- Unity 用户手册 (2019.4 LTS)
- 在 Unity 中操作
- 编辑器功能
- Project Settings
- Player
- 启动画面 (Splash Screen)
启动画面 (Splash Screen)
Unity Editor 允许为项目配置启动画面。能在多大程度上自定义 Unity 启动画面取决于持有的 Unity 订阅;根据所持有的是 Unity Personal、Unity Plus 还是 Unity Pro,可以完全禁用 Unity 启动画面,禁用 Unity 徽标,添加自己的徽标以及其他选项。
还可以使用 Unity UI 系统制作自己的介绍性画面或动画,以便在第一个场景中介绍项目。这些可以作为 Unity 启动画面的补充或替代,具体取决于所持有的订阅。
Unity 启动画面在所有平台上都是一致的。它会迅速显示,在显示的同时,第一个场景在后台异步加载。这与您自己的介绍性画面或动画有所不同,您自己的画面或动画可能需要一段时间才能出现;这是因为 Unity 必须首先加载整个引擎和第一个场景,然后才会显示它们。
注意:Unity 将这些选项直接复制到 Package.appxmanifest 文件。
订阅限制
Unity Pro 和 Plus 订阅对 Unity 启动画面的自定义没有限制。
Unity Personal 订阅具有以下限制:
- 无法禁用 Unity 启动画面。
- 无法禁用 Unity 徽标。
- 不透明度级别可以设置为最小值 0.5。
Unity 启动画面设置
要访问 Unity Splash Screen 设置,请从 Unity 主菜单中打开 Edit > Project Settings__,然后选择 Player__ 类别。然后展开 Splash Image 部分并向下滚动到 Splash Screen 属性。

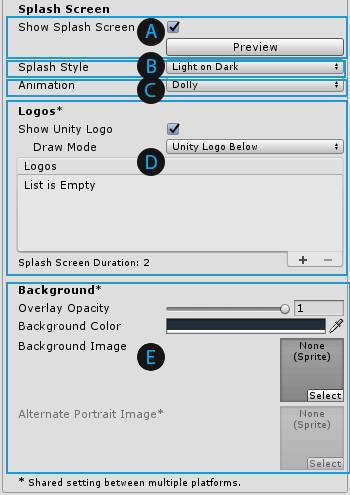
此屏幕上包含以下部分:
Preview
启用 Show Splash Screen 选项可在游戏开始时显示启动画面。如果使用的是 Unity Personal 订阅,则无法禁用此选项。

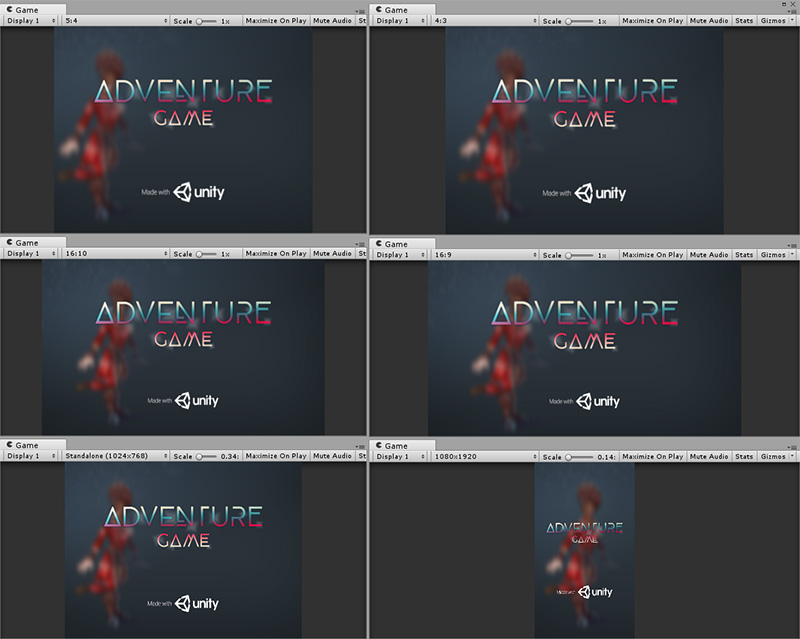
使用 Preview 按钮可在 Game 视图中查看启动画面的预览。预览反映了 Game 视图的分辨率和宽高比。使用多个 Game 视图可同时预览多种不同的分辨率和宽高比。这对于模拟启动画面在多个不同设备上的外观特别有用。

Style
使用 Splash Style 设置可控制 Unity 品牌的风格。

从 Splash Style 下拉菜单中选择 Light on Dark__(默认设置)或 Dark on White__。

Animation
使用 Animation 设置可定义启动画面在屏幕上的显示和消失方式。

从 Animation 下拉菜单中选择以下值之一:
| 值 | 功能 |
|---|---|
| Static | 不应用动画。 |
| Dolly | 徽标和背景可以变焦以创建视觉推拉变焦效果。此为默认值。 |
| Custom | 配置背景和徽标变焦以实现修改后的推拉变焦效果。 |
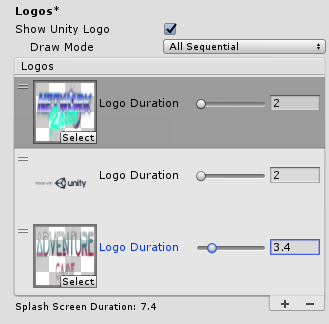
Logos
使用 Logos 部分中的设置可自定义应用程序在徽标。

默认情况下,您的应用程序与 Unity 一起采用联合品牌徽标。如果使用的是 Unity Personal 订阅,则无法禁用此选项。如果使用的是 Unity Pro 或 Plus 订阅,则可以禁用 Show Unity Logo 选项以从应用程序中删除 Unity 徽标。
如果使用 Unity 联合品牌,则可以从 Draw Mode 下拉框中选择以下值之一来控制显示方式:
| 值 | 功能 |
|---|---|
| Unity Logo Below | 在显示的所有徽标下方绘制 Unity 联合品牌徽标。 |
| All Sequential | 将 Unity 联合品牌徽标作为徽标插入到 Logos 列表中。 |
可以自定义在启动画面上显示的徽标列表:

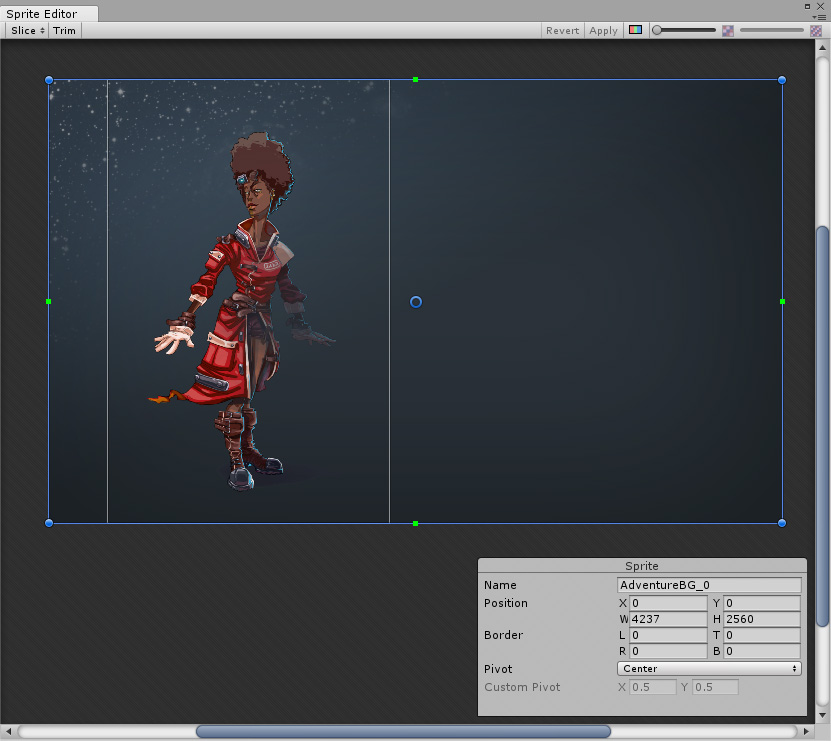
每个徽标必须是精灵资源。将 Sprite Mode 设置为 Single 可以将整个精灵用作图标。如果要更改徽标的宽高比,请将 Sprite Mode 设置为 Multiple 并使用 Sprite Editor 编辑尺寸。
要添加和删除徽标,请使用加号 (+) 和减号 (-) 按钮。
要对徽标重新排序,请在列表中对徽标执行拖放操作。
可以通过设定 Logo Duration 设置来控制每个精灵资源在屏幕上显示的时间长度。应使用介于 2 秒和 10 秒之间的值。
如果 Logos 列表中的条目未分配徽标精灵资源,则在该条目的持续时间内不会显示任何徽标。据此可以在两个徽标之间创建延迟时间。
启动画面的整个持续时间是所有徽标的时间总和加上 0.5 秒的淡出时间。如果第一个场景未准备好播放,这一时间可能会更长,在这种情况下,启动画面仅显示背景图像或颜色,然后在第一个场景准备好播放时淡出。
Background
使用 Background 部分中的设置可自定义应用程序启动画面的背景。

Overlay Opacity
调整 Overlay Opacity 设置的强度以使徽标突出显示。这会影响背景颜色和图像颜色,具体取决于 Splash Style 的设置。
可以将不透明度设置为较小的数字来减弱此效果。也可以通过将其设置为 0 来完全禁用该效果。例如,如果启动画面样式为 Light on Dark__,并且使用白色背景,那么当 Overlay Opacity__ 设置为 1 时背景变为灰色,__Overlay Opacity__ 设置为 0 时背景变为白色。在 Unity Personal 订阅中,此选项的最小值为 0.5。
Background Color
在未设置背景图像时设置__背景颜色 (Background Color)。请注意,实际背景颜色可能会受到 Overlay Opacity__ 设置的影响,并且可能与指定的颜色不匹配。
Background Image
在 Background Image 设置中指定对背景图像的引用,而不是使用颜色背景。Unity 会调整背景图像来使其填满屏幕。图像将均匀缩放,直至适应屏幕的宽度和高度。这意味着图像的某些部分可能会以一定宽高比延伸到屏幕边缘之外。要调整背景图像对宽高比的响应,请在 Sprite Editor 中更改精灵的 Position 值。
Alternate Portrait Image
使用 Alternate Portrait Image 可设置纵向宽高比的图像(例如,纵向模式下的移动设备)。如果没有指定 Alternate Portrait Image 精灵,那么 Unity Editor 会将指定为__Background Image__ 的精灵用于纵向和横向模式。
可以在 Sprite Editor 中调整精灵的 Position 和尺寸,从而控制启动画面上背景图像的宽高比和位置。在以下示例中,相同的图像用于横向和纵向布局;但是,纵向位置已经过调整。