- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- ビジュアルツリー
- ビジュアル要素とビジュアルツリーについて
ビジュアル要素とビジュアルツリーについて
UI Toolkit の最も基本的な構成要素はビジュアル要素です。このビジュアル要素は、親子関係を持つ階層ツリー内で順番付けされます。このツリーはビジュアルツリーと呼ばれます。
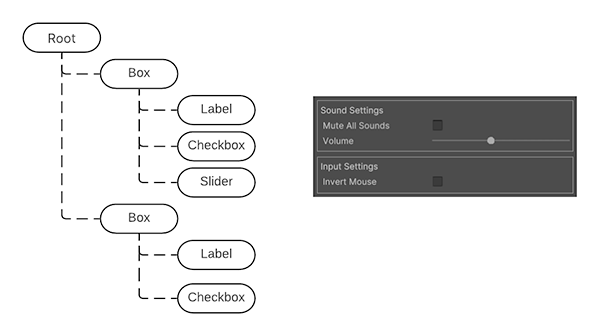
下の図は、ビジュアルツリーの簡略化した例と、UI Toolkit でのレンダリング結果を示しています。

図中のルートは、エディター UI では EditorWindow.rootVisualElement を、ランタイム UI では UIDocument.rootVisualElement を表します。
VisualElement クラスは、ビジュアルツリーのすべてのノードの基本になります。VisualElement 基本クラスは、スタイル、レイアウトデータ、イベントハンドラーなどのプロパティを含んでいます。ビジュアル要素は、子や子孫のビジュアル要素を持つことができます。例えば、上の図では、最初の Box ビジュアル要素は、 Label、Checkbox、Slider の 3 つの子ビジュアル要素を持っています。
インラインスタイルとスタイルシートを使って、ビジュアル要素の外観をカスタマイズできます。また、イベントコールバックを使ってビジュアル要素の動作を変更することもできます。
VisualElement は、コントロールなどの追加の動作や機能を定義するサブクラスに派生します。UI Toolkit には、特殊な動作をするさまざまなビルトインのコントロールが含まれています。コントロールは、グラフィカルユーザーインターフェース (GUI) の要素です。例えば、以下のようなものがビルトインコントロールとして用意されています。
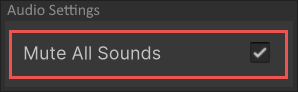
コントロールには、コントロールのビジュアルと、コントロールを操作して対話するためのスクリプト化されたロジックが含まれます。単一のビジュアル要素で構成することも、複数のビジュアル要素を組み合わせることもできます。例えば、トグルコントロールには 3 つの要素があります。
- テキストラベル
- ボックスの画像
- チェックマークの画像

トグルコントロールの実装では、コントロールの動作を定義します。トグルの状態が true か false かの内部値を持っています。このロジックは、値が変化するときに、チェックマーク画像の可視性を変化させます。
ビジュアル要素を組み合わせたり、その動作を変更して カスタムコントロール を作成することもできます。
コントロールを UI で使用するには、ビジュアルツリーに追加します。