Bind a custom control
Version: 2021.3+
This example demonstrates how to bind a custom control to a native Unity type.
개요 예시
The example creates a custom control that displays a 2D image. It uses the custom control in a custom Editor for a new asset type, and it binds the custom control to a field in an asset of the new type.

You can find the completed files that this example creates in this GitHub repository.
선행 조건
This guide is for developers familiar with the Unity Editor, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create a serialized object
Create a serialized object that contains a Texture2D.
- Create a Unity project with any template.
- In the Project window, create a folder named
bind-custom-controlto store the files. - Create a C# script named
TextureAsset.csand replace its contents with the following:
Create and style a custom control
Create a custom control with C# that represents a reference to a 2D texture asset, and style it with USS.
- In that folder, create a folder named
Editor. - In the Editor folder, create a C# script named
TexturePreviewElement.cs. - Replace the contents of
TexturePreviewElement.cswith the following:
- In the Editor folder, create a folder named
Resources. - In the Resources folder, create a StyleSheet named
texture_preview_element.ussand replace its contents with the following:
Create the Inspector UI
Create the Inspector UI, and bind the custom control to the Texture2D object.
- In the Editor folder, create a C# script named
TextureAssetEditor.csand replace its contents with the following:
Set the binding with UXML
Create a UXML file with a TexturePreviewElement, and set the binding-path property to texture. This binds the TexturePreviewElement to TextureAsset.texture.
- In the Editor folder, create a UI Document named
texture_asset_editor.uxmland replace its contents with the following:
- In the Project window, select TextureAssetEditor.cs.
- Drag texture_asset_editor.uxml to Visual Tree in the Inspector.
Test the binding
- From the menu, select Assets > Create > UIToolkitExamples > TextureAsset. This creates an instance of a
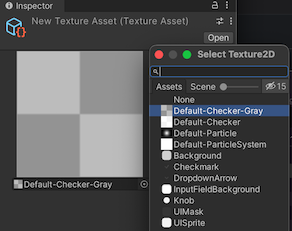
TextureAsset. - Select the new TextureAsset object. In the Inspector, you can see the Texture Preview Element. If you put a texture asset reference into the field, you can see a preview above the field. If you change the asset reference in the Texture Preview Element in the UI, the
TextureAsset.texturechanges.