Simple selectors
USS supports the following simple selectors:
- C# type selectors match elements of a specific C# type
- USS class selectors match elements with an assigned USS class
-
Name selectors match elements with an assigned
nameattribute. - The universal selector matches any element
You can combine simple selectors into complex selectors, and/or append pseudo-classes to them to target elements in specific states.
This page describes each type of simple selector and provides syntax and examples. It uses the following UXML document to demonstrate how simple selectors match elements.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
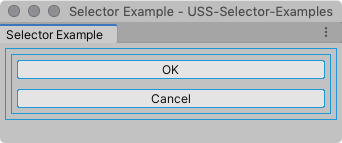
With no styles applied, the UXML document produces the UI shown below.
| Recomendación: |
|---|
| Example images include margins and thin blue borders to help clearly identify individual elements for the purposes of demonstration. |

C# type selectors
C# Type selector match elements based on their C# type.
| Recomendación: |
|---|
USS Type selectors are analogous to CSS Type selectors that match HTML tags. For example Button {...} in USS matches any elements of C# type Button in the same way that p {...} in CSS matches any paragraph (<p>) tag. |
Syntax:
A C# type selector is the C# type name, written as is.
TypeName { ... }
When you write C# Type selectors, specify only the concrete object type. Do not include the namespace in the type name.
For example, this selector is valid:
Button { ... }
This selector is not valid:
UnityEngine.UIElements.Button { ... }
Ejemplo:
For the example UXML document above, the following style rule matches the two Button elements.
Button {
border-radius: 8px;
width: 100px;
}

Name selectors
Name selectors match elements based on the value of assigned name attributes.
- In C#, you set an element’s name using
VisualElement.name. - In UXML, you can give elements a name attribute
<VisualElement name="my-nameName">
Unity does not enforce any convention for names, but you should make element names unique within a panel. Using non-unique names could lead to unexpected matches.
| Recomendación: |
|---|
USS Name selectors are analogous to CSS ID selectors that match elements with a specific id attribute. |
Syntax:
A name selector consists of an element’s assigned name prefixed with a number sign (#).
#name { ... }
| Recomendación: |
|---|
| Only use the number sign # when you write the selector in a USS file. Do not use it when you assign the name to an element in a UXML or C# file. An element name that includes the number sign is invalid. For example <Button name="OK" /> is valid. <Button name="#OK" /> is not. |
Ejemplo:
For the example UXML document above, the following style rule matches the second Button element.
#Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

USS class selectors
Class selectors match elements that have specific USS classes assigned.
| Recomendación: |
|---|
| Class selectors work the same way in USS as they do in CSS. |
Syntax:
A class selector consists of the class name prefixed with a period (.). Class names cannot begin with a numeral.
.class { ... }
| Recomendación: |
|---|
The period . is only used when you write the selector in a USS file. Don’t include it when you assign the class to an element in a UXML or C# file. |
For example, use <Button class="yellow" /> and not <Button class=".yellow" />.Also avoid using periods in class names. Unity’s USS parser interprets a period as the beginning of a new class. For example, if you create a class called yellow.button, and create the following USS rule: .yellow.button{...} the parser interprets the selector as a multiple selector, and tries to find elements that match both a .yellow class and a .button class. |
When an element has more than one class assigned, a selector only has to match one of them to match the element.
On the other hand, you can specify multiple classes in a selector, in which case an element must have all of those classes assigned in order to match. See Multiple selectors for details.
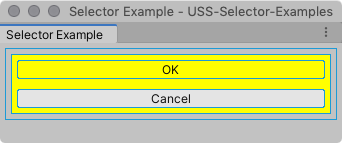
Ejemplo:
For the example UXML document above, the following style rule matches the element named container2 and the button element named OK, and changes their background color to yellow.
.yellow {
background-color: yellow;
}

Universal selector
The universal selector, sometimes called the wildcard selector, matches any element.
Syntax:
* { ... }
Ejemplo:
For the example UXML document above, the following style rule matches every element, and changes its background color to yellow. This includes the main area of the window, because the stylesheet is applied to the window’s root element.
* {
background-color: yellow;
}

| Recomendación: |
|---|
| Because it tests every element, the universal selector can impact performance. Use it sparingly. Avoid using the universal selector with the descendant selector. When you use that combination, the system might have to test a large number of elements repeatedly, which can impact performance. |
Using the universal selector in complex selectors
You can include the universal selector in complex selectors. For example, the following USS rule uses it in a child selector to match any buttons that are children of any elements that are children of an element with the USS class yellow assigned to it:
.yellow > * > Button{..}