- Unity User Manual 2022.2
- Create user interfaces (UI)
- Unity UI
- Basic Layout
Basic Layout
In this section we’ll look at how you can position UI elements relative to the Canvas and each other. If you want to test yourself while reading, you can create an Image using the menu GameObject -> UI -> Image.
矩形工具
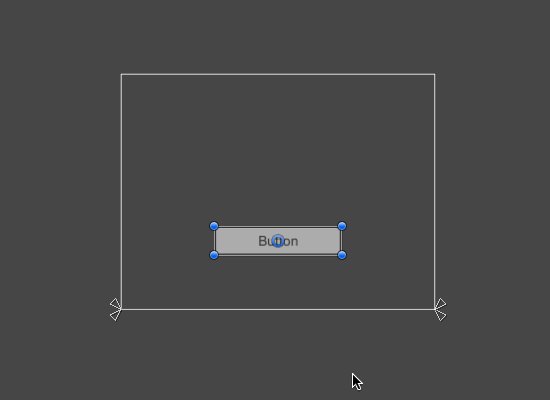
Every UI element is represented as a rectangle for layout purposes. This rectangle can be manipulated in the Scene View using the Rect Tool in the toolbar. The Rect Tool is used both for Unity’s 2D features and for UI, and in fact can be used even for 3D objects as well.

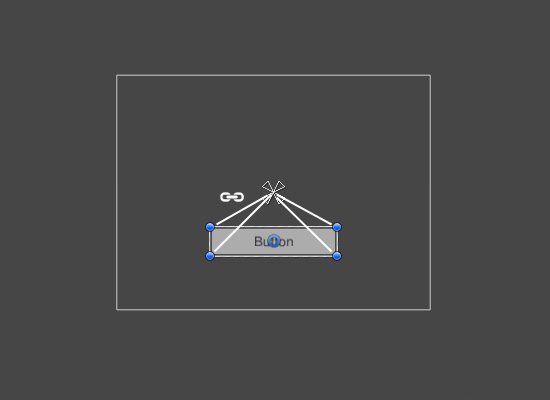
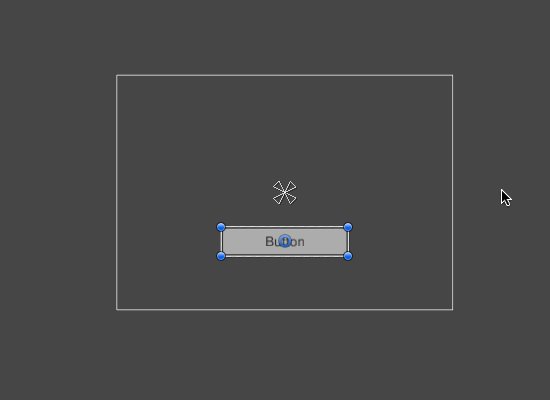
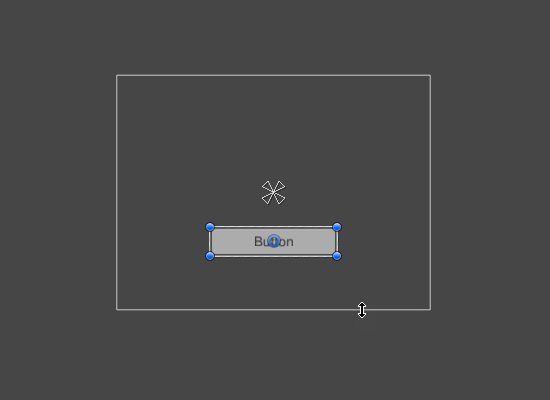
使用矩形工具可对 UI 元素进行移动、大小调整和旋转。选择 UI 元素后,可通过单击矩形内的任意位置并拖动来对元素进行移动。通过单击边或角并拖动,可调整元素大小。若要旋转元素,可在稍微远离角点的位置悬停光标,直到鼠标光标看起来像旋转符号。然后,可单击并向任一方向拖动来进行旋转。
与其他工具一样,矩形工具使用工具栏中设置的当前轴心模式和空间。使用 UI 时,通常最好将这些设置保持为 Pivot 和 Local。

矩形变换
The Rect Transform is a new transform component that’s used for all UI elements instead of the regular Transform component.

与常规变换一样,矩形变换具有位置、旋转和缩放,但还具有宽度和高度,用于指定矩形的尺寸。
调整大小与缩放
When the Rect Tool is used to change the size of an object, normally for Sprites in the 2D system and for 3D objects it will change the local scale of the object. However, when it’s used on an object with a Rect Transform on it, it will instead change the width and the height, keeping the local scale unchanged. This resizing won’t affect font sizes or the border on sliced images.
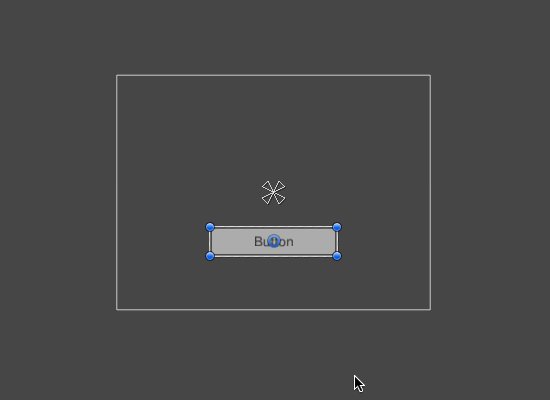
轴心
旋转、大小和缩放修改都是围绕轴心进行的,因此轴心的位置会影响旋转、大小调整或缩放的结果。工具栏 Pivot 按钮设置为轴心模式时,可在 Scene 视图中移动矩形变换的轴心。

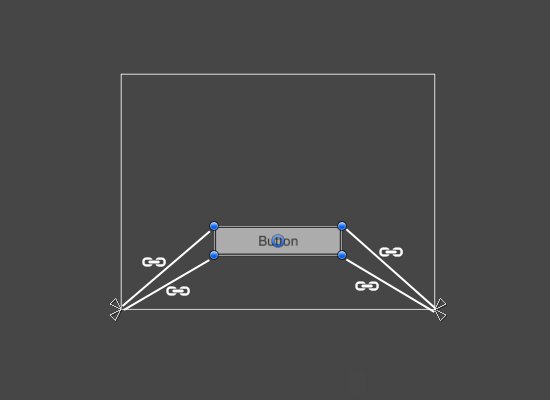
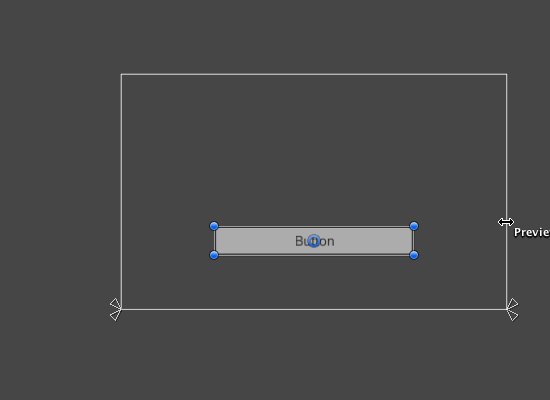
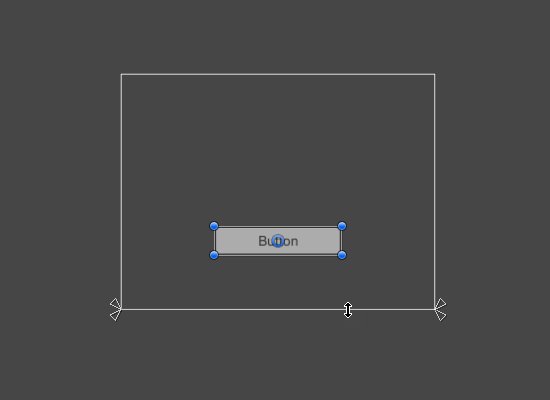
锚点
Rect Transforms include a layout concept called anchors. Anchors are shown as four small triangular handles in the Scene View and anchor information is also shown in the Inspector.
如果矩形变换的父项也是矩形变换,则子矩形变换还可通过各种方式锚定到父矩形变换。例如,子项可以锚定到父项的中心,或锚定到一个角。


通过锚定还可以让子项随父项的宽度或高度一起拉伸。矩形的每个角与其对应的锚点都有一个固定的偏移,即矩形的左上角与左上角锚点有一个固定的偏移,以此类推。因此,矩形的不同角可以锚定到父矩形中的不同点。

The positions of the anchors are defined in fractions (or percentages) of the parent rectangle width and height. 0.0 (0%) corresponds to the left or bottom side, 0.5 (50%) to the middle, and 1.0 (100%) to the right or top side. But anchors aren’t limited to the sides and middle; they can be anchored to any point within the parent rectangle.

You can drag each of the anchors individually, or if they’re together, you can drag them together by clicking in the middle in between them and dragging. If you hold down Shift key while dragging an anchor, the corresponding corner of the rectangle will move together with the anchor.
锚点控制柄的一种有用功能是可以自动贴靠到同级矩形的锚点,从而进行精确定位。
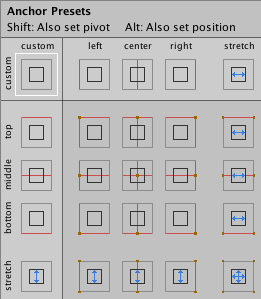
锚点预设
In the Inspector, the Anchor Preset button can be found in the upper left corner of the Rect Transform component. Clicking the button brings up the Anchor Presets dropdown. From here you can select from some of the most common anchoring options. You can anchor the UI element to the sides or middle of the parent, or stretch together with the parent size. The horizontal and vertical anchoring is independent.

Anchor Presets 按钮将显示当前所选的预设选项(如果有)。如果水平轴或垂直轴上的锚点设置为与任何预设不同的位置,则会显示自定义选项。
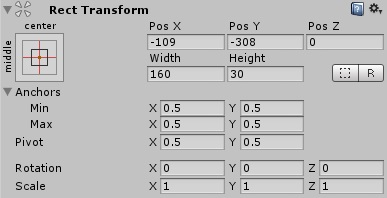
Inspector 中的锚点和位置字段
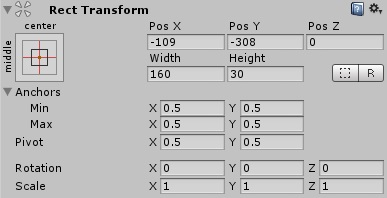
You can click the Anchors expansion arrow to reveal the anchor number fields if they are not already visible. Anchor Min corresponds to the lower left anchor handle in the Scene View, and Anchor Max corresponds to the upper right handle.
根据锚点是在一起(产生固定的宽度和高度)还是分开(使得矩形与父矩形一起拉伸),矩形的位置字段显示不同。

When all the anchor handles are together the fields displayed are Pos X, Pos Y, Width, and Height. The Pos X and Pos Y values indicate the position of the pivot relative to the anchors.
When the anchors are separated the fields can change partially or completely to Left, Right, Top, and Bottom. These fields define the padding inside the rectangle defined by the anchors. The Left and Right fields are used if the anchors are separated horizontally and the Top and Bottom fields are used if they’re separated vertically.
Note that changing the values in the anchor or pivot fields will normally counter-adjust the positioning values in order to make the rectangle stay in place. In cases where this isn’t desired, enable Raw edit mode by clicking the R button in the Inspector. This causes the anchor and pivot value to be able to be changed without any other values changing as a result. This will likely cause the rectangle to be visually moved or resized, since its position and size is dependent on the anchor and pivot values.