- Unity User Manual (2019.2)
- User interfaces (UI)
- Unity UI
- Сanvas (Полотно)
Сanvas (Полотно)
Canvas (полотно) – это область, внутри которой находятся все элементы UI (пользовательского интерфейса). Полотно – это игровой объект (Game Object), с добавленным к нему компонентом Canvas. Все элементы UI должны быть дочерними этому Canvas.
Когда вы создаете новый элемент UI, такой как изображение (Image), используя меню GameObject > UI > Image, вместе с ним автоматически создается и Canvas, если до этого на сцене его еще не было. Элемент UI создается дочерним этому Canvas.
Область Canvas отображается в виде прямоугольника в окне Scene View. Это облегчает процесс расположения элементов UI без необходимости видеть игровое окно (Game View).
Canvas uses the EventSystem object to help the Messaging System.
Порядок отрисовки элементов
Элементы UI на Canvas появляются в том же порядке, в каком они расположены в иерархии. Первый дочерний элемент отрисовывается первым, второй – за ним и так далее. Если два элемента UI накладываются друг на друга, добавленный позднее будет поверх того, что был добавлен ранее.
Чтобы изменить то, какой элемент будет находится поверх остальных, просто поменяйте местами элементы в иерархии путем перетаскивания. Порядком также можно управлять при помощи скриптинга, используя следующие методы компонента Transform: SetAsFirstSibling, SetAsLastSibling и SetSiblingIndex.
Режимы отображения
У полотна есть параметр Render Mode, который определяет, где оно будет отображаться: в пространстве экрана (screen space) или игрового мира (world space).
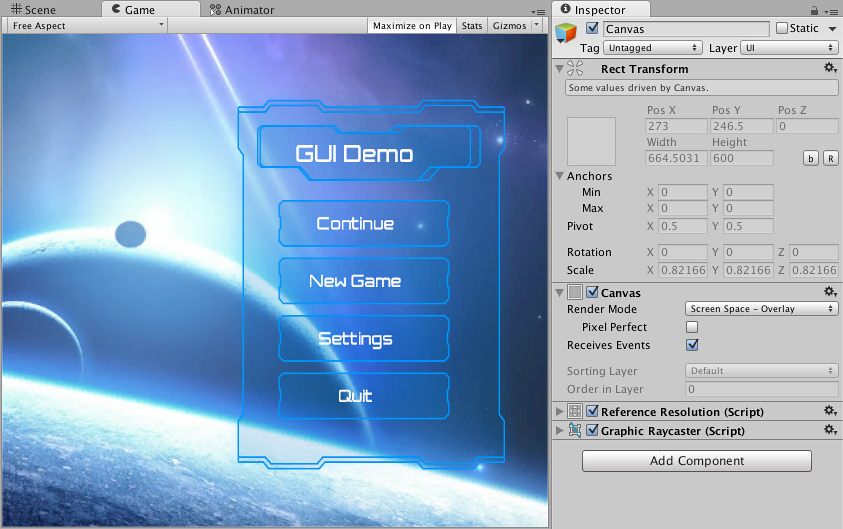
Пространство экрана – Перекрытие (Screen Space - Overlay)
Этот режим отображения помещает элементы интерфейса на экран поверх сцены. Если меняется размер экрана или его разрешение, полотно автоматически примет нужный размер вместе с ним.

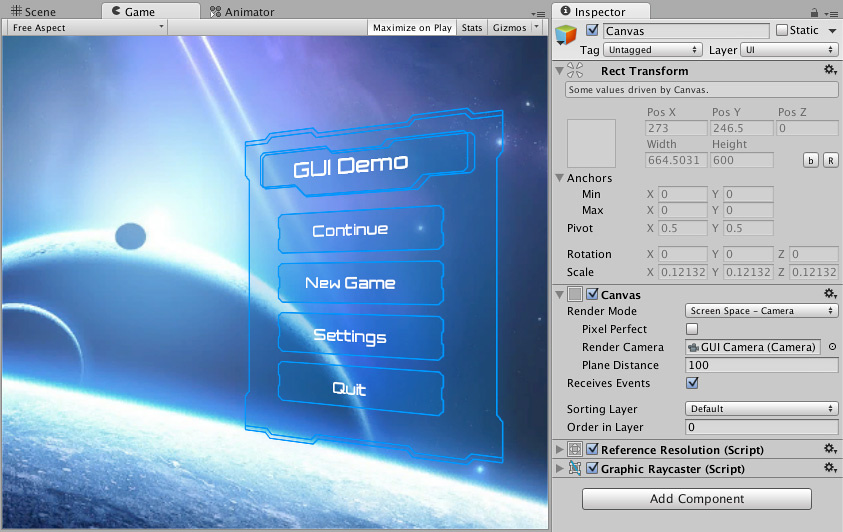
Пространство экрана – Камера (Screen Space - Camera)
This is similar to Screen Space - Overlay, but in this render mode the Canvas is placed a given distance in front of a specified Camera. The UI elements are rendered by this camera, which means that the Camera settings affect the appearance of the UI. If the Camera is set to Perspective, the UI elements will be rendered with perspective, and the amount of perspective distortion can be controlled by the Camera Field of View. If the screen is resized, changes resolution, or the camera frustum changes, the Canvas will automatically change size to match as well.

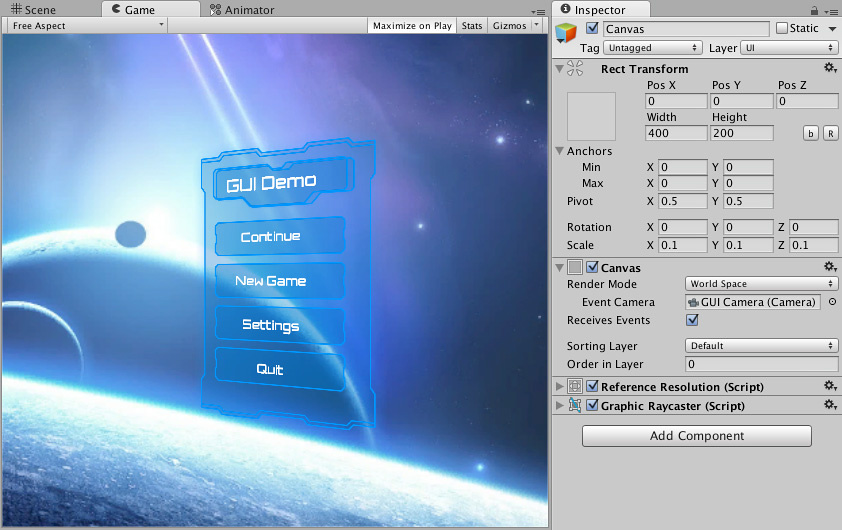
Пространство игрового мира (World Space)
При этом режиме отображения Canvas ведет себя также, как и любой другой объект на сцене. Размер Canvas может быть задан вручную при помощи Rect Transform, а элементы интерфейса будут отображаться перед или за другими объектами на сцене, в зависимости от их трехмерного расположения. Этот режим удобен для тех интерфейсов, которые предполагаются как часть игрового мира (diegetic interfaces).