- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- Style UI
- USS 선택자
- Universal selectors
Universal selectors
A USS universal selector, also called the wildcard selector, matches any element. USS universal selectors are analogous to CSS universal selectors.
구문
The following is the syntax for a USS universal selector:
* { ... }
예제
To demonstrate how simple selectors match elements, here is an example UI Document.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
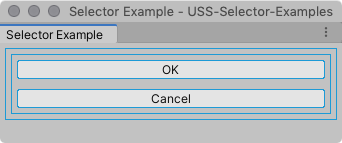
With no styles applied, the UI looks like the following:

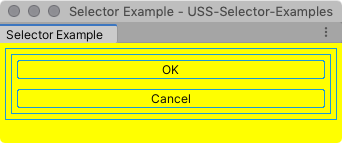
The following universal class selector style rule matches every element, and changes its background color to yellow. This includes the main area of the window, because the stylesheet is applied to the window’s root element.
* {
background-color: yellow;
}
The UI looks like the following when you apply the style:

추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961