- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- Style UI
- USS 선택자
- Type selectors
Type selectors
USS type selectors match elements based on their element types. USS type selectors are analogous to CSS type selectors that match HTML tags. For example, Button {...} in USS matches any Button elements in the same way that p {...} in CSS matches any paragraph (<p>) tag.
구문
The following is the syntax for a type selector:
TypeName { ... }
When you write type selectors, specify only the concrete object type. Don’t include the namespace in the type name.
예를 들어 다음 선택자는 유효합니다.
Button { ... }
This selector is invalid:
UnityEngine.UIElements.Button { ... }
예제
To demonstrate how simple selectors match elements, here is an example UI Document.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
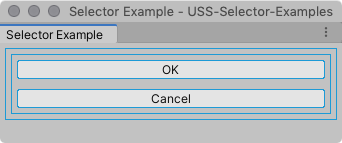
With no styles applied, the UI looks like the following:

The following type selector style rule matches the two Button elements:
Button {
border-radius: 8px;
width: 100px;
}
The UI looks like the following when you apply the style:

추가 리소스
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961