- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- Structure UI
- Structure UI examples
- Relative and absolute positioning C# example
Relative and absolute positioning C# example
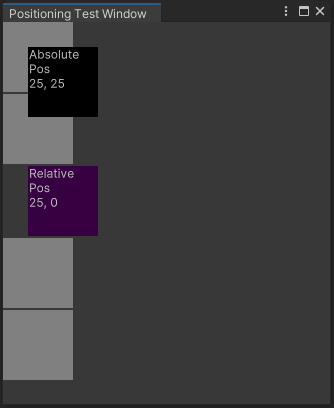
This example demonstrates the difference between relative and absolute positioning.
개요 예시
The example uses the automatic layout system to add boxes to a window and calculate their positions. One box demonstrates a relative offset of 25 px, while another box demonstrates the absolute position of 25 px, 25 px.

You can find the completed files that this example creates in this GitHub repository.
선행 조건
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create the example with a C# script
Create a custom Editor window and add all the boxes with a C# script: four boxes with gray backgrounds for comparison purposes; one box with black background with the absolute position; one box with purple background with the relative position.
Create a Unity project with any template.
Right-click in the Project window, then select Create > UI Toolkit > Editor Window.
In the C# box of the UI Toolkit Editor Window Creator window, enter
PositioningTestWindow.Clear the UXML and USS checkboxes.
Select Confirm. This creates a C# file called
PositioningTestWindow.cs.-
Replace
PositioningTestWindow.cswith the following content:using UnityEditor; using UnityEngine; using UnityEngine.UIElements; public class PositioningTestWindow : EditorWindow { [MenuItem("Window/UI Toolkit/Positioning Test Window")] public static void ShowExample() { var wnd = GetWindow<PositioningTestWindow>(); wnd.titleContent = new GUIContent("Positioning Test Window"); } public void CreateGUI() { for (int i = 0; i < 4; i++) { var temp = new VisualElement(); temp.style.width = 70; temp.style.height = 70; temp.style.marginBottom = 2; temp.style.backgroundColor = Color.gray; rootVisualElement.Add(temp); } // Relative positioning var relative = new Label("Relative\nPos\n25, 0"); relative.style.width = 70; relative.style.height = 70; relative.style.left = 25; relative.style.marginBottom = 2; relative.style.backgroundColor = new Color(0.2165094f, 0, 0.254717f); rootVisualElement.Add(relative); // Absolute positioning var absolutePositionElement = new Label("Absolute\nPos\n25, 25"); absolutePositionElement.style.position = Position.Absolute; absolutePositionElement.style.top = 25; absolutePositionElement.style.left = 25; absolutePositionElement.style.width = 70; absolutePositionElement.style.height = 70; absolutePositionElement.style.backgroundColor = Color.black; rootVisualElement.Add(absolutePositionElement); } } To see the example, from the menu, select Window > UI Toolkit > Positioning Test Window.