- Unity User Manual (2018.1)
- 2D
- Sprites
- Sprite Editor (Editor de Sprites)
Sprite Editor (Editor de Sprites)
Algunas veces una textura sprite va a contener solamente un elemento gráfico pero a menudo es más conveniente combinar varios gráficos relacionados juntos en una sola imagen. Por ejemplo, la imagen puede contener partes de los componentes de un solo personaje, al igual que con un coche cuyas ruedas se mueven independientemente del cuerpo. Unity hace que sea fácil extraer elementos de una imagen compuesta al proporcionar un Sprite Editor para este propósito.
Tenga en cuenta:
Asegúrese de que el gráfico que usted quiere editar tiene su Texture Type configurado a Sprite (2D and UI). Para más información acerca de la importación y configuración de sprites, ver Sprites.
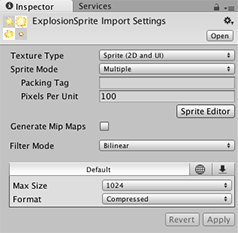
Texturas sprites con múltiples elementos necesitan que el Sprite Mode esté configurado a Multiple en el Inspector. (Ver Fig 2: Texture Import Inspector… abajo.)
Abriendo el Editor del Sprite (Sprite Editor)
Para abrir el Sprite Editor:
-
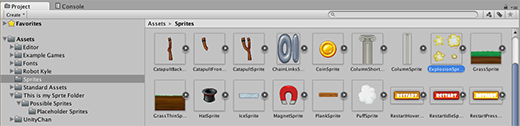
Seleccione la imagen 2D que usted quiere editar desde el Project View (Fig 1: Project View).
Tenga en cuenta que usted no puede editar un sprite que está en el Scene View.
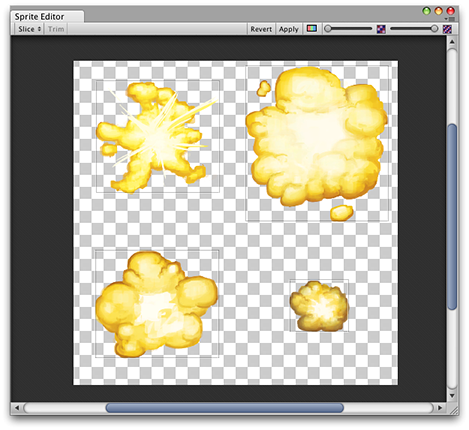
Haga click en el botón Sprite Editor en el Texture Import Inspector (Fig 2: Texture Import Inspector) y el Sprite Editor se muestra (Fig 3: Sprite Editor).
Tenga en cuenta: Usted solamente puede ver el botón Sprite Editor si el Texture Type en la imagen que usted ha seleccionado es configurado a Sprite (2D and UI).


Tenga en cuenta: Configure el Sprite Mode a Multiple en el Texture Import Inspector si su imagen tiene varios elementos.

Junto con la imagen compuesta, usted va a ver un número de controles en la barra encima de la ventana. El control deslizante en la parte superior derecha controla el zoom, mientras que el botón de la barra de color a su izquierda elige si desea ver la imagen en sí o sus niveles de Alpha. El deslizador de la extrema derecha controla la pixelación (mipmap) de la textura. Mover el deslizador a la izquierda reduce la resolución de la textura spirte. El control más importante es el menú Slice en la parte superior izquierda, que le da la opción para separar los elementos de la imagen automáticamente. Finalmente, los botones Apply y Revert le permiten a usted mantener o descartar cualquier cambio que usted haya hecho.
Usando el Editor
La manera más directa de utilizar el editor es identificar los elementos manualmente. Si usted hace click en la imagen, usted verá un área de selección rectangular con manijas en las esquinas. Usted puede arrastrar las manijas o los bordes del rectángulo para ajustar su tamaño en torno a un elemento específico. Habiendo aislado un elemento, puede agregar otro arrastrando un rectángulo nuevo en una parte separada de la imagen. Se dará cuenta de que cuando usted tiene un rectángulo seleccionado, aparecerá un panel en la parte inferior izquierda de la ventana:

Los controles en el panel le permiten escoger un nombre para el gráfico del sprite y establecer la posición y el tamaño del rectángulo por sus coordenadas. Una anchura del borde,de su lado izquierdo (L), superior(U), derecho(R) e inferior (B) puede ser especificado en pixeles. También hay ajustes para el punto de pivote del sprite, el cual Unity utiliza como el origen de coordenadas y “anchor point” principal de la gráfica. Usted puede elegir entre una serie de posiciones predeterminadas relativas al rectángulo (eg, Centro, Esquina Superior Derecha, etc) o utilizar coordenadas personalizadas.
El botón Trim junto al elemento del menú Slice va a re-dimensionar el rectángulo para que encaje bien alrededor del borde del gráfico basándose en la transparencia.
Tenga en cuenta: Los bordes solamente son soportados para el sistema UI no para el 2D SpriteRenderer.
Automatic Slicing (Corte automático)
Aislando los rectángulos del sprite manualmente sirve pero en la mayoría de casos, Unity puede ahorrarle el trabajo al detectar los elementos gráficos y extrayéndolos para usted automáticamente. Si usted hace click en el menú Slice en la barra de control, usted verá este panel:

Con el tipo de recorte establecido a Automatic, el editor va a intentar adivinar los limtes de los elementos sprite por transparencia. Usted puede establecer un punto de pivote predeterminado para cada sprite identificado. El menú Method le permite elegir cómo lidiar con las selecciones existentes en la ventana. La opción Delete existing simplemente remplaza lo que ya está seleccionado, Smart intentará crear nuevos rectángulos manteniendo o ajustando los existentes, y Safe agregará nuevos rectángulos sin cambiar nada ya en el lugar.
Las opciones Grid by Cell Size o Grid by Cell Count también están disponible para el tipo de slicing (corte). Esto es muy útil cuando los sprites ya han sido plasmados en un patrón regular durante su creación:

Los valores Pixel Size determinan la altura y ancho de las baldosas en píxeles. Si usted escogió grid by cell count, Column & Row determina el número de columnas y filas utilizadas para el slicing (corte). Usted también puede utilizar los valores Offset para cambiar la posición de la cuadrícula de la parte superior izquierda de la imagen y los valores Padding para insertar los rectángulos del sprite ligeramente de la cuadricula. El Pivot puede ser configurado con una de nueve ubicaciones pre-configuradas o una Custom Pivot puede ser configurada.
Tenga en cuenta que después de cualquiera de los dos métodos de automatic slicing que se hayan utilizado, los rectángulos generados pueden todavía ser editados manualmente. Usted puede permitir que Unity maneje la definición aproximada de los limites y puntos de pivote del sprite y luego hacer los ajustes necesarios usted mismo.
Polygon Resizing (Re-dimensionar un polígono)
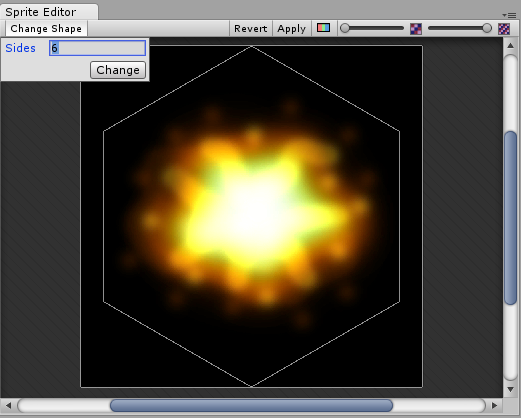
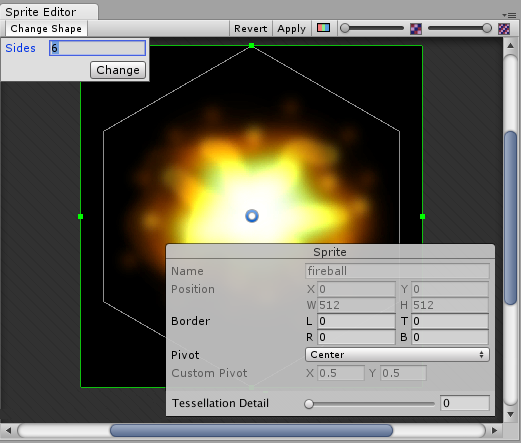
Abra el Sprite Editor para un polígono y usted tiene la opción de cambiar su forma, tamaño y posición de pivote.
Shape

Ingrese el número de lados que usted quiere que el polígono tenga en el campo Sides y haga click en Change.
Tamaño y Pivote

TAMAÑO: Para cambiar el tamaño del polígono, haga click en el sprite para mostrar las lineas de borde verdes y la caja de información del Sprite. Haga click y arrastre en las lineas verdes para crear el borde que usted quiere, y los valores en los campos Border cambian. (tenga en cuenta que usted no puede editar los campos Border directamente.)
PIVOT: Para cambiar el punto de pivote del polígono (este es el punto del eje en el cual el polígono se mueve alrededor), haga click en la imagen para mostrar la caja de información del Sprite. Haga click en el menú desplegable Pivot y seleccione una opción. Esto muestra un circulo azul del pivote en el polígono; su ubicación depende en la opción del pivote que usted tenga seleccionada. Si usted quiere cambiarlo aun más, seleccione Custom Pivot y arrastre el circulo azul del pivote para posicionarlo. (Tenga en cuenta que usted no puede editar los campos Pivot directamente.)