스크롤 사각 영역
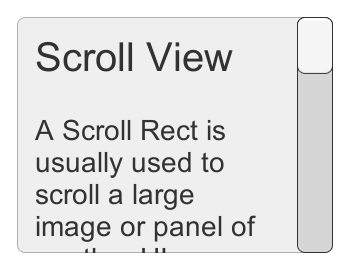
공간을 많이 차지하는 콘텐츠를 작은 영역에 표시해야 할 때 스크롤 사각 영역을 활용할 수 있습니다. 스크롤 사각 영역(Scroll Rect)은 콘텐츠를 스크롤하는 기능을 제공합니다.
일반적으로 스크롤 사각 영역은 마스크와 함께 사용하여 스크롤 사각 영역 중 유일하게 스크롤 가능한 콘텐츠가 보이는 스크롤 뷰를 생성합니다. 여기에 한두 개의 스크롤바를 추가하여 수직 혹은 수평으로 드래그하게 할 수도 있습니다.


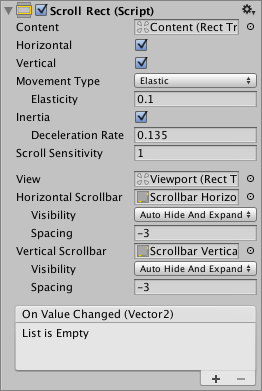
프로퍼티
| 프로퍼티: | 기능: |
|---|---|
| Content | 커다란 이미지와 같은, 스크롤될 UI 요소의 사각 트랜스폼에 대한 참조입니다. |
| Horizontal | 수평 스크롤링을 활성화합니다. |
| Vertical | 수직 스크롤링을 활성화합니다. |
| Movement Type | 제한 없음, 탄성 있음 또는 위치 한정. 탄성 있음이나 위치 한정 옵션을 사용하면 콘텐츠가 스크롤 사각 영역 범위 내에 머물게 됩니다. 탄성 있음 모드를 사용하면 콘텐츠가 스크롤 사각 영역 가장자리에 닿으면 튕기게 됩니다. |
| Elasticity | 탄성 있음 모드에서 사용할 탄성 정도입니다. |
| Inertia | 관성이 설정되면 드래그 후 포인터를 떼더라도 콘텐츠가 계속 움직이게 됩니다. 이를 사용하지 않은 경우, 드래그해야만 콘텐츠가 움직이게 됩니다. |
| Deceleration Rate | 관성이 설정되면 감속률은 콘텐츠가 얼마나 빠르게 정지하는지 결정합니다. 이 값이 0이면 바로 멈추게 됩니다. 값이 1인 경우 콘텐츠는 느려지지 않고 계속 움직이게 됩니다. |
| Scroll Sensitivity | 스크롤 휠과 트랙 패드 스크롤 이벤트 민감도입니다. |
| Viewport | 콘텐츠 사각 트랜스폼의 부모인 뷰포트 사각 변환에 대한 참조입니다. |
| Horizontal Scrollbar | 수평 스크롤바 요소에 대한 선택 참조입니다. |
| Visibility | 스크롤바를 사용하지 않는 경우 자동으로 숨길지, 선택적으로 뷰포트도 확장할지 결정합니다. |
| Spacing | 스크롤바와 뷰포트 간 공간입니다. |
| Vertical Scrollbar | 수직 스크롤바 요소에 대한 선택 참조입니다. |
| Visibility | 스크롤바를 사용하지 않는 경우 자동으로 숨길지, 선택적으로 뷰포트도 확장할지 결정합니다. |
| Spacing | 스크롤바와 뷰포트 간 공간입니다. |
이벤트(Events)
| 프로퍼티: | 기능: |
|---|---|
| On Value Changed | 스크롤 사각 영역의 스크롤 포지션이 변경되면 호출되는 Unity 이벤트입니다. 이벤트는 현재 스크롤 포지션을 Vector2 타입 동적 인수로 보낼 수 있습니다. |
세부 정보
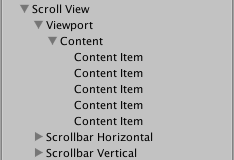
스크롤뷰에서 중요한 요소는 뷰포트, 스크롤되는 콘텐츠, 그리고 선택적인 한두 개의 스크롤바입니다.
- 루트 게임 오브젝트에는 스크롤 Scroll Rect 컴포넌트가 포함됩니다.
- 뷰포트에는 마스크 컴포넌트가 포함됩니다. 뷰포트는 루트 게임 오브젝트일수도, 루트 게임 오브젝트의 자식인 별개의 게임 오브젝트일 수도 있습니다. 자동으로 숨겨지는 스크롤바를 사용하려면, 후자의 경우여야 합니다. 뷰포트 사각 트랜스폼은 스크롤 사각 영역의 Viewport 프로퍼티에서 참조되어야 합니다.
- 스크롤되는 모든 콘텐츠는 뷰포트의 자식인 단일 콘텐츠 게임 오브젝트의 자식이어야 합니다. 콘텐츠 사각 트랜스폼은 스크롤 사각 영역의 콘텐츠 프로퍼티에서 참조되어야 합니다.
- 스크롤바가 사용되는 경우 루트 게임 오브젝트의 자식이어야 합니다. 스크롤바 설정에 대한 자세한 내용은 스크롤바 페이지를 참조하고, 스크롤 뷰가 있는 스크롤바 설정에 대한 자세한 내용은 아래의 스크롤바 설정 섹션을 참조하십시오.
아래 이미지는 뷰포트가 스크롤 뷰 루트의 자식인 경우의 설정을 보여줍니다. 이는 GameObject > UI > Scroll View 메뉴 옵션을 사용하는 경우 사용되는 기본값입니다.

콘텐츠를 스크롤하려면, 입력값은 콘텐츠 자체가 아닌 스크롤 사각 영역 범위 내에서 받아야 합니다.
제한 없음(Unrestricted) 스크롤을 사용하는 경우, 콘텐츠에 대한 제어를 잃을 수도 있다는 점을 주의해야 합니다. 탄성 있음(Elastic)이나 위치 한정(Clamped) 움직임을 사용하는 경우는 콘텐츠를 사각 영역 범위 내에서 시작하도록 콘텐츠를 위치시켜야 합니다. 그렇지 않은 경우, RectTransform이 콘텐츠를 그것의 범위 내로 가져오는 원치 않는 동작을 일으킬 수 있습니다.
스크롤바 설정
스크롤 사각 영역은 선택적으로 수평 또는 수직 스크롤바와 연결할 수도 있습니다. 이는 일반적으로 계층 구조에 뷰포트 자식으로서 배치되며, 스크롤바가 존재하는 경우 스크롤 사각 영역의 수평 스크롤바와 수직 스크롤바 프로퍼티에 각각 드래그되어야 합니다. 이 경우 수평 스크롤바의 Direction 프로퍼티는 Left To Right로, 수직 스크롤바는 Bottom To Top로 설정되어야 합니다.
컨텐츠가 뷰포트보다 크지 않아 스크롤이 필요 없을 때 스크롤바가 자동 숨김 기능으로 스크롤바를 숨길 수 있도록 선택할 수 있습니다. 자동 숨김 동작은 플레이 모드에서만 나타납니다. 수정 모드에서는 스크롤바가 항상 표시됩니다. 이는 씬이 변경된 것으로 표시되어서는 안될 때 그것을 방지하는 역할을 하며, 이를 활용하면 스크롤바가 나타난 경우에도 빈 공간에 콘텐츠를 작성할 수 있습니다.
한 개 또는 두 개 스크롤바의 가시성 동작이 자동 숨김 및 뷰 확장으로 설정된 경우, 뷰포트는 스크롤바가 숨겨졌을 때 자동으로 확장되어, 스크롤바가 있어야 할 공간을 차지합니다. 이 설정에서는 뷰의 포지션과 크기는 스크롤 사각 영역과 같게 되며, 수평 스크롤바의 너비와 수직 스크롤바의 높이 역시 동일하게 됩니다. 이 설정을 사용하려면 뷰포트와 스크롤바는 스크롤 사각 영역 루트 게임 오브젝트의 자식이어야 합니다.
힌트
- 콘텐츠 RectTransform의 피벗과 앵커를 사용하여 콘텐츠가 늘어나거나 줄어드는 경우 스크롤 뷰상 컨텐트가 어떻게 정렬될지 지정할 수 있습니다. 만일 콘텐츠가 위로 정렬되어야 하는 경우, 앵커를 부모 상단으로 설정하고, 피벗을 상단 포지션으로 설정하면 됩니다.
- 콘텐츠 사각 트랜스폼을 자동으로 콘텐츠 크기에 맞추는 방법은 UI 요소를 콘텐츠 크기에 맞도록 하기 페이지를 참조하십시오.