- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- Style UI
- USS 선택자
- Name selectors
Name selectors
USS name selectors match elements based on the name of an element. USS Name selectors are analogous to CSS ID selectors that match elements with a specific id attribute.
To set the name of an element:
- In C# script, use
VisualElement.name. - In UXML, use the
nameattribute. For example:<VisualElement name="my-nameName">.
To avoid unexpected matches, make element names unique within a panel.
구문
이름 선택자는 앞에 숫자 기호(#)가 붙은 요소의 할당된 이름으로 구성됩니다.
#ElementName { ... }
Note: Only use the number sign (#) when you write the selector in a USS file. Don’t use it when you assign the name to an element in a UXML or C# file. An element name that includes the number sign is invalid. For example <Button name="#OK" /> is invalid.
예제
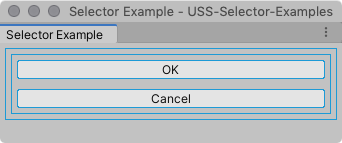
To demonstrate how simple selectors match elements, here is an example UI Document.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
With no styles applied, the UI looks like the following:

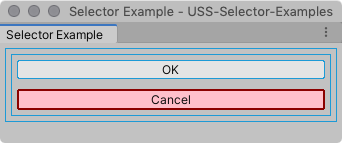
The following name selector style rule matches the second Button element.
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}
The UI looks like the following when you apply the style: