유사 클래스
유사 클래스는 특정 상태로 전환하는 요소와만 매칭되도록 선택자의 범위를 좁힙니다.
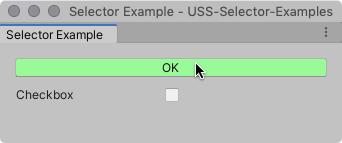
특정 상태일 때 특정 요소와 매칭되도록 유사 클래스를 단순 선택자에 추가합니다. 예를 들어 다음 USS 규칙은 :hover 유사 클래스를 사용하여 사용자가 포인터를 위에 올려 놓을 때 Button 요소의 컬러를 변경합니다.
Button:hover {
background-color: palegreen;
}

지원되는 유사 클래스
다음 표에는 지원되는 유사 클래스가 나열되어 있습니다.유사 클래스를 확장하거나 커스텀 클래스를 만들 수 없습니다.
| 유사 클래스 | 다음과 같은 경우 요소 매칭 |
|---|---|
:hover |
커서가 요소 위에 있습니다. |
:active |
사용자가 요소와 상호작용합니다. |
:inactive |
사용자가 요소와 상호작용을 멈춥니다. |
:focus |
요소에 포커스가 있습니다. |
:selected |
USS는 이 유사 상태를 지원하지 않습니다.그 대신 :checked를 사용하십시오. |
:disabled |
요소가 비활성화된 상태입니다. |
:enabled |
요소가 활성화된 상태입니다. |
:checked |
요소는 토글 또는 RadioButton 요소이며 선택되어 있습니다. |
:root |
요소는 시각적 트리에서 가장 높은 수준의 요소입니다. |
유사 클래스 체이닝
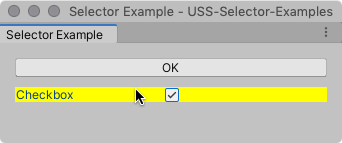
유사 클래스를 서로 체이닝하여 여러 동시 상태에 동일한 스타일을 적용할 수 있습니다. 예를 들어 다음 USS 규칙은 :checked 및 :hover 유사 클래스를 서로 체이닝하면 사용자가 포인터를 위에 올려 놓을 때 체크 표시된 Toggle 요소의 컬러를 변경할 수 있습니다.
Toggle:checked:hover {
background-color: yellow;
}

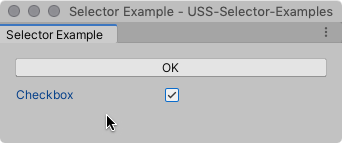
토글이 체크 표시되었지만, 포인터를 위에 올려 놓지 않으면 선택자가 더 이상 매칭되지 않습니다.

루트 유사 클래스
:root 유사 클래스는 시각적 트리에서 가장 높은 요소와 매칭됩니다.이는 지원되는 다른 유사 클래스와는 약간 다른데, 이는 스타일시트가 영향을 미치는 요소에 대한 기본 스타일을 정의하기 위해 자체적으로 사용하기 때문입니다.
예를 들어 다음 USS 규칙은 기본 폰트를 설정합니다. 특정 스타일 규칙에서 폰트를 가져오지 않는 모든 요소가 이 폰트를 사용합니다.
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root 선택자의 일반적인 용도는 다른 스타일 규칙이 특정 값 대신에 사용할 수 있는 “전역” 변수(커스텀 프로퍼티)를 선언하는 것입니다.
추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961