- Unity 사용자 매뉴얼(2019.2)
- 플랫폼 개발
- WebGL
- WebGL 개발 시작
- WebGL: 압축된 빌드 배포
WebGL: 압축된 빌드 배포
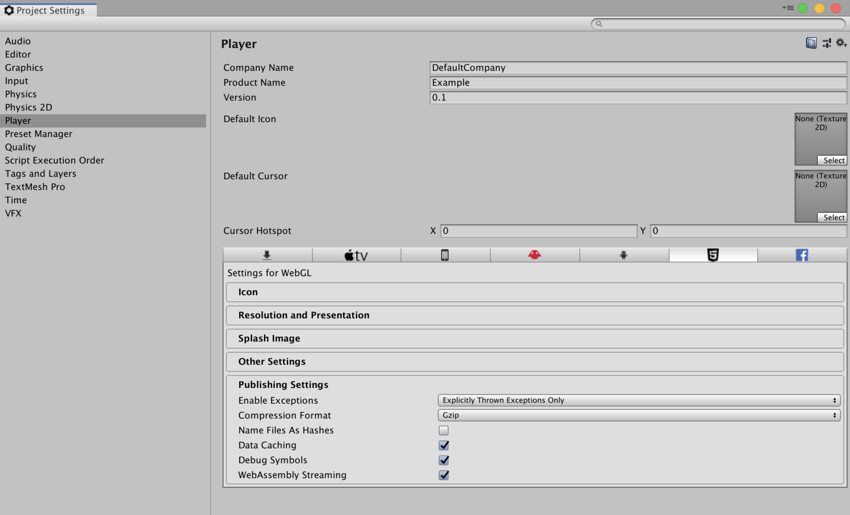
릴리스 모드에서 WebGL 프로젝트를 빌드하는 경우(빌드 퍼블리시 참조), Unity는 빌드의 다운로드 크기를 줄이기 위해서 빌드 결과 파일을 압축합니다. 여기서 사용되는 압축 포맷은 퍼블리싱 설정(메뉴: Edit > Project Settings > Player > WebGL > Publishing Settings)의 Compression Format 옵션에서 선택할 수 있습니다.

gzip: 기본 옵션입니다. gzip 파일은 Brotli 파일보다 크지만, 빌드 속도가 더 빠르고 모든 브라우저에서 http와 https를 통해 모두 기본적으로 지원됩니다.
Brotli: Brotli 압축은 압축 비율이 가장 높습니다. Brotli 압축 파일은 gzip보다 훨씬 더 작지만 압축하는 데 시간이 오래 걸려 빌드 릴리스 반복 시간이 늘어납니다. Brotli 압축은 https를 통해 Firefox와 Chrome에서 기본적으로 지원됩니다. 자세한 내용은 WebGL 브라우저 호환성 문서를 참조하십시오.
Disabled: 압축이 비활성화됩니다. 포스트프로세싱 스크립트에서 원하는 압축을 직접 구현하려는 경우에 사용합니다.
압축하여 빌드한 Unity 빌드는 아무 브라우저에서나 작동합니다. Unity에는 JavaScript로 작성된 압축 풀기 소프트웨어가 들어 있습니다. 이 소프트웨어는 서버에서 http 전송 레벨의 압축이 활성화되지 않은 경우에 사용됩니다.
기본 브라우저 압축 해제
브라우저는 기본적으로 빌드 데이터를 다운로드하는 동안 Unity 빌드의 압축을 풀 수 있습니다. 이는 JavaScript에서 파일의 압축을 푸는 데 발생하는 추가 지연을 방지하여 애플리케이션 시작 시간을 단축하는 장점이 있습니다. 브라우저가 기본적으로 압축 풀기를 처리할 수 있게 하려면 적절한 http 헤더를 사용하여 압축 파일을 처리하도록 웹 서버를 설정해야 합니다. 이렇게 하면 브라우저는 데이터가 gzip 또는 Brotli 형식으로 압축되어 있음을 알고 데이터 전송 중에 압축을 풉니다. Brotli 압축은 Firefox와 Chrome에서 https에서만 지원되고 gzip 압축은 모든 브라우저에서 지원됩니다. 자세한 내용은 WebGL 브라우저 호환성 문서를 참조하십시오.
웹 서버 설정
기본 브라우저 압축 풀기를 설정하는 프로젝트는 웹 서버에 따라 다릅니다. 이 페이지에 수록된 지침은 가장 일반적인 두 가지 웹 서버인 Apache 와 IIS 에 해당됩니다. 참고: 이 서버들은 기본 설정에서 작동하도록 고안되었지만, 특정 설정과 일치하도록 조정해야 할 수 있습니다. 특히 서버 측에 다른 호스트 파일 압축 설정이 있는 경우 이 설정과 간섭이 발생하여 문제가 생길 수 있습니다. 애플리케이션 다운로드 중에 브라우저가 네이티브 및 비동기 방식으로 압축 해제를 수행하도록 만들려면 Unity가 빌드 시점에 사용하는 압축 타입에 따라 Content-Encoding 헤더를 서버 응답에 추가해야 합니다.
Apache
Apache 서버는 보이지 않는 .htaccess 파일을 서버 설정에 사용합니다. 아래 코드는 기본 브라우저 압축 풀기를 적용하는 데 사용할 수 있는 .htaccess 파일의 예제입니다. Apache 서버 구성 설정은 선택 사항입니다.
gzip 압축 빌드의 경우 다음 .htaccess 파일을 Build 하위 폴더에 저장합니다.
<IfModule mod_mime.c>
AddEncoding gzip .unityweb
</IfModule>
brotli 압축 빌드의 경우 다음 .htaccess 파일을 Build 하위 폴더에 저장합니다.
<IfModule mod_mime.c>
AddEncoding br .unityweb
</IfModule>
IIS
필수 IIS 서버 설정 단계:
기본적으로 IIS 서버는 알 수 없는 MIME(Multipurpose Internet Mail Extension) 타입의 정적 콘텐츠를 제공하지 않습니다. Unity 빌드가 IIS에서 작동하도록 하기 위해서는 .unityweb 확장자를 application/octet-stream 콘텐츠 타입과 연결해야 합니다. 다음 두 가지 방법으로 이렇게 할 수 있습니다.
IIS 관리자 인터페이스 사용: IIS Manager 패널에서 웹사이트를 선택한 후 MIME Types 설정을 여십시오. 그런 다음 Add…를 선택하고 파일 이름 확장자를 .unityweb으로, MIME 타입을 application/octet-stream으로 설정하십시오. OK를 클릭하면 변경 사항이 저장됩니다.
서버 설정 파일 사용: IIS는 서버 설정에 web.config 파일을 사용합니다. 이러한 설정 파일은 특정 폴더에 대한 IIS 관리자의 모든 변경 사항을 반영합니다. application/octet-stream MIME 타입을 .unityweb 확장자에 연결하려면 다음 web.config 파일을 사용하십시오.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
</configuration>
참고: 설정 파일은 모든 서버 하위 폴더에 영향을 미치므로 .unityweb 확장자의 MIME 타입을 서버 루트 폴더에서 한 번만 설정해야 합니다.
선택적인 IIS 서버 설정 단계:
빌드 시작 시간을 단축하기 위해, 원한다면 다음 설정 파일을 사용할 수 있습니다. 이 설정을 사용하기 위해서는 Microsoft의 IIS URL Rewrite IIS 모듈을 설치해야 합니다. 그렇지 않으면 브라우저에서 500 내부 서버 오류가 발생합니다.
gzip 압축 빌드의 경우 다음 web.config 파일을 Build 하위 폴더에 저장합니다.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
<rewrite>
<outboundRules>
<rule name="Append gzip Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\\.unityweb$" />
</conditions>
<action type="Rewrite" value="gzip" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
Brotli 압축 빌드의 경우 다음 web.config 파일을 Build 하위 폴더에 저장합니다.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<remove fileExtension=".unityweb" />
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
</staticContent>
<rewrite>
<outboundRules>
<rule name="Append br Content-Encoding header">
<match serverVariable="RESPONSE_Content-Encoding" pattern=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="\\.unityweb$" />
</conditions>
<action type="Rewrite" value="br" />
</rule>
</outboundRules>
</rewrite>
</system.webServer>
</configuration>
참고: <remove fileExtension=".unityweb" /> 행은 콘텐츠 타입이 서버 디렉토리 계층 구조의 더 높은 수준에서 이미 오버라이드된 상황을 처리합니다. 이 행이 없으면 서버 예외가 발생하는 원인이 될 수 있습니다.
WebAssembly 스트리밍
WebAssembly 스트리밍은 브라우저가 WebAssembly 파일을 다운로드하는 동안 파싱 및 컴파일을 수행하도록 만들어 빌드 시작 시간을 향상합니다.
WebAssembly 스트리밍은 Publishing Settings 패널(메뉴: Edit > Project Settings > Player > WebGL > Publishing Settings)에서 선택할 수 있습니다.
WebAssembly 스트리밍을 사용하여 웹 서버 설정
WebAssembly 스트리밍 컴파일이 동작하려면 서버가 application/wasm MIME 타입의 .wasm을 반환해야 합니다.
WebGL 빌드에 대해 압축을 활성화한 경우 파일을 제공할 때 올바른 Content-Encoding 리스폰스 헤더를 추가해야 합니다. 이는 WebAssembly 스트리밍이 생성하는 .wasm 파일이 추가로 압축되기 때문입니다.
WebAssembly 스트리밍을 사용하는 경우 그에 따라 웹 서버를 설정해야 합니다. WebAssembly 스트리밍 사용 시 Content-Encoding에 대한 자세한 내용은 WebAssembly 스트리밍용 서버 설정 문서를 참조하십시오.
2019–09–04 2019.2에서 WebAssembly 스트리밍 추가됨
2017–05–24 페이지 수정됨
Unity 5.6에서 업데이트됨