- Unity User Manual (2018.1)
- Пользовательский интерфейс
- Визуальные компоненты
Визуальные компоненты
Данный раздел посвящен основам использования новых компонентов и игровых объектов (gameObjects), добавленных вместе с UI, которые призваны упростить создание и использование характерных функции GUI.
Текст

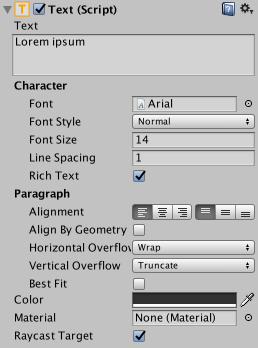
Компонент Text, также известный как Label, имеет область для ввода текста, который будет отображен. Есть возможность задать шрифт, его стиль, размер и способность отображения Rich Text.
Присутствуют опции для установки параметров выравнивания; настройки горизонтального и вертикального переполнения, которые управляют поведением текста, когда он не влезает по ширине или высоте в отведенный ему прямоугольник; а также опция Best Fit, которая делает так, что текст занимает все доступное ему место.
Изображение

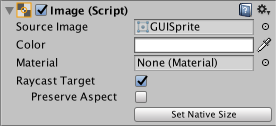
Переключатель (Toggle) имеет компоненты Rect Transform и Image (изображение). Спрайт может быть добавлен к Image в поле Target Graphic, а его цвет задан в поле Color. Также к компоненту Image может быть добавлен материал. Поле Image Type определяет, каким образом добавленный спрайт будет отображен, возможные варианты:
Simple - масштабирует весь спрайт равноценно.
Sliced - использует разделение спрайта на 3x3 так, чтобы масштабирование не искажало углы, а растянута была только центральная часть.
Tiled - похоже на Sliced, но вместо растягивания центральной части, она повторяется (заполняется тайлами). Для спрайтов без каких-либо границ, весь спрайт будет заполнен тайлами.
Filled - отображает спрайт так же, как это делает Simple, за исключением того, что он заполняет спрайт, начиная с определенной точки в установленном направлении и количестве заданным методом.
Опция Set Native Size, доступная, когда выбран Simple или Filled , устанавливает изображению изначальный размер спрайта.
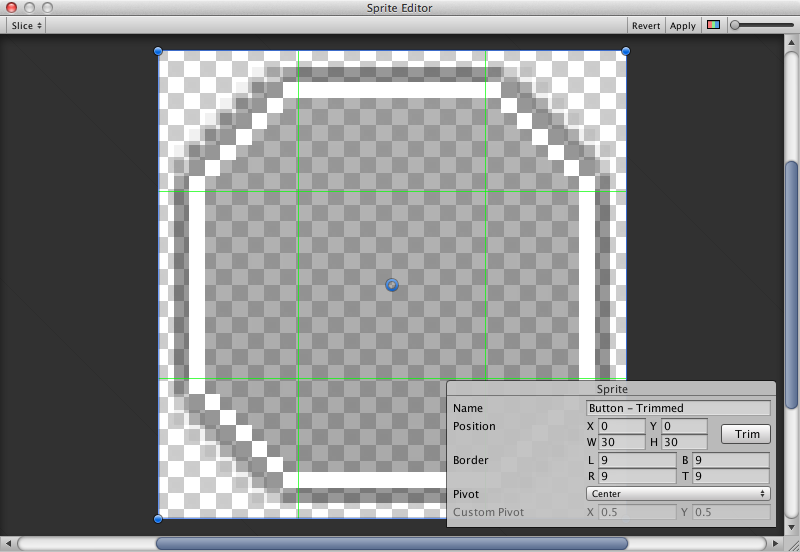
Изображения (Images) можно импортировать как спрайты UI, нажав на Sprite( 2D / UI) в параметре ‘Texture Type’. У спрайтов есть дополнительные параметры импорта, по сравнению со старыми спрайтами GUI, самая большая разница – наличие редактора спрайтов. Он дает возможность разделить изображение на 9 частей, чтобы при изменении размера спрайта его углы не растягивались и не искажались.

Raw Image
Компонент Image принимает спрайт, а Raw Image – текстуру (без границ и т.д.). Raw Image лучше использовать только тогда, когда это действительно необходимо, в остальном Image подходит для большинства случаев.
Маска
Маска – не видимый элемент UI, а скорее способ изменения внешнего вида дочерних элементов управления. Маска ограничивает дочерние элементы формой родителя. Таким образом, если дочерний элемент больше, чем родитель, то видна будет только та часть, которая помещается внутри родителя.
Эффекты
Visual components can also have various simple effects applied, such as a simple drop shadow or outline. See the UI Effects reference page for more information.