スプラッシュスクリーン
Unity エディターでは、プロジェクトのスプラッシュスクリーンを設定することができます。スプラッシュスクリーンをどれだけカスタマイズできるかは所有する Unity ライセンスによります。ライセンスによって、Unity スプラッシュスクリーンを完全に無効にしたり、Unity ロゴを無効にしたり、独自のロゴを加えたり、様々なオプションがあります。
また、Unity の UI を使って独自の導入画面やアニメーションを作成し、導入 シーン でプロジェクトを紹介できます。これは、ライセンスによって異なりますが、Unity スプラッシュスクリーンの追加として、または、代わりとして利用できます。
Unity スプラッシュスクリーンはすべてのプラットフォームで統一されています。背景で最初のシーンが読み込まれている間に、スプラッシュスクリーンはそれとは非同期ですぐに表示されます。これは、表示するのに時間がかかる独自の導入画面やアニメーションと異なります。導入画面やアニメーションを表示するのに時間がかかるのは、その前に Unity がすべてのエンジンと最初のシーンを読み込む必要があるためです。
ノート Unity はこれらの設定を直接 Package.appxmanifest ファイルにコピーします。
サブスクリプションの制限
Unity Pro と Plus のサブスクリプションでは、Unity スプラッシュスクリーンのカスタマイズに制限はありません。
Unity Personal のサブスクリプションには以下の制限があります。
- Unity スプラッシュスクリーン を無効にすることはできません。
- Unity ロゴ を無効にすることはできません。
- 透明度の最小値が 0.5 に設定されています。
Unity のスプラッシュスクリーン設定
Unity のスプラッシュスクリーンの設定にアクセスするには、Unity のメインメニューから Edit > Project Settings の順に開き、Player カテゴリを選択します。Splash Image セクションを展開し、Splash Screen プロパティまでスクロールダウンします。

画面には以下のセクションがあります。
Preview
Show Splash Screen オプションを有効にすると、ゲーム開始時にスプラッシュスクリーンを表示します。 Unity Personal サブスクリプションを使用している場合は、このオプションを無効にすることはできません。

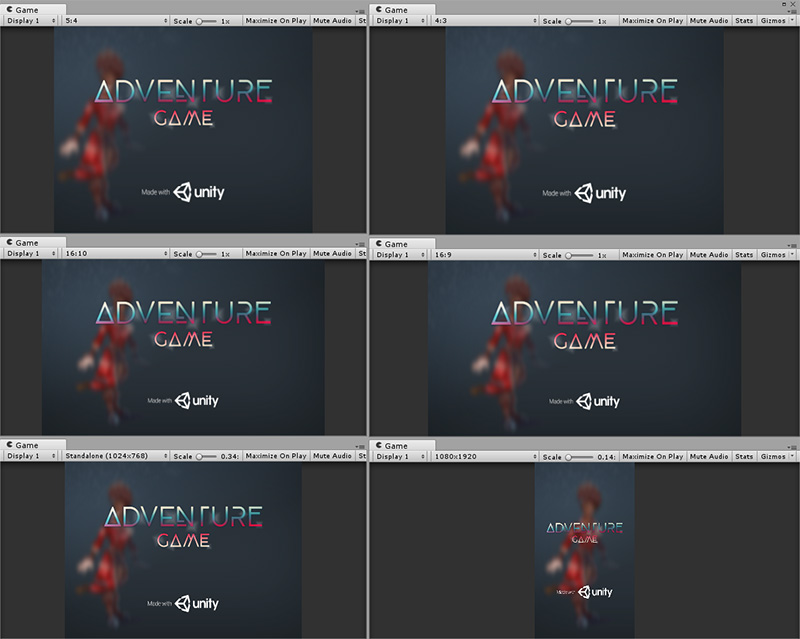
Preview ボタンを押すと、ゲームビューでスプラッシュスクリーンのプレビューが表示されます。プレビューには、ゲームビューの解像度とアスペクト比が反映されます。複数のゲームビューを使用して、複数の異なる解像度とアスペクト比を同時にプレビューできます。これは、複数の異なるデバイスでスプラッシュスクリーンの外観をシミュレーションする場合に特に便利です。

Splash Style
Splash Style 設定を使用して、Unity ブランドのスタイルを設定します。

Splash Style ドロップダウンから Light on Dark(デフォルト) か Dark on White のいずれかを選択します。

Animation
Animation 設定を使用して、スプラッシュスクリーンが画面にどのように現れるか、消えるかを定義します。

Animation ドロップダウンから以下のいずれかの値を選択します。
| 値 | 機能 |
|---|---|
| Static | アニメーションを適用しません。 |
| Dolly | ロゴと背景がズームして視覚的なドリー効果を表示します。これはデフォルトです。 |
| Custom | ロゴと背景のズームを設定して、ドリー効果の変更が可能です。 |
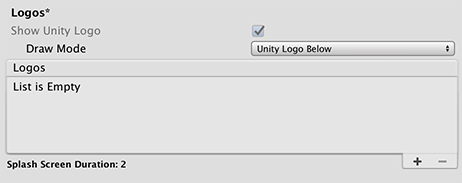
Logos
アプリケーションのロゴをカスタマイズするには、Logos セクションの設定を使用します。

デフォルトでは、アプリケーションは Unity ロゴと共同ブランド化されています。Unity Personal サブスクリプションを使用している場合は、このオプションを無効にすることはできません。Unity Pro や Plus のサブスクリプションの場合は、Show Unity Logo オプションを無効にしてアプリケーションから Unity ロゴを除くことができます。
Unity の共同ブランドを使用している場合は、Draw Mode ドロップダウンから以下のいずれかの値を選択して、表示方法を制御できます。
| 値 | 機能 |
|---|---|
| Unity Logo Below | 表示されるすべてのロゴの下に共同ブランドである Unity ロゴを表示します。 |
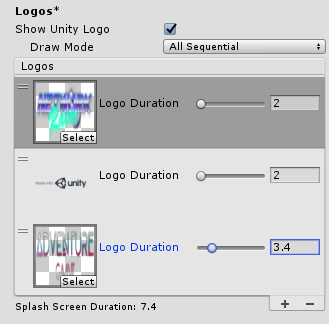
| All Sequential | Logos リストに、ロゴの 1 つとして共同ブランドである Unity ロゴを挿入します。 |
スプラッシュスクリーンに表示するロゴのリストをカスタマイズすることができます。

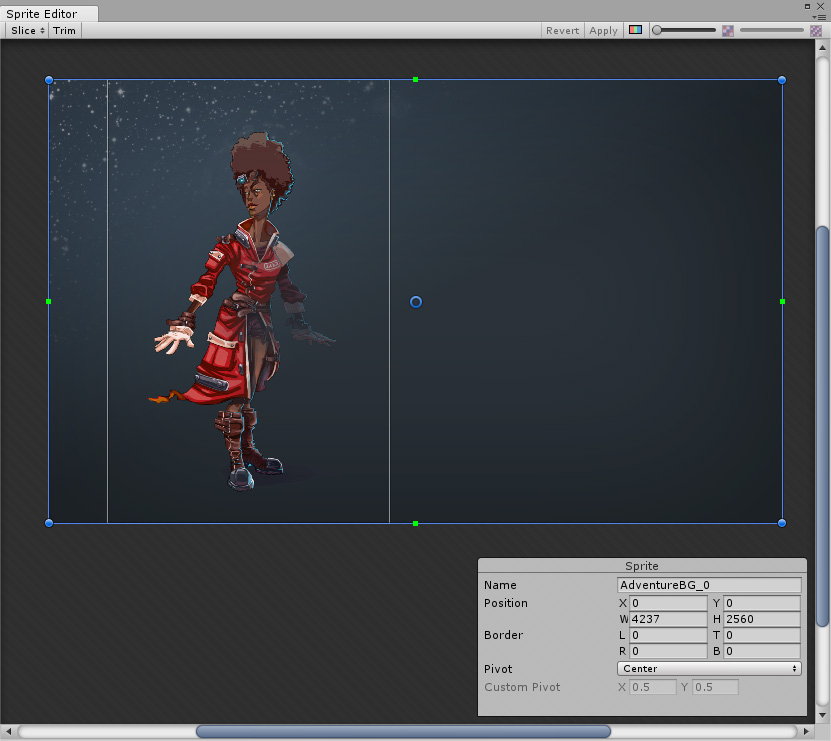
各ロゴはスプライトアセットである必要があります。スプライト全体をロゴとして使用するには、Sprite Mode を Single に設定します。ロゴのアスペクト比を変更したい場合は、Sprite Mode を Multiple に設定し、Sprite Editor で寸法を編集してください。
ロゴの追加と削除を行うには、プラス (+) とマイナス ( - ) ボタンを使用します。
ロゴを並べ替えるには、ドラッグアンドドロップでリストの順序を変えます。
スプライトアセットが画面に表示される時間の長さは、Logo Duration で設定します。2〜10 秒の値を使用します。
Logos リスト内のエントリにロゴのスプライトアセットが割り当てられていない場合、そのエントリの間、ロゴは表示されません。これを利用して、ロゴ間に遅延時間を設けることができます。
スプラッシュスクリーンの全体の長さは、すべてのロゴに加えてフェードアウトする 0.5 秒の合計時間です。最初のシーンが再生準備ができていない場合は、この時間は延長される場合があります。このような場合、スプラッシュスクリーンには背景画像や色のみが表示され、最初のシーンが再生可能になると、それらはフェードアウトします。
Background
Background セクションの設定を使用して、アプリケーションのスプラッシュスクリーンの背景をカスタマイズします。

Overlay Opacity
Overlay Opacity の強度を調整すると、ロゴを際立たせることができます。これは、Splash Style の設定に基づいて、背景色と画像の色に影響します。
この効果を軽減するには、不透明度を小さい値に設定します。また、0 に設定すると、効果を完全に無効にできます。例えば、Splash Style が Light on Dark で Background Color が白の場合には、Overlay Opacity を 1 に設定すると背景がグレーになり、Overlay Opacity を 0 に設定すると、背景は白になります。Unity の Personal サブスクリプションでは、最小値は 0.5 に定義されています。
Background Color
背景画像が設定されていないときには、Background Color で背景色を設定します。実際の背景色は Overlay Opacity (前述の説明参照) の設定に影響され、指定した色通りではない場合もあります。
Background Image
背景色を使うかわりに Background Image 設定でスプライト画像を背景の画像として設定します。Unity は背景画像を調整して、画面いっぱいの大きさにします。画像は、幅、高さの両方が画面に合うように一律にスケールされます。つまり、あるアスペクト比では、画像の一部が画面の端を超えて拡大されることがあります。アスペクト比に対する背景画像の結果を調整するためには、スプライトエディターでスプライトの Position 値を変更します。
Alternate Portrait Image
縦向き のアスペクト比 (例えば、モバイルデバイスの縦向きモード) を持つ Alternate Portrait Image を設定します。Alternate Portrait Image スプライトが割り当てられていない場合、Unity エディターは Background Image として割り当てられたスプライトを縦向きモードと横向きモードの両方で使用します。
スプライトエディター で Position とスプライトのサイズを調整して、スプラッシュスクリーンの背景画像のアスペクト比と位置を制御することができます。この例では、縦向きと横向きモードの両方に同じ画像が使用されていますが、縦向きモードではその位置が調整されています。