텍스트
텍스트(Text) 컨트롤은 사용자에게 상호작용이 되지 않는 텍스트를 표시합니다. 이를 통해 다른 GUI 컨트롤에 캡션 또는 라벨을 제공하거나, 지침 또는 다른 텍스트를 표시할 수 있습니다.
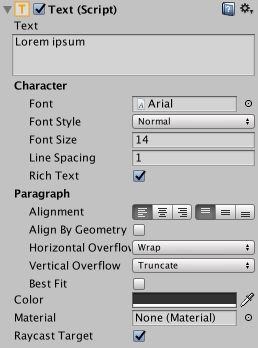
프로퍼티

| 프로퍼티: | 기능: |
|---|---|
| Text | 컨트롤에 의해 표시되는 텍스트입니다. |
| 문자 | |
| Font | 텍스트 표시에 사용되는 폰트입니다. |
| Font Style | 텍스트에 적용되는 스타일입니다. Normal, Bold, Italic, Bold And Italic 옵션이 있습니다. |
| Font Size | 표시된 텍스트의 크기입니다. |
| Line Spacing | 텍스트 행 간격입니다. |
| Rich Text | 텍스트 마크업 요소를 리치 텍스트 스타일링으로 간주할지 여부입니다. |
| 문단 | |
| Alignment | 텍스트의 수평 및 수직 정렬입니다. |
| Align by Geometry | 글리프 지오메트리 범위를 사용해 글리프 메트릭이 아닌 수평 정렬을 수행합니다. |
| Horizontal Overflow | 텍스트가 너무 넓어 사각형에 들어가지 않는 경우 사용하는 방법입니다. Wrap 과 Overflow 옵션이 있습니다. |
| Vertical Overflow | 래핑된 텍스트가 너무 길어 사각형에 들어가지 않는 경우 사용하는 방법입니다. Truncate 과 Overflow 옵션이 있습니다. |
| Best Fit | Unity가 크기 프로퍼티를 무시하고 텍스트를 컨트롤 사각형에 맞출지 여부입니다. |
| Color | 텍스트 렌더링에 사용되는 컬러입니다. |
| Material | 텍스트 렌더링에 사용되는 머티리얼입니다. |
디폴트 텍스트 요소는 아래와 같은 모습입니다.

세부 정보
버튼이나 토글과 같은 일부 컨트롤은 빌트인 텍스트 설명이 있습니다. 슬라이더와 같이 빌트인 텍스트가 없는 컨트롤의 경우, 텍스트 컨트롤로 레이블을 생성하여 목적을 명시할 수 있습니다. 지침 리스트, 스토리 텍스트, 대화, 법적 고지 등을 표시할 때에도 텍스트를 유용하게 사용할 수 있습니다.
텍스트 컨트롤은 폰트 크기, 스타일, 텍스트 정렬 등과 같은 일반적인 파라미터도 제공합니다. Rich Text 옵션을 활성화한 경우 텍스트의 마크업 요소는 스타일 정보로 취급되므로, 단어 하나 또는 일부를 굵게 처리하거나 다른 컬러로 표시되게 할 수 있습니다. 마크업 기법에 대한 자세한 내용은 리치 텍스트 페이지를 참조하십시오.
힌트
- 텍스트에 단순한 그림자나 아웃라인 효과를 적용하는 방법은 이펙트 페이지를 참조하십시오.
Text
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961