런타임용 탭 메뉴 생성
Version: 2021.3+
탭 메뉴는 비디오 게임과 애플리케이션 UI에서 흔히 볼 수 있습니다. UI 툴킷을 사용하여 커스텀 에디터 창 또는 런타임용 탭 메뉴를 만들 수 있습니다. 다음 예시는 샘플 씬에서 탭 메뉴를 만드는 방법을 보여줍니다.
개요 예시
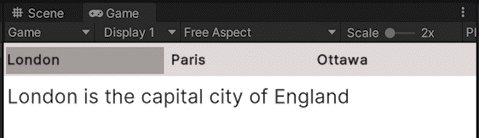
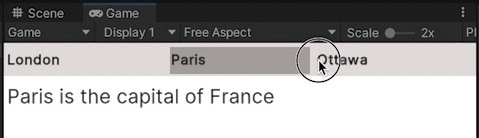
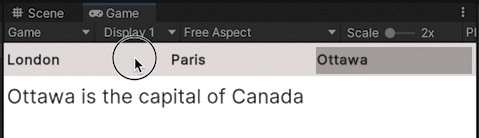
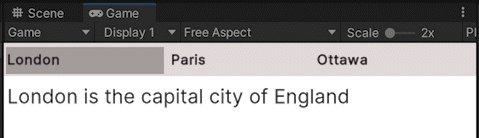
이 예시에서는 샘플 씬에 메뉴를 추가합니다. 메뉴에는 세 개의 탭이 있습니다. 각 탭에는 특정 콘텐츠가 표시됩니다. 탭을 클릭하면 해당 탭과 연결된 콘텐츠만 표시됩니다.

탭 콘텐츠를 만들려면 메뉴 요소, 스타일, 로직을 정의해야 합니다.
이 예시에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
선행 조건
This guide is for developers familiar with Unity, UI Toolkit, Flexbox, and C# scripting. Before you start, get familiar with the following:
탭 메뉴 요소 정의
UI 빌더를 사용하여 메뉴에 섹션 2개를 만듭니다. 하나는 탭용이고 다른 하나는 탭 콘텐츠용입니다. 이 섹션에 탭 요소 3개와 탭 콘텐츠 요소 3개를 만듭니다.
Create a project in Unity with any template.
GameObject > UI Toolkit > UI Document를 클릭하여 샘플 씬에 UI 문서를 추가합니다
Create a folder in
AssetsnamedTabbedMenuto store all your files.In the
TabbedMenufolder, create a UI Document namedTabbedMenu.uxml.Double-click
TabbedMenu.uxmlto open it in the UI Builder.Add two VisualElements named
tabsandtabContentunder the root.-
Under
tabs, add three Label controls and give them the following Label texts:LondonParisOttawa
-
tabContent아래에 레이블 컨트롤 3개를 추가하고 레이블 텍스트를 다음과 같이 지정합니다.London is the capital city of EnglandParis is the capital of FranceOttawa is the capital of Canada
-
탭 콘텐츠를 탭과 연결하기 위해 이 예시에서는 레이블 이름의 접두사를 동일하게 사용하고 접미사를 다르게 사용합니다. 각 탭 이름에는
Tab접미사가 있고 각 탭 콘텐츠에는Content접미사가 있습니다. 탭 레이블 이름과 콘텐츠 레이블 이름을 다음과 같이 설정합니다.LondonTabParisTabOttawaTabLondonContentParisContentOttawaContent
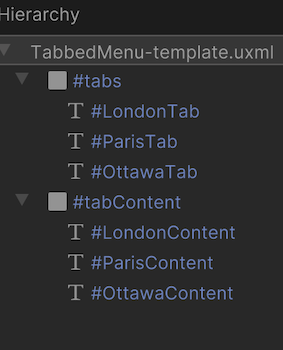
Your UI Builder Hierarchy looks like the following:

탭 메뉴 스타일 정의
USS를 사용하여 탭과 탭 콘텐츠의 레이아웃을 정의합니다. 원하는 방식으로 탭과 탭 콘텐츠의 스타일을 지정할 수 있습니다. 이 예시에서는 탭을 탭 콘텐츠의 상단에 행으로 정렬합니다. 선택한 탭의 배경색을 추가하고 선택하지 않은 탭 콘텐츠를 숨깁니다.
In the
TabbedMenufolder, create a stylesheet namedTabbedMenu.uss.-
TabbedMenu.uss를 열고 다음 스타일 규칙을 추가합니다./* Style for tabs */ #tabs { flex-direction: row; background-color: rgb(229, 223, 223); -unity-font-style: bold; font-size: 14px; } /* Sets each label in tabs to have the same size. */ .tab { flex-grow: 1; } /* Adds background color for the selected tab */ .currentlySelectedTab { background-color: rgb(173, 166, 166); } /* Style for tabContent */ #tabContent { background-color: rgb(255, 255, 255); font-size: 20px; } /* Hides the unselected tab content */ .unselectedContent { display: none; } UI 빌더에서
TabbedMenu.uxml을 엽니다.Add Existing USS를 클릭하고
TabbedMenu.uss를 선택합니다.-
UI 컨트롤에 스타일을 적용합니다.
-
tabs아래의 각 레이블에.tab을 적용합니다. -
LondonTab에.currentlySelectedTab을 적용합니다. -
ParisContent및OttawaContent에.unselectedContent를 적용합니다.
-
The finished TabbedMenu.uxml looks like the following:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False">
/* Your src might look different. If you save your UXML in UI Builder, USS file is referenced by the file location, fileID and guid. */
<Style src="TabbedMenu-style.uss" />
<ui:VisualElement>
<ui:VisualElement name="tabs">
<ui:Label name="LondonTab" text="London" class="tab currentlySelectedTab" />
<ui:Label name="ParisTab" text="Paris" class="tab" />
<ui:Label name="OttawaTab" text="Ottawa" class="tab" />
</ui:VisualElement>
<ui:VisualElement name="tabContent">
<ui:Label text="London is the capital city of England" name="LondonContent" />
<ui:Label text="Paris is the capital of France" name="ParisContent" class="unselectedContent" />
<ui:Label text="Ottawa is the capital of Canada" name="OttawaContent" class="unselectedContent" />
</ui:VisualElement>
</ui:VisualElement>
</ui:UXML>
Set up the scene
Create a UIDocument GameObject in the SampleScene and add the UI Document as the source asset.
- In the SampleScene, select GameObject > UI Toolkit > UI Document.
- Select the UIDocument GameObject in the hierarchy and drag TabbedMenu.uxml from your Project window to the Source Asset field of the UI Document component in the Inspector window. This references the source asset to the UXML file you created.
탭 메뉴 로직 정의
Create a C# script that change the displayed tab content. When a user clicks a tab, the tab’s content displays and the current content hides. Create a MonoBehaviour script that attaches the tabbed menu logic to the game.
-
In the
TabbedMenufolder, create a C# script namedTabbedMenuController.cswith the following contents:// This script defines the tab selection logic. using UnityEngine.UIElements; public class TabbedMenuController { /* Define member variables*/ private const string tabClassName = "tab"; private const string currentlySelectedTabClassName = "currentlySelectedTab"; private const string unselectedContentClassName = "unselectedContent"; // Tab and tab content have the same prefix but different suffix // Define the suffix of the tab name private const string tabNameSuffix = "Tab"; // Define the suffix of the tab content name private const string contentNameSuffix = "Content"; private readonly VisualElement root; public TabbedMenuController(VisualElement root) { this.root = root; } public void RegisterTabCallbacks() { UQueryBuilder<Label> tabs = GetAllTabs(); tabs.ForEach((Label tab) => { tab.RegisterCallback<ClickEvent>(TabOnClick); }); } /* Method for the tab on-click event: - If it is not selected, find other tabs that are selected, unselect them - Then select the tab that was clicked on */ private void TabOnClick(ClickEvent evt) { Label clickedTab = evt.currentTarget as Label; if (!TabIsCurrentlySelected(clickedTab)) { GetAllTabs().Where( (tab) => tab != clickedTab && TabIsCurrentlySelected(tab) ).ForEach(UnselectTab); SelectTab(clickedTab); } } //Method that returns a Boolean indicating whether a tab is currently selected private static bool TabIsCurrentlySelected(Label tab) { return tab.ClassListContains(currentlySelectedTabClassName); } private UQueryBuilder<Label> GetAllTabs() { return root.Query<Label>(className: tabClassName); } /* Method for the selected tab: - Takes a tab as a parameter and adds the currentlySelectedTab class - Then finds the tab content and removes the unselectedContent class */ private void SelectTab(Label tab) { tab.AddToClassList(currentlySelectedTabClassName); VisualElement content = FindContent(tab); content.RemoveFromClassList(unselectedContentClassName); } /* Method for the unselected tab: - Takes a tab as a parameter and removes the currentlySelectedTab class - Then finds the tab content and adds the unselectedContent class */ private void UnselectTab(Label tab) { tab.RemoveFromClassList(currentlySelectedTabClassName); VisualElement content = FindContent(tab); content.AddToClassList(unselectedContentClassName); } // Method to generate the associated tab content name by for the given tab name private static string GenerateContentName(Label tab) => tab.name.Replace(tabNameSuffix, contentNameSuffix); // Method that takes a tab as a parameter and returns the associated content element private VisualElement FindContent(Label tab) { return root.Q(GenerateContentName(tab)); } } -
In the
TabbedMenufolder, create a C# script namedTabbedMenu.cswith the following contents:// This script attaches the tabbed menu logic to the game. using UnityEngine; using UnityEngine.UIElements; //Inherits from class `MonoBehaviour`. This makes it attachable to a game object as a component. public class TabbedMenu : MonoBehaviour { private TabbedMenuController controller; private void OnEnable() { UIDocument menu = GetComponent<UIDocument>(); VisualElement root = menu.rootVisualElement; controller = new(root); controller.RegisterTabCallbacks(); } } Select UIDocument in the SampleScene and drag the
TabbedMenu.csto Add Component in the Inspector.Enter Play mode and click different tabs to see different contents.