Testing inside the UI Builder
To test your UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
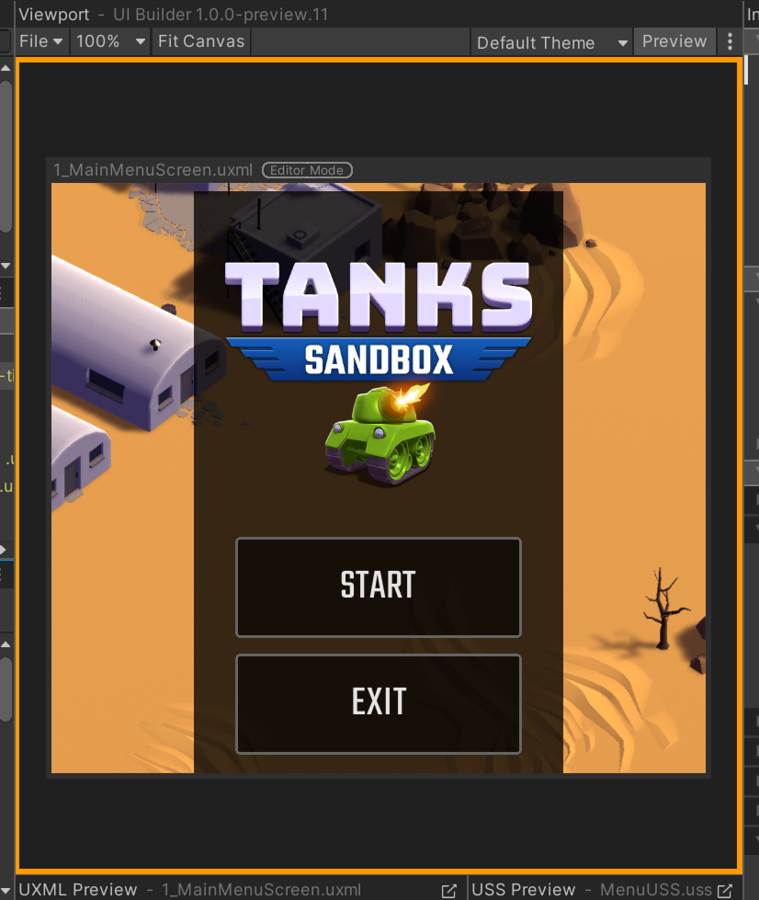
See in Glossary inside the UI Builder, directly inside the Canvas, you can enable Preview mode, found in the ViewportThe user’s visible area of an app on their screen.
See in Glossary’s toolbarA row of buttons and basic controls at the top of the Unity Editor that allows you to interact with the Editor in various ways (e.g. scaling, translation). More info
See in Glossary. Preview mode removes the UI Builder-specific picking overlay and handles from the Canvas. You can tell if you have Preview mode enabled by looking for a orange border around the entire Viewport:

With Preview mode enabled, the elements of your UI Document (UXML) in the Canvas will start receiving input events, letting you test:
- State-based controls like
Foldout, which you can click on to expand and see how the reset of the UI reacts. - Input fields like
IntegerField, where you can test input validation. - Large containers like
ScrollView, where you can test scrolling up and down. -
:hoverpseudo states to check hover-only styles.
While in Preview mode, you can still continue to modify your UI Document (UXML) and StyleSheets using the StyleSheets pane, the Hierarchy pane, and the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary. Canvas picking and manipulators are turned off in Preview mode.