Контролы
IMGUI Control Types
There are a number of different IMGUI Controls that you can create. This section lists all of the available display and interactive Controls. There are other IMGUI functions that affect layout of Controls, which are described in the Layout section of the Guide.
Label
Label не интерактивен. Он служит только для отображения. Он не может быть нажат или передвинут. Лучше всего использовать его только для отображения информации.
/* GUI.Label example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
GUI.Label (new Rect (25, 25, 100, 30), "Label");
}
}

Button
Button - это типичная интерактивная кнопка. Она сработает один раз при нажатии, независимо от того, как долго будет зажата. Срабатывание происходит в момент отпускания кнопки.
Простейшее применение
Кнопки в UnityGUI будут возвращать true при нажатии. Для исполнение любого кода после нажатия кнопки, вам нужно разместить метод GUI.Button в операторе if. Код внутри обработчика оператора if - тот код, который исполнится при нажатии.
/* GUI.Button example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.Button (new Rect (25, 25, 100, 30), "Button"))
{
// This code is executed when the Button is clicked
}
}
}

RepeatButton
RepeatButton - это вариация обычной кнопки (Button). Разница лишь в том, что, RepeatButton будет срабатывать каждый кадр пока кнопка зажата. Это позволяет реализовывать функционал кликни-и-держи.
Простейшее применение
В UnityGUI, RepeatButton’ы будут возвращать true каждый кадр пока они кликнуты. Для выполнение какого-либо кода пока кнопка кликнута, вам нужно использовать метод GUI.RepeatButton в условии if. В обработчике условия if находится код, который будет исполняться пока зажата кнопка RepeatButton.
/* GUI.RepeatButton example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.RepeatButton (new Rect (25, 25, 100, 30), "RepeatButton"))
{
// This code is executed every frame that the RepeatButton remains clicked
}
}
}

TextField
Контрол TextField - это редактируемое, интерактивное однострочное поле, содержащее текстовую строку.
Простейшее применение
TextField будет всегда отображать строку. Вы должны предоставить строку для отображения в TextField. Когда производится изменение текста, функция TextField вернет измененную строку.
/* GUI.TextField example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textFieldString = "text field";
void OnGUI ()
{
textFieldString = GUI.TextField (new Rect (25, 25, 100, 30), textFieldString);
}
}

TextArea
Контрол TextArea - это редактируемое интерактивное многострочное поле, содержащее текстовую строку.
Простейшее применение
TextArea будет всегда отображать строку. Вы должны предоставить строку для отображения в TextArea. Когда производится изменение строки, функция TextArea вернет измененную строку.
/* GUI.TextArea example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textAreaString = "text area";
void OnGUI ()
{
textAreaString = GUI.TextArea (new Rect (25, 25, 100, 30), textAreaString);
}
}

Toggle
Контрол Toggle создаёт флажок с состоянием вкл/выкл. Пользователь может менять состояние с помощью клика.
Простейшее применение
Состояние вкл/выкл представлено в виде boolean значения (true/false). Вы должны предоставить boolean в качестве параметра, чтобы флажок отобразил текущее состояние. Функция Toggle вернёт новое значение boolean, если флажок был нажат. Чтобы “поймать” этот момент, вы должны присвоить boolean значение, возвращаемое Toggle функцией.
/* GUI.Toggle example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private bool toggleBool = true;
void OnGUI ()
{
toggleBool = GUI.Toggle (new Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
}

Toolbar
Контрол Toolbar - это на самом деле строка кнопок (Buttons). Только одна из кнопок панели инструментов может быть активна в один момент времени, и она будет активна до тех пор, пока не будет нажата другая кнопка. Это поведение эмулирует поведение обычной панели инструментов. Вы можете определять любое количество кнопок в Toolbar.
Простейшее применение
Активная кнопка в Toolbar определяется целым числом (integer). Вы должны предоставить integer в качестве аргумента функции. Чтобы сделать Toolbar интерактивным, вы должны присвоить integer переменной возвращаемое функцией значение. Число элементов в массиве с содержимым, который вы передадите, определит количество кнопок, отображаемых в Toolbar.
/* GUI.Toolbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int toolbarInt = 0;
private string[] toolbarStrings = {"Toolbar1", "Toolbar2", "Toolbar3"};
void OnGUI ()
{
toolbarInt = GUI.Toolbar (new Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
}

SelectionGrid
Контрол SelectionGrid - это многострочная панель инструментов (Toolbar). Вы можете определять количество столбцов и строк в сетке. Активной может быть только одна кнопка за раз.
Простейшее применение
Активная кнопка в SelectionGrid отслеживается через integer. Вы должны передать integer в качестве аргумента функции. Чтобы сделать SelectionGrid интерактивным, вы должны присвоить возвращаемое значение integer’у. Число элементов в массив с содержимым определяет количество кнопок, отображаемых в SelectionGrid. Вы также можете устанавливать количество столбцов через аргументы функции.
/* GUI.SelectionGrid example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectionGridInt = 0;
private string[] selectionStrings = {"Grid 1", "Grid 2", "Grid 3", "Grid 4"};
void OnGUI ()
{
selectionGridInt = GUI.SelectionGrid (new Rect (25, 25, 300, 60), selectionGridInt, selectionStrings, 2);
}
}

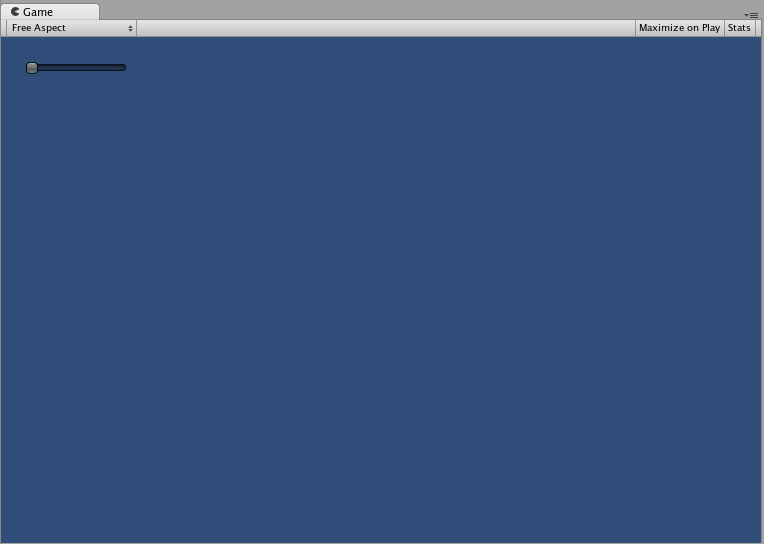
HorizontalSlider
Контрол HorizontalSlider это обычный горизонтальный слайдер, который можно таскать для изменения значения в пределах указанных минимальных и максимальных значений.
Простейшее применение
Положение ползунка хранится в виде float переменной. Для отображения положения ползунка вы должны передать этот float в качестве одного из аргументов функции. Существует два дополнительных значения, которые определяют минимум и максимум. Если вы хотите, чтобы слайдер можно было двигать, присваивайте возвращаемое значение из функции Slider переменной типа float.
/* Horizontal Slider example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hSliderValue = 0.0f;
void OnGUI ()
{
hSliderValue = GUI.HorizontalSlider (new Rect (25, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
}
}

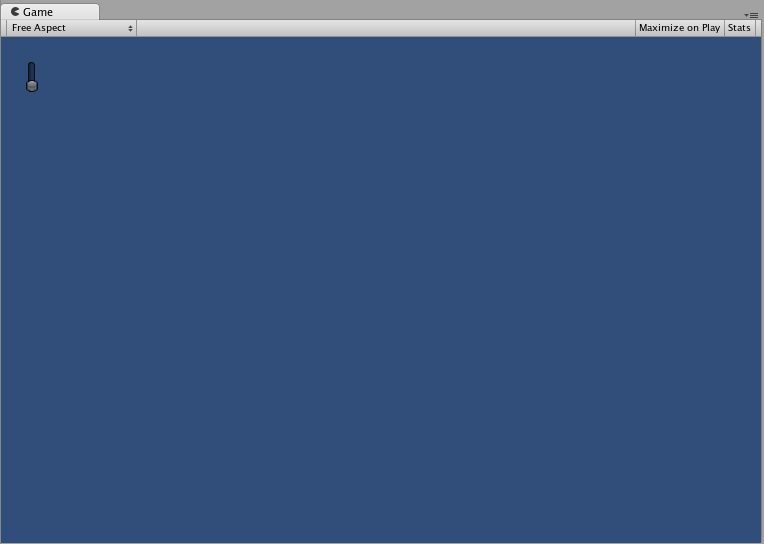
VerticalSlider
Контрол VerticalSlider - это обычный вертикальный слайдер, который можно таскать для изменения значения в пределах указанных минимальных и максимальных значений.
Простейшее применение
Положение ползунка хранится в виде float переменной. Для отображения положения ползунка вы должны передать этот float в качестве одного из аргументов функции. Существует два дополнительных значения, которые определяют минимум и максимум. Если вы хотите, чтобы слайдер можно было двигать, присваивайте возвращаемое значение из функции Slider переменной типа float.
/* Vertical Slider example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vSliderValue = 0.0f;
void OnGUI ()
{
vSliderValue = GUI.VerticalSlider (new Rect (25, 25, 100, 30), vSliderValue, 10.0f, 0.0f);
}
}

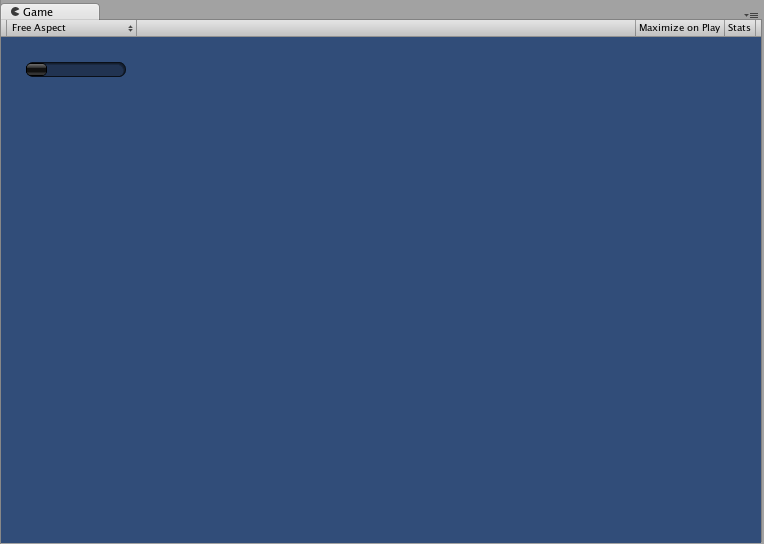
HorizontalScrollbar
Контрол HorizontalScrollbar похож на контрол Slider, но визуально похож на элементы прокрутки страниц в браузерах. Этот контрол используется для навигации по контролу ScrollView.
Простейшее применение
Horizontal Scrollbar’ы работают идентично Horizontal Slider’ам с одним исключением: существует дополнительный аргумент, который контролирует ширину самого ползунка скроллбара.
/* Horizontal Scrollbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hScrollbarValue;
void OnGUI ()
{
hScrollbarValue = GUI.HorizontalScrollbar (new Rect (25, 25, 100, 30), hScrollbarValue, 1.0f, 0.0f, 10.0f);
}
}

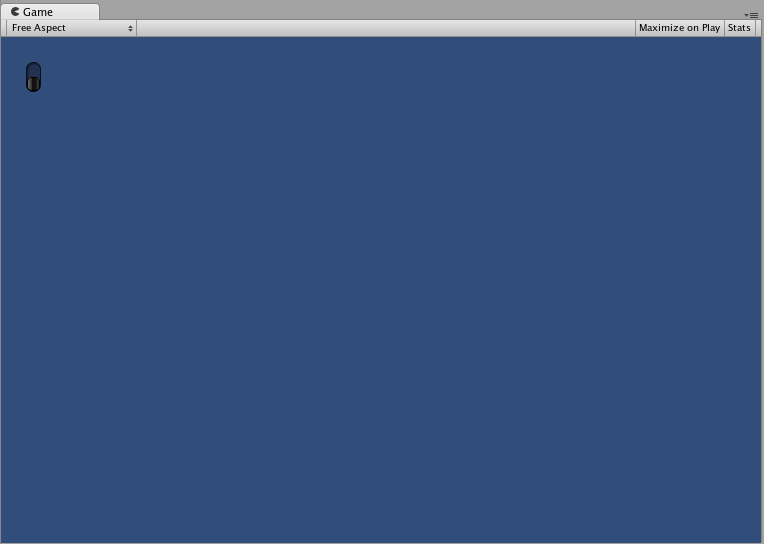
VerticalScrollbar
Контрол VerticalScrollbar похож на контрол Slider, но визуально похож на элементы прокрутки страниц в браузерах. Этот контрол используется для навигации по контролу ScrollView.
Простейшее применение
Vertical Scrollbar’ы работают идентично Vertical Slider’ам с одним исключением: существует дополнительный аргумент, который контролирует высоту самого ползунка скроллбара.
/* Vertical Scrollbar example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vScrollbarValue;
void OnGUI ()
{
vScrollbarValue = GUI. VerticalScrollbar (new Rect (25, 25, 100, 30), vScrollbarValue, 1.0f, 10.0f, 0.0f);
}
}

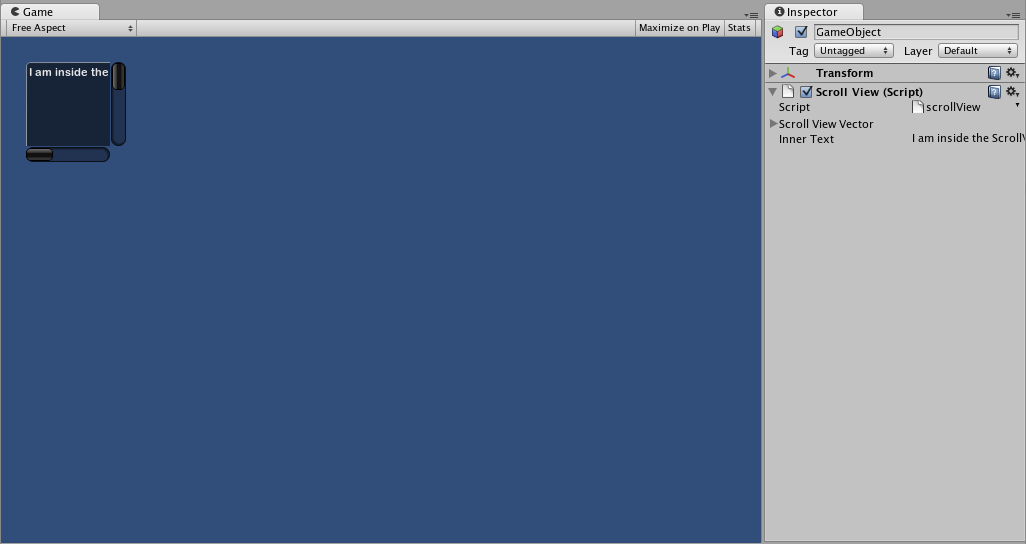
ScrollView
ScrollViews - это контролы, отображающие просматриваемую площадь с большим количеством других контролов.
Простейшее применение
Контролы ScrollView требуют два Rect’а в качестве аргументов. Первый Rect определяет положение и размер видимой на экране области ScrollView. Второй Rect определяет размер пространства, содержащегося в просматриваемой области. Если пространство внутри просматриваемой области больше, чем видимая область, тогда появятся соответствующие полосы прокрутки (Scrollbars). Вы также должны присвоить и передать 2D Vector, содержащий позицию отображаемой области просмотра.
/* ScrollView example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Vector2 scrollViewVector = Vector2.zero;
private string innerText = "I am inside the ScrollView";
void OnGUI ()
{
// Begin the ScrollView
scrollViewVector = GUI.BeginScrollView (new Rect (25, 25, 100, 100), scrollViewVector, new Rect (0, 0, 400, 400));
// Put something inside the ScrollView
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// End the ScrollView
GUI.EndScrollView();
}
}

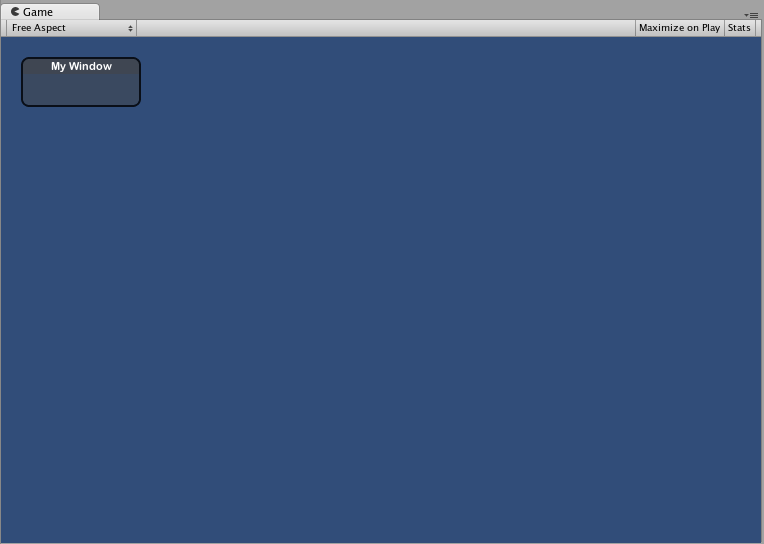
Window
Контролы Window (окно) - это контейнеры контролов с возможностью перетаскивания. Они могут получать и терять фокус при нажатии. Из-за этого, они реализованы немного иначе, чем остальные контролы. Каждое окно имеет номер id, и его содержимое объявляется в отдельной функции, которая вызывается при получении окном фокуса.
Простейшее применение
Окна - единственные контролы, требующие для нормальной работы отдельной функции. Вы должны передать номер id и имя функции для выполнения в Window. Внутри функции Window, вы создаёте саму логику и наполняете окно контролами.
/* Window example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Rect windowRect = new Rect (20, 20, 120, 50);
void OnGUI ()
{
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
void WindowFunction (int windowID)
{
// Draw any Controls inside the window here
}
}

GUI.changed
To detect if the user did any action in the GUI (clicked a button, dragged a slider, etc), read the GUI.changed value from your script. This gets set to true when the user has done something, making it easy to validate the user input.
A common scenario would be for a Toolbar, where you want to change a specific value based on which Button in the Toolbar was clicked. You don’t want to assign the value in every call to OnGUI(), only when one of the Buttons has been clicked.
/* GUI.changed example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectedToolbar = 0;
private string[] toolbarStrings = {"One", "Two"};
void OnGUI ()
{
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (new Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
Debug.Log("The toolbar was clicked");
if (0 == selectedToolbar)
{
Debug.Log("First button was clicked");
}
else
{
Debug.Log("Second button was clicked");
}
}
}
}
GUI.changed вернёт true если любой GUI контрол, код размещения которого находится до проверки этого свойства, был затронут пользователем.