- Unity User Manual 2023.1 (beta)
- User interface (UI)
- 즉시 모드 GUI(IMGUI)
- GUI 스타일(IMGUI 시스템)
GUI 스타일(IMGUI 시스템)
GUI Styles 는 UnityGUI 에 사용할 커스텀 특성의 컬렉션입니다. 하나의 GUI 스타일은 하나의 UnityGUI Control 외관을 정의합니다.

스타일을 하나 이상의 컨트롤에 추가하려는 경우, GUI 스타일 대신 GUI Skin을 사용해야 합니다. UnityGUI에 대한 자세한 내용은 GUI 스크립팅 가이드를 참조하십시오.
Please Note: This page refers to part of the IMGUI system, which is a scripting-only UI system. Unity has a full GameObject-based UI system which you may prefer to use. It allows you to design and edit user interface elements as visible objects in the scene view. See the UI System Manual for more information.
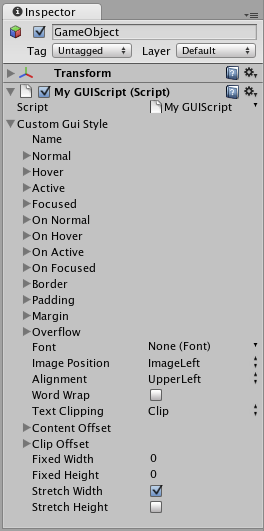
프로퍼티
| 프로퍼티: | 기능: | |
|---|---|---|
| Name | 이 특정 스타일을 참조하는 데 사용할 수 있는 텍스트 문자열 | |
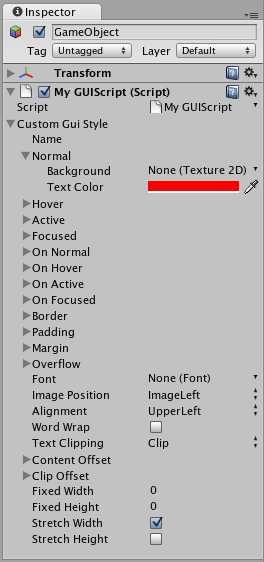
| Normal | 디폴트 상태에서 컨트롤의 배경 이미지와 텍스트 색상 | |
| Hover | 마우스가 컨트롤 위에 있는 놓여진 상태에서 컨트롤의 배경 이미지와 텍스트 컬러 | |
| Active | 마우스가 컨트롤을 능동적으로 클릭하고 있는 상태에서 컨트롤의 배경 이미지와 텍스트 색상 | |
| Focused | 컨트롤 내에 커서가 있는 상태에서 컨트롤의 배경 이미지와 텍스트 색상 | |
| On Normal | 활성화 상태에서 컨트롤의 배경 이미지와 텍스트 색상 | |
| On Hover | 활성화된 컨트롤 위에 마우스가 있는 상태에서 컨트롤의 배경 이미지와 텍스트 컬러 | |
| On Active | 활성화된 컨트롤을 마우스가 능동적으로 클릭하고 있는 상태에서의 프로퍼티 | |
| On Focused | 활성화된 컨트롤 내에 커서가 있는 상태에서 컨트롤의 배경 이미지와 텍스트 색상 | |
| Border | 컨트롤의 형태 스케일에 영향을 받지 않는 배경 이미지의 각 면에 있는 픽셀 수 | |
| Padding | 컨트롤의 각 에지에서 콘텐츠 시작 부분 사이 공간의 픽셀 수 | |
| Margin | 이 스타일과 다른 GUI 컨트롤로 렌더링된 요소 간 여백 | |
| Overflow | 배경 이미지에 더해지는 추가 공간 | |
| Font | 이 스타일의 모든 텍스트에 사용되는 폰트 | |
| Image Position | 배경 이미지와 텍스트가 결합되는 방식 | |
| Alignment | 스탠다드 텍스트 얼라인먼트 옵션 | |
| Word Wrap | 이 옵션을 활성화하는 경우, 컨트롤 경계에 닿는 텍스트는 다음 행으로 래핑됩니다. | |
| Text Clipping | Word Wrap__이 활성화된 경우, 컨트롤 경계를 넘는 텍스트 처리 방법을 선택할 수 있습니다. | | Overflow__ | 텍스트가 컨트롤 경계를 넘더라도 줄바꿈하지 않습니다. |
| Clip | 컨트롤 경계를 넘은 텍스트를 숨깁니다. | |
| Content Offset | 콘텐츠와 다른 모든 프로퍼티가 옮겨질 위치를 X와 Y축 픽셀 단위로 나타낸 수치 | |
| X | 좌우 오프셋 | |
| Y | 상하 오프셋 | |
| Fixed Width | 컨트롤 너비의 픽셀 수로서 이는 Rect() 의 값을 오버라이드합니다. | |
| Fixed Height | 컨트롤 높이의 픽셀 수로서 이는 Rect() 의 값을 오버라이드합니다. | |
| Stretch Width | 이 옵션을 활성화하는 경우, 이 스타일을 사용하는 컨트롤은 레이아웃을 개선하기 위해 수평으로 늘어날 수 있습니다. | |
| Stretch Height | 이 옵션을 활성화하는 경우, 이 스타일을 사용하는 컨트롤은 레이아웃을 개선하기 위해 수직으로 늘어날 수 있습니다. |
세부 정보
GUIStyle은 스크립트에서 선언되고 인스턴스별로 수정됩니다. 커스텀 스타일을 가지는 하나 또는 몇 개의 컨트롤을 사용하려는 경우, 이 커스텀 스타일을 스크립트에서 선언하고 스타일을 컨트롤 함수의 인수로 제공하면 됩니다. 이렇게 하면 컨트롤이 정의한 스타일로 표시됩니다.
우선 스크립트 내에서 GUI 스타일을 선언해야 합니다.
/* Declare a GUI Style */
var customGuiStyle : GUIStyle;
...
이 스크립트를 게임 오브젝트에 추가하면 Inspector 에서 수정할 수 있는 커스텀 스타일이 나타납니다.

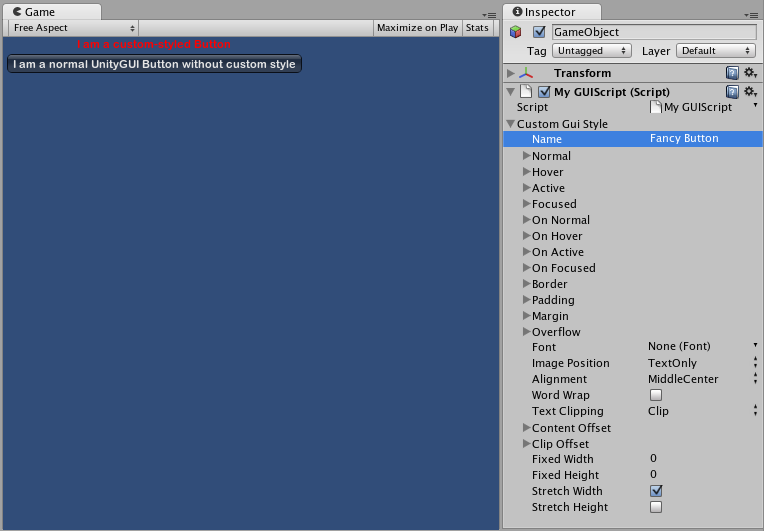
이제 특정 컨트롤이 이 스타일을 사용하도록 하려면 스타일의 이름을 컨트롤 함수의 마지막 인수로 제공합니다.
...
function OnGUI () {
// Provide the name of the Style as the final argument to use it
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
// If you do not want to apply the Style, do not provide the name
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

UnityGUI 사용에 대한 자세한 내용은 GUI 스크립팅 가이드를 참조하십시오.
GUIStyle