- Unity User Manual (2019.3)
- User interfaces (UI)
- Unity UI
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Создание интерфейса (UI) под разные разрешения экрана
Создание интерфейса (UI) под разные разрешения экрана
Современные игры и приложения часто нуждаются в поддержке широкого спектра различных разрешений экрана, и особенно в данной возможности нуждаются интерфейсы этих игр. Система создания интерфейсов в Unity снабжена рядом различных инструментов для реализации этих возможностей, которые также можно комбинировать между собой массой различных способов.
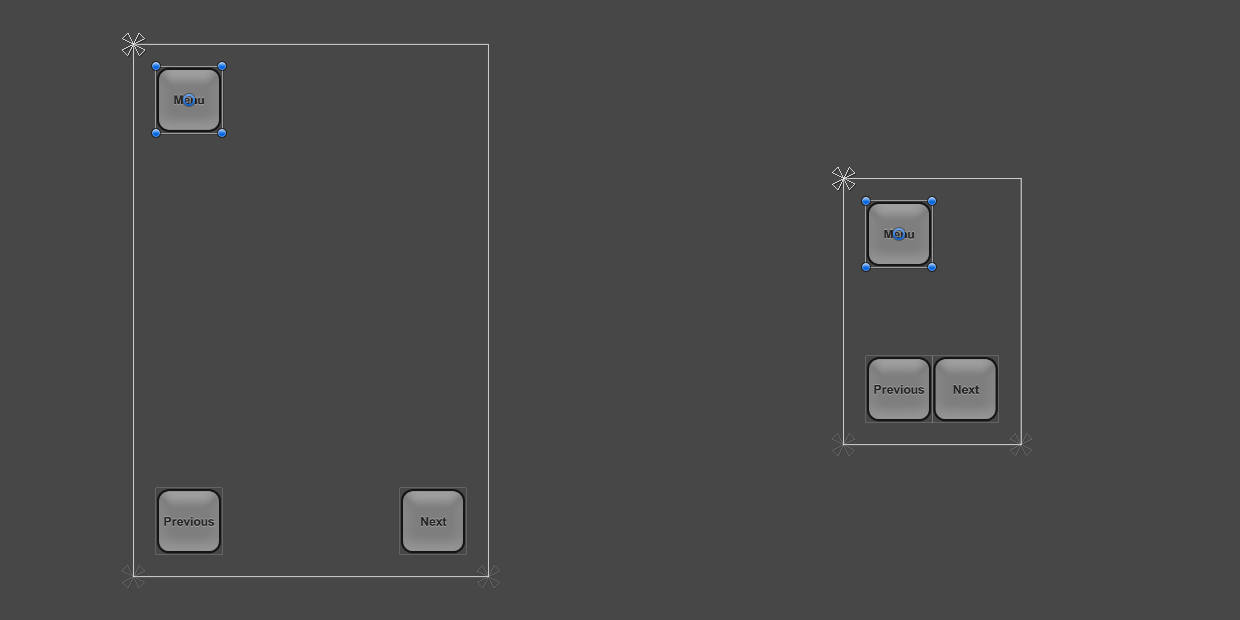
В данном руководстве о том “как это делается”, мы собираемся использовать простой пример, чтобы взглянуть и сравнить между собой различные инструменты в контексте данного вопроса. В нашем случае как показано ниже, у нас по углам имеется три кнопки и нашей целью является адаптировать данную компоновку под разные разрешения.

Для данного руководства о том “как это делается” мы решили использовать четыре разрешения экрана: Phone HD в портретной ориентации (640 x 960) и альбомной (960 x 640) и Phone SD также в портретной (320 x 480) и альбомной (480 x 320). Изначально компоновка была настроена под Phone HD портретную ориентацию и разрешение.
Using anchors to adapt to different aspect ratios
Элементы интерфейса по-умолчанию привязаны к центру родительского прямоугольника. Данное означает что они сохраняют постоянное смещение относительно центра.
Если с данной настройкой разрешение было изменено под альбомное соотношение сторон, кнопки могут выпасть из своих прямоугольных областей, где они изначально должны были быть расположены.

Одним из способов сохранить расположение кнопок в области экрана является изменение компоновки таким образом, чтобы места их расположения были связаны с их соответствующими углами на экране. Привязка левой верхней кнопки может быть также установлена в левом верхнем углу при использовании в инспекторе выпадающего списка Anchors Preset (наборы привязок), или путём перетаскивания треугольных ручек привязок в видовом окне сцены (Scene View). Лучше сделать это пока текущее разрешение экрана, установленное в игровом режиме (Game View) является тем разрешением, для которого изначально всё и было задумано, где места расположения кнопок были бы подобраны более разумно и как говориться к месту.(Ознакомьтесь со страницей UI Basic Layout для получения более подробной информации по привязкам.). Так же например привязки для левой нижней и правой нижней кнопок могут быть выставлены в левый нижний и правый нижний угол соответственно.
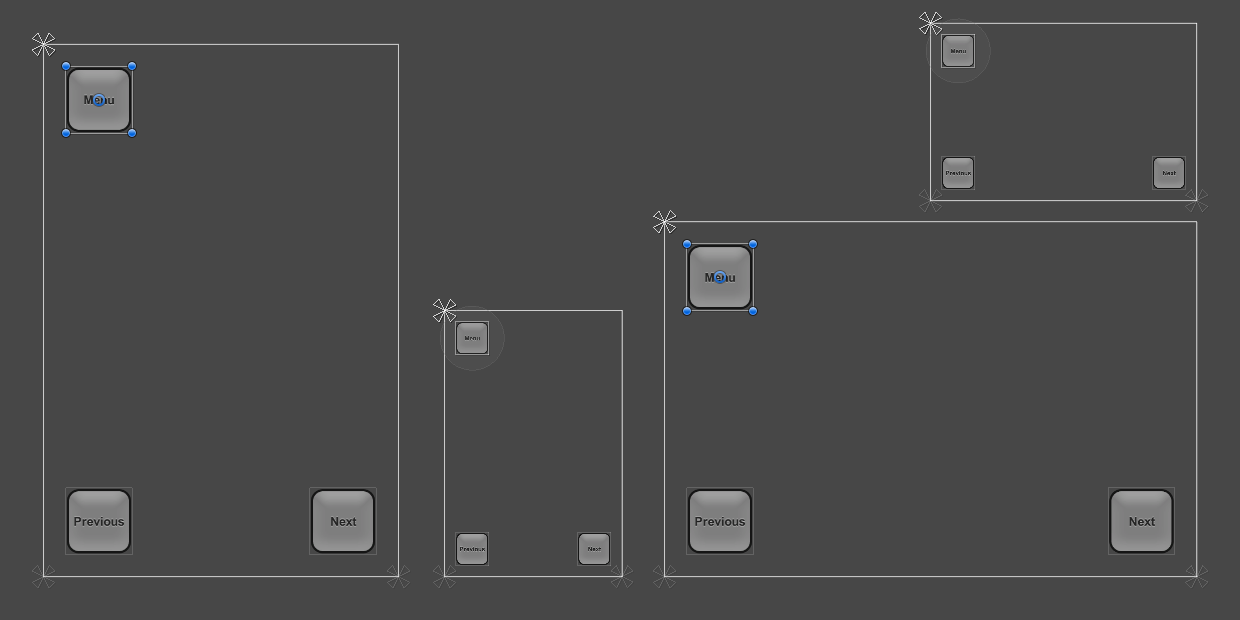
Как только кнопки были привязаны к своим углам, то при дальнейших изменениях разрешений экрана и соотношений сторон они будут сохранять свою позиции относительно этих углов.

Когда разрешение экрана изменяется на большее и меньшее относительно текущего, кнопки должны по прежнему сохранять своё изначальное расположение относительно углов, к которым они привязаны. Однако, сохраняя своё оригинальное разрешение, заданное в пикселях, они могут становиться как больше так и меньше, соответствуя пропорциям текущего разрешения экрана. Всё это может быть, а может и не быть желательно, в зависимости от того, как вы хотите, чтобы ваш интерфейс реагировал на смену разрешения экрана.

В данном руководстве о том “как это делается” мы уже знаем о том, что небольшая разрешающая способность портретной и альбомной ориентации Phone HD устройств не соответствует экранам, которые физически обладают меньшим по сравнению с ними размером, в то время как это самое соответствие больше выражается в плотности пикселей на 1 дюйм самого экрана. На этих экранах меньшей плотности кнопки не должны отображаться крупнее чем на экранах устройств с большей плотностью пикселей - они должны быть точно такого же размера, ни больше, не меньше.
Данное означает что кнопки должны становиться меньше настолько же, насколько в процентном соотношении становиться меньше сам экран. Другими словами, масштаб кнопок должен быть привязан к масштабу размеров экрана. Вот где может помочь компонент Reference Resolution
Масштабирование с компонентом Screen Size
Компонент Canvas Scaler может быть добавлен в корень Canvas - игровой объект (Game Object) со встроенным в него компонентом Canvas, все интерфейсные элементы которого являются его потомками. Он также создаётся по-умолчанию во время создания нового компонента Canvas через меню GameObject.
В компоненте Canvas Scaler вы можете установить его UI Scale Mode в Scale With Screen Size. В данном режиме масштабирования вы можете определить какое разрешение использовать в качестве базового. Если текущее разрешение больше или меньше базового, фактор масштабирования компонента Canvas устанавливается соответственно так, чтобы все элементы интерфейса масштабировались в большую или меньшую сторону вместе с разрешением экрана.
In our case, we set the Canvas Scaler to be the Phone HD portrait resolution of 640 x 960. Now, when setting the screen resolution to the Phone SD portrait resolution of 320 x 480, the entire layout is scaled down so it appears proportionally the same as in full resolution. Everything is scaled down: The button sizes, their distances to the edges of the screen, the button graphics, and the text elements. This means that the layout will appear the same in the Phone SD portrait resolution as in Phone HD portrait; only with a lower pixel density.

Чего стоит опасаться: так это того, что после добавления компонента Reference Resolution, важно также проверять как будет выглядеть компоновка с другими соотношениями сторон. Установив разрешение обратно в Phone HD альбомное, можно заметить как кнопки стали больше, чем должны быть (и для чего должны были быть использованы).

Причина, по которой кнопки при альбомном соотношении сторон становятся больше кроется в том, как работают настройки базового разрешения (Reference Resolution). По-умолчанию они сравнивают ширину текущего разрешения с шириной базового и как результат всё на экране масштабируется основываясь на коэффициенте масштабирования, получаемом из этой разницы. Если текущее альбомное разрешение равное 960 x 640 превосходит в 1.5 раза ширину портретного базового разрешения равного 640 x 960, то вся компоновка в целом будет увеличена в 1.5 раза.
Компонент имеет свойство под названием Match, которое может принять значение равное 0 (ширина), 1 (высота) или любое значение лежащее в пределах между 0 и 1. По-умолчанию оно установлено в 0, что означает то, что текущая ширина экрана соответствует базовой ширине базового разрешения, о котором говорилось ранее.
Если свойство Match имеет значение не равное 0.5, оно будет сравнивать текущую ширину с базовой шириной, текущую высоту с базовой высотой, и выберет коэффициент масштаба близкий и к тому и к другому разрешению.
At this point the layout supports all the four screen resolutions using a combination of appropriate anchoring and the Canvas Scaler component on the Canvas.

Для более подробной информации о том, какими ещё способами можно добиться масштабирования элементов интерфейса относительно разных разрешений экрана, посетите страницу документации Canvas Scaler.