캔버스
모든 UI 요소는 Canvas 안에 위치해야 합니다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI 요소는 반드시 어떤 캔버스의 자식이어야 합니다.
UI 요소 생성, 예를 들어, GameObject > UI > Image 메뉴를 사용하여 이미지를 생성하면 (씬에 아직 캔버스가 없을 경우)자동으로 캔버스를 생성합니다. 이 때 이 UI 요소는 이 캔버스의 자식으로서 생성됩니다.
캔버스 영역은 씬 뷰에서 사각형으로 나타나므로 매번 게임 뷰가 보이게 하지 않고도 UI 요소를 배치하기 용이합니다.
Canvas 는 메시징 시스템을 돕기 위해 EventSystem 오브젝트를 사용합니다.
요소 그리기 순서
캔버스에 있는 UI 요소는 계층 구조에 나타나는 것과 동일 순서로 그려집니다. 첫 번째 자식이 처음으로 그려지고, 두 번째 자식이 그 다음으로 그려지는 식입니다. 두 UI 요소가 겹쳐지면 나중에 그려지는 것이 먼저 그려진 것의 위에 나타나게 됩니다.
어떤 요소가 다른 요소의 위에 겹쳐지는지 여부를 변경하고 싶으면 간단히 드래그하여 계층 구조에서 요소의 순서를 변경하면 됩니다. 이 순서는 Transform 컴포넌트에서 SetAsFirstSibling, SetAsLastSibling, SetSiblingIndex 메서드를 사용하여 스크립팅을 통해 제어할 수도 있습니다.
렌더 모드(Render Mode)
캔버스에는 스크린 공간 또는 월드 공간에 렌더링하도록 하기 위해 사용되는 Render Mode 설정이 있습니다.
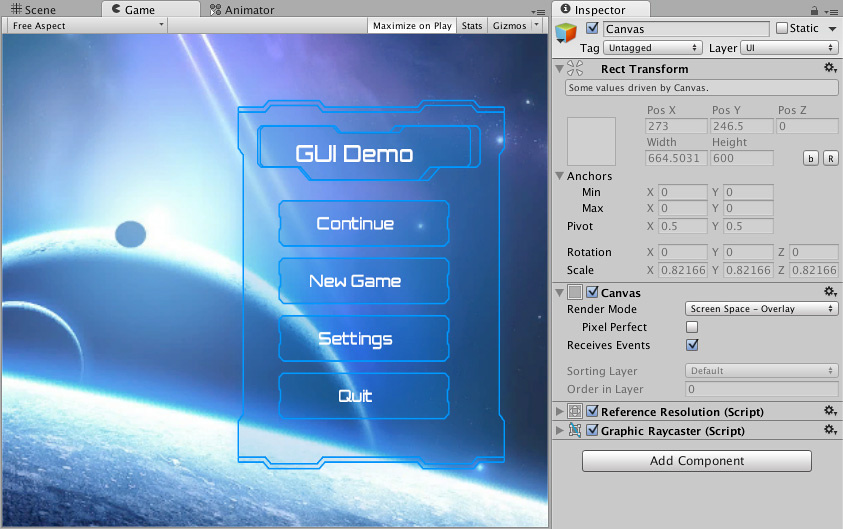
스크린 공간 - 오버레이(Screen Space - Overlay)
이 렌더 모드에서는 UI 요소가 화면에서 씬의 위에 렌더링됩니다. 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기를 변경합니다.

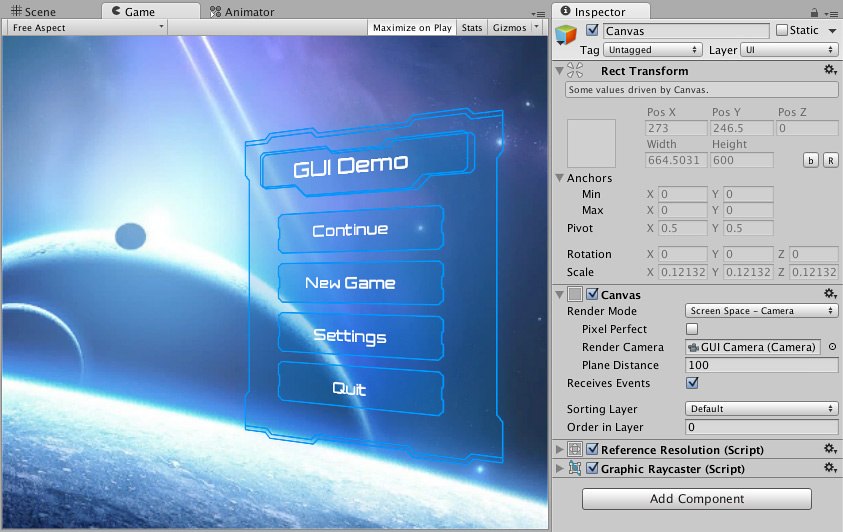
스크린 공간 - 카메라(Screen Space - Camera)
이 모드는 Screen Space - Overlay 와 유사하지만 이 렌더 모드에서는 캔버스가 특정 Camera 에서 주어진 거리만큼 앞쪽에 위치합니다. UI 요소는 이 카메라에 의해 렌더링됩니다. 즉 카메라 설정이 UI의 모습에 영향을 줍니다. 카메라가 Perspective 으로 설정되어 있으면 UI 요소는 원근감이 있게 렌더링되며 원근 왜곡의 정도는 카메라 Field of View 에 의해 조절될 수 있습니다. 스크린의 크기가 조절되거나 해상도가 변경되거나 카메라 절두체가 변경되면 캔버스 역시 여기에 맞춰 자동으로 크기를 변경합니다.

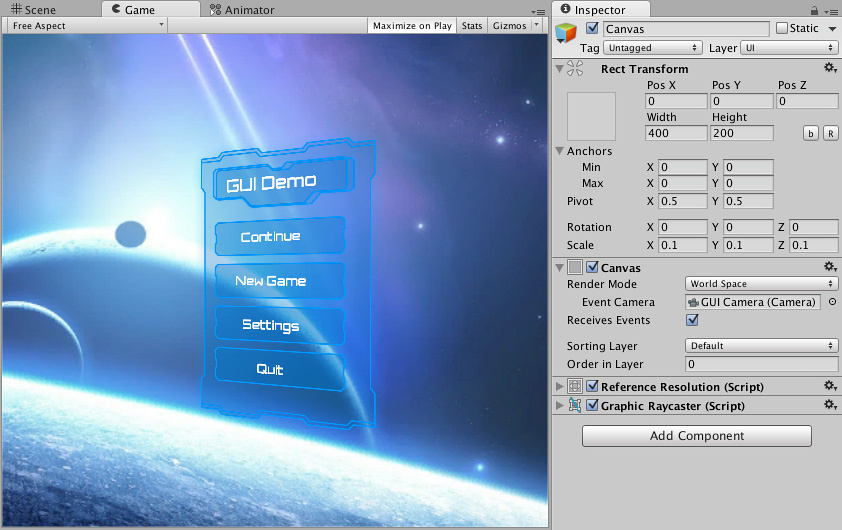
월드 공간(World Space)
이 렌더 모드에서는 캔버스는 씬에 있는 다른 오브젝트처럼 동작합니다. 캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며 UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링됩니다. 이 방식은 월드의 일부를 이루도록 의도된 UI에 유용합니다. 이 방식은 “서사적 인터페이스”라고도 합니다.