Handles.DrawBezier
Switch to ManualParameters
| startPosition | @param rotation Вращение маркера. |
| endPosition | @param center Центр круга. |
| startTangent | @param center Центр круга. |
| endTangent | @param center Центр круга. |
| color | Мягкий цвет, использующийся для общих вещей. |
| texture | Функция, использующаяся для отображения маркера, Handles.RectangleCap. |
| width | @param center Центр круга. |
Description
Draw textured bezier line through start and end points with the given tangents.
Рисует текстурированную кривую Безье через начальную и конечную точку по текущим касательным. Чтобы получить эффект сглаживания, используйте текстуру с 1x2 пикселями, одним прозрачным белые пикселем и одним непрозрачным белым пикселем. Кривая Безье будет отображена с помощью этой текстуры.
Важно: Используйте HandleUtility.GetHandleSize если вам нужны маркеры постоянного размера.
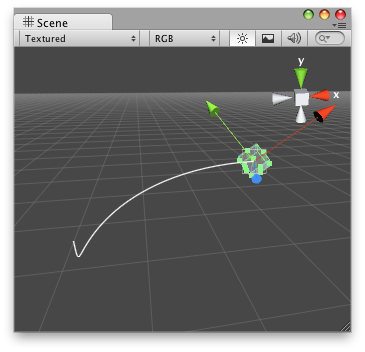
Bezier Line in the Scene View.
using UnityEngine; using UnityEditor;
[CustomEditor(typeof(BezierExample))] public class DrawBezierExample : Editor { private void OnSceneViewGUI(SceneView sv) { BezierExample be = target as BezierExample;
be.startPoint = Handles.PositionHandle(be.startPoint, Quaternion.identity); be.endPoint = Handles.PositionHandle(be.endPoint, Quaternion.identity); be.startTangent = Handles.PositionHandle(be.startTangent, Quaternion.identity); be.endTangent = Handles.PositionHandle(be.endTangent, Quaternion.identity);
Handles.DrawBezier(be.startPoint, be.endPoint, be.startTangent, be.endTangent, Color.red, null, 2f); }
void OnEnable() { Debug.Log("OnEnable"); SceneView.onSceneGUIDelegate += OnSceneViewGUI; }
void OnDisable() { Debug.Log("OnDisable"); SceneView.onSceneGUIDelegate -= OnSceneViewGUI; } }
И скрипт, прикрепленный к данному маркеру:
using UnityEngine;
public class BezierExample : MonoBehaviour { public Vector3 startPoint = new Vector3(-0.0f, 0.0f, 0.0f); public Vector3 endPoint = new Vector3(-2.0f, 2.0f, 0.0f); public Vector3 startTangent = Vector3.zero; public Vector3 endTangent = Vector3.zero; }
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961