이름 선택자
USS 이름 선택자는 요소의 이름을 기준으로 요소를 매칭시킵니다.USS 이름 선택자는 특정 id 속성을 가진 요소와 매칭되는 CSS ID 선택자와 유사합니다.
요소의 이름을 설정하려면:
- C# 스크립트에서
VisualElement.name을 사용합니다. - UXML에서
name속성을 사용합니다.예시:<VisualElement name="my-nameName">.
예기치 않은 매칭을 방지하려면 패널에서 요소 이름을 고유하게 만드십시오.
구문
이름 선택자는 앞에 숫자 기호(#)가 붙은 요소의 할당된 이름으로 구성됩니다.
# ElementName { ...}
참고:USS 파일에서 선택자를 작성할 때는 숫자 기호(#)만 사용하십시오.UXML 또는 C# 파일에서 요소에 이름을 할당할 때는 사용하지 마십시오.숫자 기호가 포함된 요소 이름은 유효하지 않습니다.예를 들어 <Button name="#OK" />는 유효하지 않습니다.
예제
다음 예시 UI 문서는 간단한 선택자로 요소를 일치시키는 방법을 보여줍니다.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
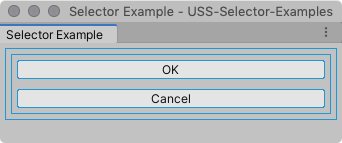
스타일을 적용하지 않으면 UI는 다음과 같이 표시됩니다.

다음과 같은 이름 선택자 스타일 규칙은 두 번째 Button 요소와 매칭됩니다.
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}
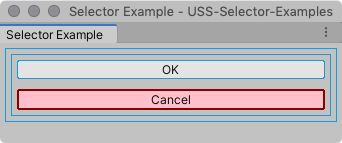
스타일을 적용하면 UI는 다음과 같이 표시됩니다.

추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961