각적 요소 위에 있습니다. -
active: 시각적 요소가 상호작용 중입니다. -
inactive: 시각적 요소가 더 이상 상호작용하지 않습니다. -
focus: 시각적 요소에 포커스가 있습니다. -
selected: 사용되지 않습니다. -
disabled: 시각적 요소가enabled == false로 설정됩니다. -
enabled: 시각적 요소가enabled == true로 설정됩니다. -
checked: 시각적 요소가Toggle요소이고 선택되어 있습니다. -
root: 트리에서 가장 높은 레벨의 시각적 요소입니다.
유사 상태는 다른 단순 선택자 다음에 지정됩니다. 유사 상태는 확장할 수 없습니다. 지원되는 유사 상태는 사전에 정의된 것만 사용할 수 있습니다.
복잡 선택자
복잡 선택자는 단순 선택자와 구분 기호의 조합입니다. 또한 복잡 선택자에는 다수의 요소에 동일한 스타일을 적용할 수 있도록 축약 방식을 제공하는 선택자 리스트가 포함되어 있습니다.
구분 기호
UIElements는 다음의 구분 기호를 지원합니다.
- 빈(공백) 구분 기호는 요소의 모든 자손과 매칭됩니다.
- “보다 큰” 기호(
>)는 이전 선택자가 매칭한 요소의 직계 자손인 시각적 요소와 매칭됩니다.
다음 예를 참조하십시오.
-
#container1 .yellow: 내부 요소와 첫 번째 버튼 모두와 매칭됩니다. -
#container2 > .yellow: 내부 요소와만 매칭됩니다.
선택자 리스트
선택자 리스트를 사용하여 동일한 스타일 정의를 여러 개의 요소에 적용하십시오. 각 선택자는 쉼표로 구분되며, 단순 선택자 또는 복잡 선택자일 수 있습니다.
다음 예를 참조하십시오.
# container1, Button { padding-top:10 }
다음과 동일함
# container1 { padding-top: 10 } Button { padding-top: 10}
선택자 우선 순위
여러 개의 선택자가 동일한 요소와 매칭되는 경우에는 특정성이 가장 높은 선택자가 우선권을 가집니다. 단순 선택자의 기본 특정성 규칙은 다음과 같습니다.
- Name은 다음보다 더 특정적입니다.
- Class는 다음보다 더 특정적입니다.
- Type은 다음보다 더 특정적입니다.
- 와일드카드
*.
같은 스타일시트 내에서 두 개의 선택자가 동일하면 파일에서 마지막으로 나타나는 선택자가 우선권을 갖습니다.
다양한 파일에서 선택자 특정성을 판단하기 위해 알고리즘은 먼저 Unity의 기본 스타일시트보다 사용자 정의 스타일시트의 선택자에 더 큰 우선 순위를 부여합니다.
우선권을 결정하는 두 번째 방법은 스타일 적용을 위해 트리가 이동하는 순서를 고려하는 것입니다. 뎁스와 형제 인덱스가 더 높은 요소에 연결된 스타일시트가 우선권을 가집니다.
단, !important 키워드는 무시됩니다.
마지막으로 C#으로 설정된 값은 항상 특정성이 가장 높기 때문에 USS의 모든 스타일을 오버라이드합니다.
- 2018–11–02 페이지 수정됨