Descendant selectors
USS descendant selectors match elements that are the descendant of another element in the visual treeAn object graph, made of lightweight nodes, that holds all the elements in a window or panel. It defines every UI you build with the UI Toolkit.
See in Glossary.
Syntax
A descendant selector consists of multiple simple selectors separated by a space:
selector1 selector2 {...}
Example
To demonstrate how simple selectors match elements, here is an example UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary Document.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
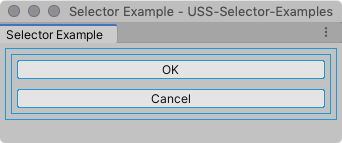
With no styles applied, the UI looks like the following:

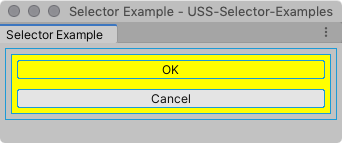
The following descendant selector style rule matches both the inner element and the first button.
#container1 .yellow {
background-color: yellow;
}
The UI looks like the following when you apply the style:

Note: Heavy use of descendant selectors could negatively affect performance. For more performance guidelines, see Best practices for USS.