Image
The Image control displays a non-interactive image to the user. This can be used for decoration, icons, etc, and the image can also be changed from a script to reflect changes in other controls. The control is similar to the Raw ImageA Visual UI Component that displays a non-interactive image to the user. This can be used for decoration, icons, etc, and the image can also be changed from a script to reflect changes in other controls. More info
See in Glossary control but offers more options for animating the image and accurately filing the control rectangle. However, the Image control requires its texture to be a SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary, while the Raw Image can accept any texture.

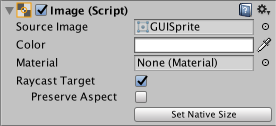
Properties

| Property: | Function: |
|---|---|
| Source Image | The texture that represents the image to display (which must be imported as a Sprite). |
| Color | The color to apply to the image. |
| MaterialAn asset that defines how a surface should be rendered, by including references to the Textures it uses, tiling information, Color tints and more. The available options for a Material depend on which Shader the Material is using. More info See in Glossary |
The Material to use for renderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info See in Glossary the image. |
| Raycast Target | Should this be considered a target for raycasting? |
| Preserve Aspect | Ensure image remains existing dimension. |
| Set Native Size | Button to set the dimensions of the image box to the original pixelThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info See in Glossary size of the texture. |
Details
The image to display must be imported as a Sprite to work with the Image control.