- Unity User Manual 2023.2 (beta)
- User interface (UI)
- 즉시 모드 GUI(IMGUI)
- GUI 스킨(IMGUI 시스템)
GUI 스킨(IMGUI 시스템)
GUISkins 는 GUI에 적용할 수 있는 GUIStyles 의 컬렉션입니다. 각 Control 타입에는 고유한 스타일 정의가 있습니다. 스킨은 단일 Control에만 스타일을 적용하는게 아니라 전체 UI에 스타일을 적용하도록 하기 위한 것입니다.

GUISkin을 생성하려면 메뉴 바에서 Assets->Create->GUI Skin 을 선택해야 합니다.
Please Note: This page refers to part of the IMGUI system, which is a scripting-only UI system. Unity has a full GameObject-based UI system which you may prefer to use. It allows you to design and edit user interface elements as visible objects in the scene view. See the UI System Manual for more information.
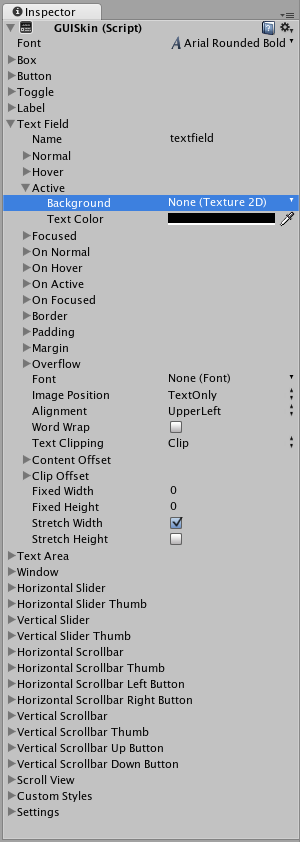
프로퍼티
GUI 스킨 내 모든 프로퍼티는 각각 하나의 GUIStyle입니다. 스타일 사용 방법에 대한 자세한 내용은 GUIStyle 페이지를 참조하십시오.
| 프로퍼티: | 기능: |
|---|---|
| Font | GUI의 모든 컨트롤에 사용할 전역 폰트 |
| Box | 모든 박스에 사용할 스타일 |
| Button | 모든 버튼에 사용할 스타일 |
| Toggle | 모든 토글에 사용할 스타일 |
| Label | 모든 레이블에 사용할 스타일 |
| Text Field | 모든 텍스트 필드에 사용할 스타일 |
| Text Area | 모든 텍스트 영역에 사용할 스타일 |
| Window | 모든 창에 사용할 스타일 |
| Horizontal Slider | 모든 수평 슬라이더 바에 사용할 스타일 |
| Horizontal Slider Thumb | 모든 수평 슬라이더 엄지 버튼에 사용할 스타일 |
| Vertical Slider | 모든 수직 슬라이더 바에 사용할 스타일 |
| Vertical Slider Thumb | 모든 수직 슬라이더 엄지 버튼에 사용할 스타일 |
| Horizontal Scrollbar | 모든 수평 스크롤바에 사용할 스타일 |
| Horizontal Scrollbar Thumb | 모든 수평 스크롤바 엄지 버튼에 사용할 스타일 |
| Horizontal Scrollbar Left Button | 모든 수평 스크롤바의 왼쪽 스크롤 버튼에 사용할 스타일 |
| Horizontal Scrollbar Right Button | 모든 수평 스크롤바의 오른쪽 스크롤 버튼에 사용할 스타일 |
| Vertical Scrollbar | 모든 수직 스크롤바에 사용할 스타일 |
| Vertical Scrollbar Thumb | 모든 수직 스크롤바 엄지 버튼에 사용할 스타일 |
| Vertical Scrollbar Up Button | 모든 수직 스크롤바의 위로 스크롤 버튼에 사용할 스타일 |
| Vertical Scrollbar Down Button | 모든 수직 스크롤바의 아래로 스크롤 버튼에 사용할 스타일 |
| Custom 1–20 | 모든 컨트롤에 적용할 수 있는 추가 커스텀 스타일 |
| Custom Styles | 모든 컨트롤에 적용할 수 있는 추가 커스텀 스타일의 배열 |
| Settings | 전체 GUI에 대한 추가 설정 |
| Double Click Selects Word | 이 옵션을 활성화하는 경우, 단어를 더블 클릭하면 선택됩니다. |
| Triple Click Selects Line | 이 옵션을 활성화하는 경우, 단어를 세번 클릭하면 해당 행 전체가 선택됩니다. |
| Cursor Color | 키보드 커서의 색상 |
| Cursor Flash Speed | 텍스트 컨트롤을 편집할 때 텍스트 커서가 깜박이는 속도 |
| Selection Color | 텍스트 선택 영역의 색상 |
세부 정보
게임 전체 GUI를 생성하는 경우, 각각의 컨트롤 타입에 대해 많은 커스텀화를 진행해야 합니다. 실시간 전략이나 롤플레잉 게임 등과 같은 많은 게임 장르에서는 실제로 각각의 컨트롤 타입이 필요합니다.
각각의 컨트롤은 고유 스타일을 사용하므로 수십 개의 개별적인 스타일을 생성하고 수동으로 이들을 할당하는 것은 효율적이지 않습니다. GUI 스킨을 사용하면 이 문제를 쉽게 해결할 수 있습니다. GUI 스킨을 생성하면 각각의 컨트롤에 대해 미리 정의된 스타일 컬렉션을 구성할 수 있습니다. 그 이후, 코드 한 줄로 스킨을 적용할 수 있으므로 각각의 컨트롤에 대해 스타일을 하나씩 수동으로 지정할 필요가 없습니다.
GUISkin 생성
GUISkin은 에셋 파일입니다. GUI 스킨을 생성하려면 메뉴 바에서 Assets->Create->GUI Skin 을 선택해야 합니다. Project View 에 새로운 GUISkin이 생성됩니다.

GUISkin 편집
GUISkin을 생성한 후에는 인스펙터에 포함된 모든 스타일을 편집할 수 있습니다. 예를 들어, Text Field 스타일을 편집하면 모든 텍스트 필드 컨트롤에 적용됩니다.

스크립트에 얼마나 많은 텍스트 필드를 생성했는지에 관계없이 이들은 전부 이 스타일을 사용합니다. 물론 원하는 경우 한 텍스트 필드의 스타일을 다른 텍스트 필드의 스타일로 변경하는 것을 제어할 수 있습니다. 이에 대해서는 추후에 다룹니다.
GUISkin 적용
GUI에 GUISkin을 적용하려면 스킨을 읽어들이고 컨트롤에 적용할 간단한 스크립트를 사용하면 됩니다.
// Create a public variable where we can assign the GUISkin
var customSkin : GUISkin;
// Apply the Skin in our OnGUI() function
function OnGUI () {
GUI.skin = customSkin;
// Now create any Controls you like, and they will be displayed with the custom Skin
GUILayout.Button ("I am a re-Skinned Button");
// You can change or remove the skin for some Controls but not others
GUI.skin = null;
// Any Controls created here will use the default Skin and not the custom Skin
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
간혹 동일한 두 개의 컨트롤에 서로 다른 스타일을 적용하고자 할 때가 있습니다. 이런 경우 새로운 스킨을 생성한 후 다시 할당할 필요는 없습니다. 대신 스킨 내 Custom 스타일 중 하나를 사용하면 됩니다. 커스텀 스타일에 Name 을 붙인 이후에는 그 이름을 개별 컨트롤의 마지막 인수로 사용할 수 있습니다.
// One of the custom Styles in this Skin has the name "MyCustomControl"
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// We provide the name of the Style we want to use as the last argument of the Control function
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
// We can also ignore the Custom Style, and use the Skin's default Button Style
GUILayout.Button ("I am the Skin's Button Style");
}
GUIStyles 관련 작업에 대한 자세한 내용은 GUIStyle 페이지를 참조하십시오. UnityGUI에 대한 자세한 내용은 GUI 스크립팅 가이드를 참조하십시오.
GUISkin