子孫セレクター
USS 子孫セレクターは、ビジュアルツリー 内の別の要素の子孫である要素を検出します。
構文
子孫セレクターは、スペースで区切られた複数の単純なセレクターで構成されます。
selector1 selector2 {...}
例
単純なセレクターがどのように要素を検出するかを示すために、UI ドキュメントの例を示します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
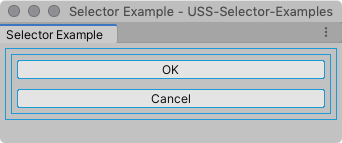
スタイルをまったく適用しない場合、UI は以下のようになります。

以下の子孫セレクターのスタイルルールは、内部要素と最初のボタンの両方を検出します。
# container1 .yellow {
background-color: yellow;
}
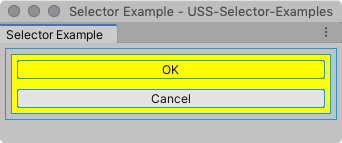
スタイルを適用すると、UI は以下のようになります。

ノート: 子孫セレクターを多用すると、パフォーマンスに悪影響を及ぼす可能性があります。パフォーマンスのガイドラインについては、USS のベストプラクティス を参照してください。
その他の参考資料
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961