2D

이 섹션은 Unity에서 2D 게임을 개발하는 사용자를 위한 문서를 제공합니다. 많은 Unity 문서고는 2D와 3D 개발 둘 다에 적용되며, 이 섹션은 2D에만 적용되는 기능과 특징에 대해 다룹니다.
2D와 3D 모드를 변경하는 방법과 모드 간 차이점은 2D와 3D 모드 설정 문서를 참조하십시오. 2D나 3D에서 작업해야 할지 확실하지 않은 경우에는 2D 또는 3D 프로젝트를 참조하십시오.
2D에서의 게임플레이
Unity는 3D 성능으로 유명하지만 2D 게임 제작에도 유용합니다. 에디터에서 주로 사용하는 기능을 대부분 사용할 수도 있으며, 2D 게임을 간편하게 제작할 수 있는 추가 기능도 제공합니다.

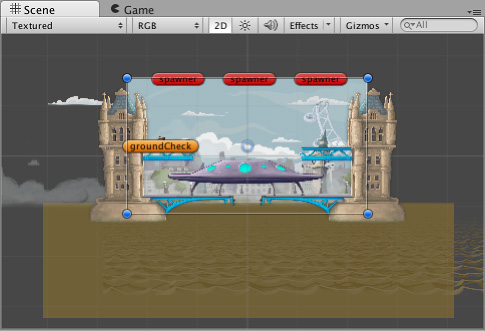
눈에 띄는 기능은 씬 뷰에서 툴바에 있는 2D 뷰 모드 버튼입니다. 2D 모드가 활성화된 경우 직교 뷰(원근 없음)로 설정됩니다. 이 경우 카메라는 Z축을 따라 Y축의 양의 방향이 위를 향하도록 화면이 보입니다. 이를 통해 씬을 시각화하고 2D 오브젝트를 쉽게 배치할 수 있습니다.
2D 컴포넌트 전체 리스트, 2D와 3D 모드 전환 방법, 2D와 3D 모드 설정 차이 등에 대한 자세한 내용은 2D 또는 3D 프로젝트를 참조하십시오.
2D 그래픽스
2D 그래픽 오브젝트는 스프라이트(Sprites) 라고 합니다. 스프라이트는 기본 텍스처이며, 개발 중에 효율성과 편리성을 위해 스프라이트 텍스처를 통합하고 관리할 수 있는 특수한 기술을 포함하고 있습니다. Unity는 내장형 스프라이트 에디터를 제공하여 큰 이미지에서 스프라이트 그래픽스를 추출할 수 있도록 지원합니다. 이렇게 하면 이미지 에디터에서 단일 텍스처의 컴포넌트 이미지를 여러 개 편집할 수 있습니다. 예를 들어 한 이미지에서 캐릭터의 팔, 다리, 몸통을 별도의 요소로 분리하여 보관할 수 있습니다.
스프라이트는 3D 오브젝트에 사용되는 메시 렌더러 컴포넌트 대신 스프라이트 렌더러 컴포넌트를 사용하여 렌더링됩니다. 컴포넌트 메뉴(컴포넌트(Component) > 렌더링(Rendering) > 스프라이트 렌더러(Sprite Renderer))를 통해 게임 오브젝트에 추가하거나, 메뉴(게임 오브젝트(GameObject) > 2D 오브젝트(2D Object) > 스프라이트(Sprite))를 통해 스프라이트 렌더러가 이미 연결된 게임 오브젝트를 즉시 생성할 수 있습니다.
또한 스프라이트 생성기 툴을 사용하여 플레이스홀더 2D 이미지를 만들 수 있습니다.
2D 물리
Unity는 2D에서만 가능한 최적화 방법을 사용할 수 있도록 2D 물리만 다루는 별도의 물리 엔진을 사용합니다. 이 컴포넌트는 리지드바디, 박스 콜라이더, 힌지 조인트등과 같은 표준 3D 물리 컴포넌트에 각각 해당하지만 이름에 “2D”가 붙습니다. 따라서 스프라이트는 리지드바디 2D, 박스 콜라이더 2D, 힌지 조인트 2D에서 사용할 수 있습니다. 대부분의 2D 물리 컴포넌트는 그에 대응하는 3D 컴포넌트를 “평면화”한 것입니다. 예를 들어 박스 콜라이더 2D 는 사각형이지만 박스 콜라이더 는 정육면체입니다. 하지만 몇 가지 예외도 있습니다.
2D 물리 컴포넌트의 전체 리스트는 2D 또는 3D 프로젝트를 참조하십시오. 2D 물리 개념과 컴포넌트에 대한 자세한 내용은 매뉴얼의 물리 섹션을 참조하십시오. 2D 물리 설정을 지정하는 방법은 Physics 2D 창을 참조하십시오.
- 2018–04–24 페이지 수정됨