Sprite Editor
Sometimes a sprite texture will contain just a single graphic element but it is often more convenient to combine several related graphics together into a single image. For example, the image could contain component parts of a single character, as with a car whose wheels move independently of the body. Unity makes it easy to extract elements from a composite image by providing a Sprite Editor for the purpose. Sprite textures with multiple elements will need the Sprite Mode to be set to Multiple in the import settings.
Opening the Sprite Editor
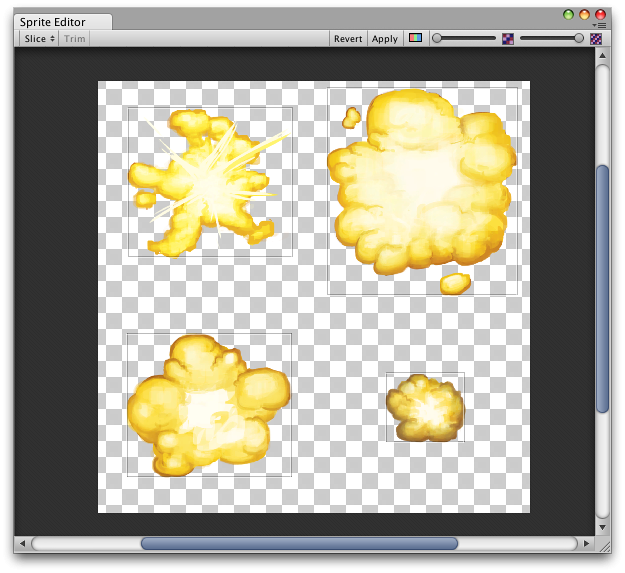
A button to open the Sprite Editor appears in the Texture import inspector whenever the texture type is set to Sprite. The window will look something like this:

Along with the composite image, you will see a number of controls in the bar at the top of the window. The slider at the top right controls the zoom, while the color bar button to its left chooses whether you view the image itself or its alpha levels. The right-most slider controls the pixelation (mipmap) of the texure. Moving the slider to the left reduces the resolution of the sprite texture. The most important control is the menu at the top left, which gives you options for separating the elements of the image automatically. Finally, the and buttons allow you to keep or discard any changes you have made.
Using the Editor
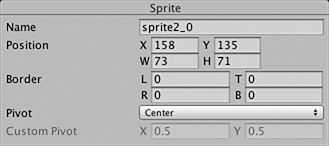
The most direct way to use the editor is to identify the elements manually. If you click on the image, you will see a rectangular selection area appear with handles in the corners. You can drag the handles or the edges of the rectangle to resize it around a specific element. Having isolated an element, you can add another by dragging a new rectangle in a separate part of the image. You’ll notice that when you have a rectangle selected, a panel appears in the bottom right of the window:

The controls in the panel let you choose a name for the sprite graphic and set the position and size of the rectangle by its coordinates. A border width, for left, top, right and bottom can be specified in pixels. There are also settings for the sprite’s pivot, which Unity uses as the coordinate origin and main “anchor point” of the graphic. You can choose from a number of default rectangle-relative positions (eg, Center, Top Right, etc) or use custom coordinates.
The button next to the Slice menu item will resize the rectangle so that it fits tightly around the edge of the graphic based on transparency.
Automatic slicing
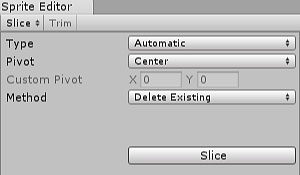
Isolating the sprite rectangles manually works well but in many cases, Unity can save you work by detecting the graphic elements and extracting them for you automatically. If you click on the menu in the control bar, you will see this panel:

With the slicing type set to , the editor will attempt to guess the boundaries of sprite elements by transparency. You can set a default pivot for each identified sprite. The menu lets you choose how to deal with existing selections in the window. The option will simply replace whatever is already selected, will attempt to create new rectangles while retaining or adjusting existing ones, and will add new rectangles without changing anything already in place.
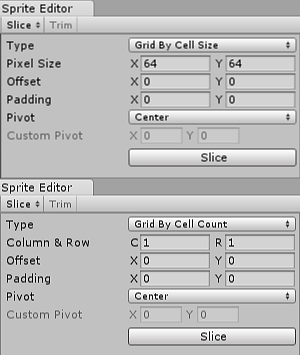
or options are also available for the slicing type. This is very useful when the sprites have already been laid out in a regular pattern during creation:

The values determine the height and width of the tiles in pixels. If you chose grid by cell count, determines the number of columns and rows used for slicing. You can also use the values to shift the grid position from the top-left of the image and the values to inset the sprite rectangles slightly from the grid. The can be set with one of nine preset locations or a location can be set.
Note that after any of the automatic slicing methods has been used, the generated rectangles can still be edited manually. You can let Unity handle the rough definition of the sprite boundaries and pivots and then do any necessary fine tuning yourself.