- Unity User Manual (2017.3)
- Специфичные платформы
- WebGL
- WebGL Player Settings
WebGL Player Settings
This page details the Player Settings specific to WebGL. A description of the general Player Settings can be found here.
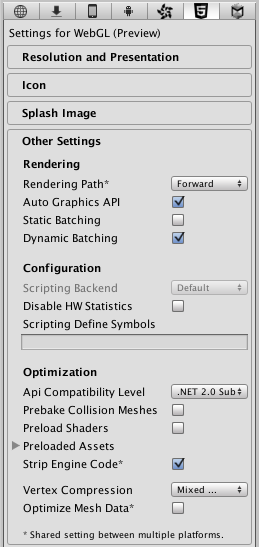
Other settings

| Свойство: | Функция: |
|---|---|
| Визуализация | |
| Rendering Path | The rendering path enabled for the game. |
| Auto Graphics API | Uncheck this if you want to manually select which graphics API is used. When checked, Unity includes WebGL2.0, with WebGL1.0 as a fallback for browsers that don’t support it. When unchecked, you can manually pick and reorder the graphics APIs. |
| Строка состояния | Check to enable static batching? |
| Dynamic Batching | Check to enable dynamic batching. |
| Настройки | |
| Scripting Backend | Scripting backend is grayed out because there is only one scripting backend on WebGL. |
| Disable HW Statistics | When this is unchecked, the application sends information about the hardware to Unity (See hwstats page for more details). |
| Scripting Define Symbols | Пользовательские флаги компиляции (обратитесь к странице [платформо-зависимая компиляция] для более подробной информации). |
| Оптимизация | |
| Api Compatibility Level | Определяет активный .NET API профиль. См. ниже. |
| .Net 2.0 | Библиотеки .Net 2.0. Максимальная совместимость с .net, самый большой размер файлов |
| .Net 2.0 Subset | Подмножество полной совместимости с .net, меньший размер файлов |
| Prebake Collision Meshes | Enable collision mesh baking during the build. |
| Preload Shaders | Enable shader preloading. |
| Preload Assets | Enable asset preloading. Specify the size of assets to preload. |
| Strip Engine Code | Enable code stripping for WebGL. |
| Vertex Compression | |
| Optimize Mesh Data | Удаляет все данные из мешей, которые не требуются применённым к ним материалам (касательные, нормали, цвета, UV-координаты). |
API compatibility level
You can choose your mono API compatibility level for all targets. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get “Reflector” on windows.
- Drag the .net assemblies for the API compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your third-party assembly.
- Right click your third-party assembly, and select Analyze.
- In the analysis report, inspect the Depends on section. Anything that the third-party assembly depends on, but is not available in the .net compatibility level of your choice, will be highlighted in red there.
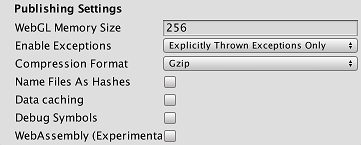
Publishing settings

| Свойство: | Функция: |
|---|---|
| WebGL Memory Size | Sets the memory available to the WebGL runtime, given in megabytes. You should choose this value carefully: if it is too low, you will get out-of-memory errors because your loaded content and scenes won’t fit into the available memory. However, if you request too much memory then some browser/platform combinations might not be able to provide it and consequently fail to load the player. See here for details. |
| Enable Exceptions | Enables exceptions support which allows you to specify how unexpected code behavior (generally considered errors) is handled at run time. There are four options: None, Explicitly Thrown Exceptions Only, Full Without Stacktrace and Full With Stacktrace. See the Building and running a WebGL project page for details. |
| Compression Format | Release build files compression format: gzip, brotli or none. Note that this option does not affect Development builds. |
| Name Files As Hashes | Use MD5 hash of the uncompressed file contents as a filename for each file in the build. |
| Data caching | Enable this to automatically cache your contents asset data on the users machine so it will not have to be re-downloaded on subsequent runs (unless the contents have changed). Caching is implemented using the IndexedDB API provided by the browser. Some browsers may implement restrictions around this, such as asking the user for permission to cache data over a specific size. |
| Debug Symbols | Preserve debug symbols and perform demangling of the stack trace when an error occurs. For release builds all the debug information is stored in a separate file which is downloaded from the server on demand when an error occurs. Development builds always have demangling support embedded in the main module and therefore are not affected by this option. |
| WebAssembly (Experimental) | If enabled, WebAssembly build files are generated during a build. At run-time, if supported by the browser WebAssembly is used, otherwise it falls back to asm.js. |
Further information about WebGL Publishing Settings can be found in the WebGL Building and Running page.
2017–08–25 Page amended with no editorial review
Publishing settings updated in Unity 2017.3 NewIn20173
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961