- Unity マニュアル (2017.1)
- Unity を使用する
- エディター機能
- マネージャー設定
- プレイヤー設定
- スプラッシュスクリーン
スプラッシュスクリーン
Unity エディターでは、プロジェクトのスプラッシュスクリーンを設定することができます。スプラッシュスクリーンをどれだけカスタマイズできるかは所有する Unity ライセンスによります。ライセンスによって、Unity スプラッシュスクリーンを完全に無効にしたり、Unity ロゴを無効にしたり、独自のロゴを加えたり、様々なオプションがあります。
また、Unity UI を使って、最初の シーン でプロジェクトを紹介する独自の導入画面やアニメーションを作成することもできます。これは、ライセンスによって、Unity スプラッシュスクリーンへの追加、または、代わりとして利用できます。
Unity スプラッシュスクリーンはすべてのプラットフォームで統一されています。スプラッシュスクリーンは、最初のシーンが読み込まれる間に背景と非同期で、すぐに表示されます。これは、表示するのに時間がかかる独自の導入画面やアニメーションと異なります。導入画面やアニメーションを表示するのに時間がかかるのは、その前に Unity がすべてのエンジンと最初のシーンを読み込む必要があるためです。
ライセンスの制限
Unity Pro と Plus のライセンスでは、Unity スプラッシュスクリーンのカスタマイズに制限はありません。
Unity Personal のライセンスには以下の制限があります。
- Unity スプラッシュスクリーン を無効にすることはできません。
- Unity ロゴ を無効にすることはできません。
- 透明度の最小値が 0.5 に設定されています。
Unity Splash Screen settings (Unity スプラッシュスクリーン設定)
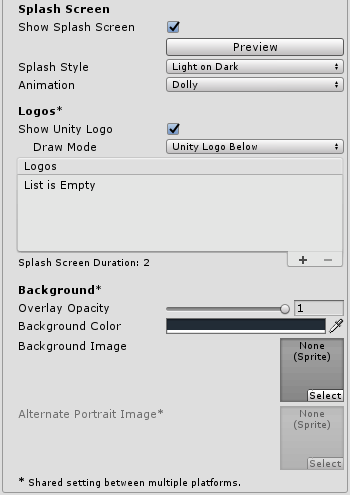
Unity Splash Screen settings にアクセスするには、 Edit > Project Settings > Player の順に選択します。インスペクターウィンドウで、Splash Image > Splash Screen の順に進みます。

| プロパティー | 説明 | |
|---|---|---|
| Show Splash Screen | Show Splash Screen __ チェックボックスをチェックすると、ゲーム開始時のスプラッシュスクリーンが有効になります。Unity Personal ではこのオプションを無効にすることはできません。チェックボックスは常にチェックされた状態です。 | |Preview__ |
Preview ボタンを押して、ゲームビューでスプラッシュスクリーンのプレビューを見ます。プレビューには、ゲームビューの解像度とアスペクト比が反映されます。複数の異なる解像度とアスペクト比を同時にプレビューするには、複数のゲームビューを使用してください。これは、複数の異なるデバイスで、スプラッシュスクリーンの表示をシミュレーションするのに特に役に立ちます。 下の 図 A の例を参照してください。 |
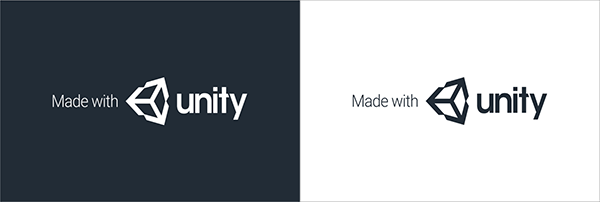
| Splash Style | Splash Style は Unity ブランドのスタイルを制御します。2 つの選択が可能です。Light on Dark (黒地に白)、または、Dark on White (白地に黒)、です。下の 図 B の例を参照してください。 | |
| Animation | スプラッシュスクリーンでは 3 つのアニメーションモードが可能です。このモードは、画面にどのように現れるか、消えるかを決定します。 | |
| Static | スプラッシュスクリーンにアニメーションは含まれません。 | |
| Dolly | ロゴと背景がズームして視覚的なドリー効果を表示します。 | |
| Custom | ロゴと背景のズームを設定して、ドリー効果の変更が可能です。 | |
| Show Unity logo | Show Unity Logo ボックスをチェックすると、Unity との共同のブランド表示が可能です。Unity Personal では、このオプションを無効にすることはできません。チェックボックスは常にチェックされた状態です。 | |
| Draw Mode | Draw Mode は Unity の共同のブランド表示の仕方を制御します (Unity の共同のブランド表示が有効の場合)。 | |
| Unity Logo Below | 表示されるすべてのロゴの下に共同ブランドの Unity ロゴを表示します。 | |
| All Sequential | 共同ブランドの Unity ロゴを 1 つのロゴとして Logos リストに挿入します。 | |
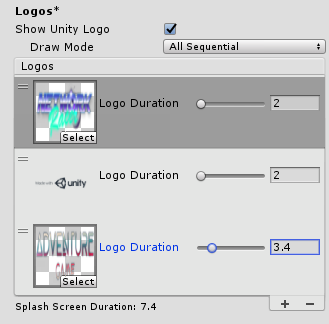
| Logos | これは、カスタム可能なロゴのリストで、ロゴはスプラッシュスクリーンが存続する間に表示されます。下の 図 C の例を参照してください。 プラス (+) とマイナス (-) ボタンを使ってロゴを追加削除し、ドラッグアンドドロップでリスト内のロゴの順序を変更します。各ロゴはスプライトアセットであることが必要です。ロゴのアスペクト比を変えるには スプライトエディター で、 Sprite Mode を Multiple に設定します。 スプライトアセットの Logo Duration はロゴが表示される時間です。最短 2 秒から最長 10 秒の間で設定可能です。 Logos リストのエントリ-にロゴのスプライトアセットが何も指定されていない場合は、そのエントリーの存続時間中、ロゴは表示されません。これを使ってロゴの間に遅延を作ることも可能です。 スプラッシュスクリーンの存続時間は、すべてのロゴの時間にフェードアウトする 0.5 秒を加えたものです。最初のシーンの再生の準備ができていない場合、この時間はこれより長くなる場合があります。そのような場合は、スプラッシュスクリーンは背景の画像、または、色のみを表示し、それから、最初のシーンの再生準備ができたところでフェードアウトします。 |
|
| Overlay Opacity |
Overlay Opacity を調整して、ロゴを際立たせることができます。Overlay Opacity は Splash Style に基づいて、背景色や画像色に影響を与えます。 Overlay Opacity を低くするとこの効果を抑え、0 にすると、効果を完全に無効にします。例えば、スプラッシュスクリーンスタイルで白が背景のときに Light on Dark ならば、 Overlay Opacity が 1 のとき、背景はグレーになり、Overlay Opacity が 0 のとき、背景は白になります。 Unity Personal では、このオプションは最小値である 0.5 です。 |
|
| Background Color | 背景画像が設定されていないときに背景色を設定するには、これを使います。実際の背景色が Overlay Opacity (前述の説明参照) に影響され、指定した色に合わない場合もあります。 | |
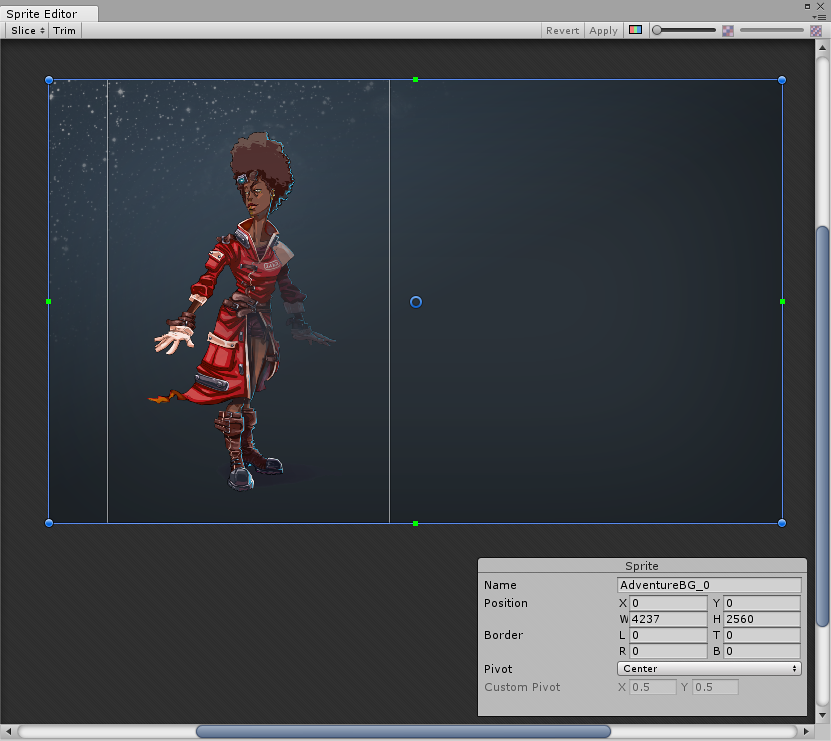
| Background Image | 背景色を使う代わりに背景にスプライト画像を設定するには、これを使用します。Unity は背景画像を調整して、画面いっぱいの大きさにします。画像は、幅、高さの両方が画面に合うように一律にスケールされます。つまり、あるアスペクト比では、画像の一部が画面の端を超えて拡大されることがあります。アスペクト比に対する背景画像の結果を調整するためには、スプライトエディターでスプライトの Position 値を変更します。 画像を縦長のアスペクト比に設定するためには (モバイルデバイスの縦長モードなど) Alternate Portrait Image を使います。他に Alternate Portrait Image スプライトが指定されていないときは、Unity は、縦長、横長どちらでも Background Image として指定されたスプライトを使用します。 スプライトエディターで Position と スプライトの寸法を調整し、スプラッシュスクリーンのアスペクト比と背景の位置を制御します。下の 図 D で、横長、縦長、両方に同じ画像が使用されています。ただし、縦長位置は調整されています。 |




Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961