- Unity User Manual (5.6)
- 特定于平台的信息
- WebGL
- WebGL 开发入门
- 使用 WebGL 模板
使用 WebGL 模板
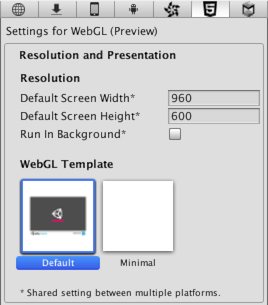
构建 WebGL 项目时,Unity 会将播放器嵌入到 HTML 页面中,以便能在浏览器中进行播放。默认页面是一个简单的白色页面,其中的灰色画布上有一个加载进度条。或者,可在 Player Settings Inspector(菜单:Edit > Project Settings > Player)中选择最小模板(仅使用必要的样板代码来运行 WebGL 内容)。

内置的 HTML 页面适合用于测试和演示最小的播放器,但若是为了生产目的,通常希望播放器托管在最终要部署到的页面中。例如,如果 Unity 内容通过外部调用接口与页面中的其他元素交互,则必须使用提供这些交互元素的页面对其进行测试。Unity 允许使用 __WebGL 模板__提供您自己的页面来托管播放器。
WebGL 模板的结构
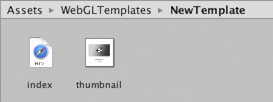
将自定义模板添加到项目中的方法是在 Assets 文件夹中创建名为“WebGLTemplates”的文件夹,并且模板本身将作为此文件夹中的子文件夹。每个模板文件夹都包含一个 index.html 文件以及页面所需的任何其他资源,例如图像或样式表。

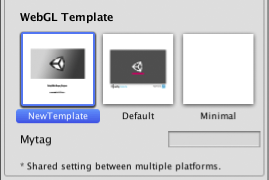
创建模板后,该模板将显示在 Player Settings Inspector 的选项中。(模板的名称将与其文件夹相同)。(可选)文件夹可包含名为 thumbnail.png 的文件,其尺寸应为 128x128 像素。该缩略图将显示在 Inspector 中,用于提示完成的页面的外观。
该 html 文件至少需要包含以下元素:
Unity WebGL 加载程序的脚本标记:
<script src="%UNITY_WEBGL_LOADER_URL%"></script>Script for instantiating the game:
<script> var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%"); </script>一个
<div>标签,其中的 id 用在实例化函数中。此 div 的内容将替换为游戏实例。
UnityLoader.instantiate(container, url, override)
UnityLoader.instantiate 负责创建内容的新实例。
container 可以是 DOM 元素(通常为
<div>元素)或是 DOM 元素的 id。如果提供的是 DOM 元素,则会立即实例化游戏。如果提供的是 DOM 元素的 id,则会在解析整个文档之后实例化游戏(这意味着可提供在 UnityLoader.instantiate() 调用时尚未创建的 DOM 元素的 id)。url 指定 json 文件的地址,此文件包含有关构建的信息(可使用 %UNITY_WEBGL_BUILD_URL% 变量,构建时会自动解析该变量)。
override 是可选参数,可用于覆盖游戏实例的默认属性。例如,您可以覆盖 onProgress 和 popup 函数,因为它们是游戏实例的属性。请注意,Module 也是游戏实例的属性,因此可在实例化时覆盖 Module 的属性。请参考以下示例:
UnityLoader.instantiate("MyContainer", "build/MyBuild.json", {
onProgress: MyProgressFunction,
Module: {
TOTAL_MEMORY: 268435456,
onRuntimeInitialized: MyInitializationCallbackFunction,
},
});
Template Tags
During the build process, Unity will look for special tag strings in the page text and replace them with values supplied by the editor. These include the name, onscreen dimensions and various other useful information about the player.
The tags are delimited by percent signs (%) in the page source. For example, if the product name is defined as “MyPlayer” in the Player settings:-
<title>%UNITY_WEB_NAME%</title>
将在该构建生成的主机页面中使用
<title>MyPlayer</title>
进行替换。完整的标签集如下:
__UNITY_WEB_NAME__:播放器的名称。
UNITY_WEBGL_LOADER_URL: Url of the UnityLoader.js script, which performs instantiation of the build.
UNITY_WEBGL_BUILD_URL: Url of the JSON file, containing all the necessary information about the build.
UNITY_WIDTH 和 __UNITY_HEIGHT__:播放器的屏幕宽度和高度(以像素为单位)。
UNITY_CUSTOM_SOME_TAG: If you add a tag to the index file with the form UNITY_CUSTOM_XXX, then this tag will appear in the Player Settings when your template is selected. For example, if something like
<title>Unity Player | %UNITY_CUSTOM_MYTAG%</title>is added to the source, the Player Settings will look like this:-

The textbox next to the tag’s name contains the text that the custom tag will be replaced with during the build.
Example
To illustrate the use of the template tags, here is the HTML source that Unity uses for its minimal WebGL template.
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<script src="%UNITY_WEBGL_LOADER_URL%"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%");
</script>
</head>
<body>
<div id="gameContainer" style="width: %UNITY_WIDTH%px; height: %UNITY_HEIGHT%px; margin: auto"></div>
</body>
</html>
Both minimal and default templates can be found in the Unity installation folder under Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates on Windows or /PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates on Mac.
Adding a progress bar
Unity WebGL content will automatically render a default progress bar for you when it loads. You can override the default loading bar by providing your own progress function as an additional instantiation parameter. For example:
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
where UnityProgress is a function of 2 arguments: gameInstance (identifies the game instance the progressbar belongs to) and progress (a value from 0.0 to 1.0, providing information about the current loading progress).
For example, the progress function in the default WebGL template looks the following way:
var gameInstance = UnityLoader.instantiate("gameContainer", "%UNITY_WEBGL_BUILD_URL%", {onProgress: UnityProgress});
where UnityProgress is a function of 2 arguments: gameInstance (identifies the game instance the progressbar belongs to) and progress (a value from 0.0 to 1.0, providing information about the current loading progress).
For example, the progress function in the default WebGL template looks the following way:
function UnityProgress(gameInstance, progress) {
if (!gameInstance.Module)
return;
if (!gameInstance.logo) {
gameInstance.logo = document.createElement("div");
gameInstance.logo.className = "logo " + gameInstance.Module.splashScreenStyle;
gameInstance.container.appendChild(gameInstance.logo);
}
if (!gameInstance.progress) {
gameInstance.progress = document.createElement("div");
gameInstance.progress.className = "progress " + gameInstance.Module.splashScreenStyle;
gameInstance.progress.empty = document.createElement("div");
gameInstance.progress.empty.className = "empty";
gameInstance.progress.appendChild(gameInstance.progress.empty);
gameInstance.progress.full = document.createElement("div");
gameInstance.progress.full.className = "full";
gameInstance.progress.appendChild(gameInstance.progress.full);
gameInstance.container.appendChild(gameInstance.progress);
}
gameInstance.progress.full.style.width = (100 * progress) + "%";
gameInstance.progress.empty.style.width = (100 * (1 - progress)) + "%";
if (progress == 1)
gameInstance.logo.style.display = gameInstance.progress.style.display = "none";
}
You can use it as is or as reference for your own templates. Since the progress bar is completely implemented in JavaScript, you can customize or replace it to show anything you want as a progress indication.
2017–05–24 Page amended with no editorial review - Leave page feedback
Updated in 5.6