유사 클래스
유사 클래스는 특정 상태로 전환하는 요소와만 매칭되도록 선택자의 범위를 좁힙니다.
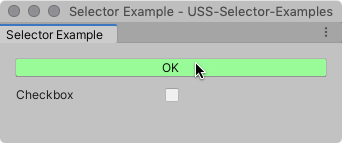
Append a pseudo-class to a simple selector to match specific elements when they’re in a specific state. For example, the following USS rule uses the :hover pseudo-class to change the color of Button elements when a user hovers the pointer over them.
Button:hover {
background-color: palegreen;
}

지원되는 유사 클래스
아래 표에는 Unity가 지원하는 유사 클래스가 나열되어 있습니다. 유사 클래스를 확장하거나 커스텀 유사 클래스를 만들 수는 없습니다.
| 유사 클래스 | 다음의 경우에 요소와 매칭 |
|---|---|
:hover |
커서가 요소의 위에 위치합니다. |
:active |
사용자는 요소와 상호작용합니다. |
:inactive |
사용자는 요소와의 상호작용을 중지합니다. |
:focus |
요소에 포커스가 있습니다. |
:selected |
해당 없음. Unity는 이 유사 상태를 사용하지 않습니다. |
:disabled |
요소가 enabled == false로 설정됩니다. |
:enabled |
요소가 enabled == true로 설정됩니다. |
:checked |
The Element is a Toggle element and it’s toggled on. |
:root |
요소가 루트 요소(시각적 트리의 최상단 요소)입니다. |
유사 클래스 체이닝
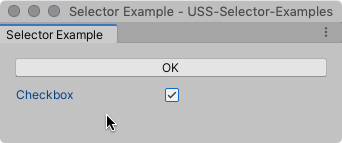
유사 클래스를 서로 체이닝하여 여러 동시 상태에 동일한 스타일을 적용할 수 있습니다. 예를 들어 다음 USS 규칙은 :checked 및 :hover 유사 클래스를 서로 체이닝하면 사용자가 포인터를 위에 올려 놓을 때 체크 표시된 Toggle 요소의 컬러를 변경할 수 있습니다.
Toggle:checked:hover {
background-color: yellow;
}

When the toggle is checked, but the pointer isn’t hovering over it, the selector no longer matches.

루트 유사 클래스
The :root pseudo class matches the highest element in a visual tree. It’s slightly different from other supported pseudo-classes because you use it by itself to define default styles for the elements the style sheet affects.
예를 들어 다음 USS 규칙은 기본 폰트를 설정합니다. 특정 스타일 규칙에서 폰트를 가져오지 않는 모든 요소가 이 폰트를 사용합니다.
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root 선택자의 일반적인 용도는 다른 스타일 규칙이 특정 값 대신에 사용할 수 있는 “전역” 변수(커스텀 프로퍼티)를 선언하는 것입니다.