Холст (Canvas)
Компонент Canvas представляет собой абстрактное пространство, в котором производится настройка и отрисовка UI. Все UI-элементы должны быть потомками игровых объектов, к которым присоединен Canvas. Когда вы создаете UI-элемент из пункта меню (GameObject > Create UI), Canvas будет добавлен автоматически, если его нет в сцене.



Свойства
| Свойство: | Функция: |
|---|---|
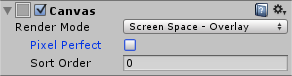
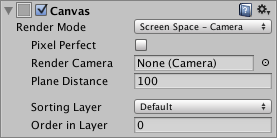
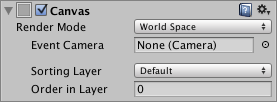
| Render Mode | Режим представления UI: как объект на экране или как объект в 3D пространстве (см. ниже). Опции: Screen Space - Overlay, Screen Space - Camera и World Space. |
| Pixel Perfect (Screen Space modes only) | Должен ли UI рисоваться без сглаживания для точности? |
| Render Camera (Screen Space - Camera mode only) | Камера, с помощью которой рендерится UI (см. ниже). |
| Plane Distance (Screen Space - Camera mode only) | Расстояние, на котором плоскость UI должна быть расположена перед камерой. |
| Event Camera (World Space mode only) | Камера для обработки событий UI. |
| Receives Events | Обрабатываются ли события UI этим компонентом Canvas? |
Подробности
Одного холста для всех UI-элементов вполне достаточно, но и несколько холстов в сцене допустимо. Также, возможно использование нескольких холстов, когда один выставляется дочерним элементом другого, для оптимизации. Вложенный холст использует тот же режим рендеринга (Render Mode), что и родитель.
Традиционно, пользовательские интерфейсы отображаются прямо на экране как простые элементы. Это значит, что они не имеют понятия 3D пространства, отображаемого камерой. Unity поддерживает этот способ отисовки в экранном пространстве, но также позволяет интерфейсам рисоваться как объектам сцены, в зависимости от режима отрисовки (Render Mode). Доступные режимы: Screen Space - Overlay, Screen Space - Camera и World Space.
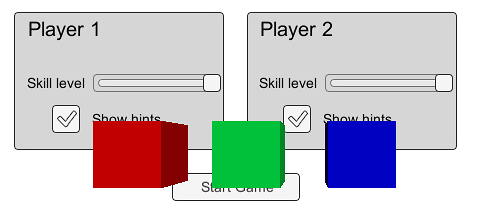
Screen Space - Overlay (пространство экрана - поверх)
В этом режиме холст масштабируется для заполнения всего экрана, а затем рисуется напрямую, не ссылаясь на сцену или камеру (интерфейс написуется даже если в сцене вообще нет камеры). Если размер или разрешение экрана меняются, интерфейс автоматически перемасштабируется. Интерфейс рисуется поверх любой другой графики, такой как вид из камеры.

Note: The Screen Space - Overlay canvas needs to be stored at the top level of the hierarchy. If this is not used then the UI may disappear from the view. This is a built-in limitation. Keep the Screen Space - Overlay canvas at the top level of the hierarchy to get expected results.
Screen Space - Camera (пространство экрана - камера)
В этом режиме, холст отображается как если бы он был нарисован на плоском объекте, на некотором расстоянии заданной камеры. Экранный размер интерфейса не меняется с расстоянием, т.к. он всегда масштабируется чтобы в точности заполнять пирамиду видимости камеры (camera frustum). Если размер или разрешение экрана, или пирамида видимости, изменяются – интерфейс автоматически перемасштабируется, чтобы помещаться. Любые 3д объекты сцены, расположенные ближе к камере, чем плоскость интерфейса, будут отрисованы “над” интерфейсов, в то время как остальные объекты, находящиеся за плоскостью, будут загорожены.

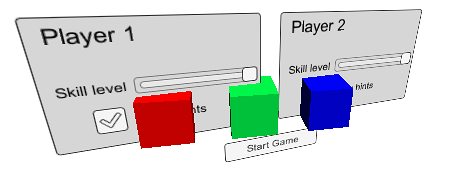
World Space (пространство мира)
Этот режим рисует интерфейс, как если бы он был плоским объектом сцены. В отличие от режима Screen Space - Camera, плоскость не обязана быть перпендикулярной направлению камеры, и может быть ориентирована как угодно. Размер холста может быть установлен через его Rect Transform, но его экранный размер будет зависеть от угла зрения и расстояния от камеры. Другие объекты сцены могут проходить сзади, сквозь, или спереди холста.

Советы
- Прочтите больше о настройке холста в пространстве мира (World Space Canvas) на странице Creating a World Space UI.
- Для информации о создании холста и масштабировании интерфейса под разнообразные разрешения и соотношения сторон экрана, обратитесь к страницам Designing UI for Multiple Resolutions и Canvas Scaler.