- Unity User Manual (5.6)
- UI (Interfaz de Usuario)
- Immediate Mode GUI (IMGUI)
- Conceptos básicos de IMGUI
Conceptos básicos de IMGUI
Esta sección explicará las necesidades básicas para Controls de scripting con Immediate Mode GUI system (IMGUI) (Sistema GUI modo Inmediato) de Unity.
Haciendo controles con IMGUI
Los controles del IMGUI de Unity utilizan una función especial llamada OnGUI(). La función OnGUI() se llama cada frame a medida que el script que la contiene esté habilitado - como la función Update().
Los controles de IMGUI en sí son muy simples en estructura. Esta estructura es evidente en el siguiente ejemplo.
/* Example level loader */
// JavaScript
function OnGUI () {
// Make a background box
GUI.Box (Rect (10,10,100,90), "Loader Menu");
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if (GUI.Button (Rect (20,40,80,20), "Level 1")) {
Application.LoadLevel (1);
}
// Make the second button.
if (GUI.Button (Rect (20,70,80,20), "Level 2")) {
Application.LoadLevel (2);
}
}
//C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Make a background box
GUI.Box(new Rect(10,10,100,90), "Loader Menu");
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if(GUI.Button(new Rect(20,40,80,20), "Level 1")) {
Application.LoadLevel(1);
}
// Make the second button.
if(GUI.Button(new Rect(20,70,80,20), "Level 2")) {
Application.LoadLevel(2);
}
}
}
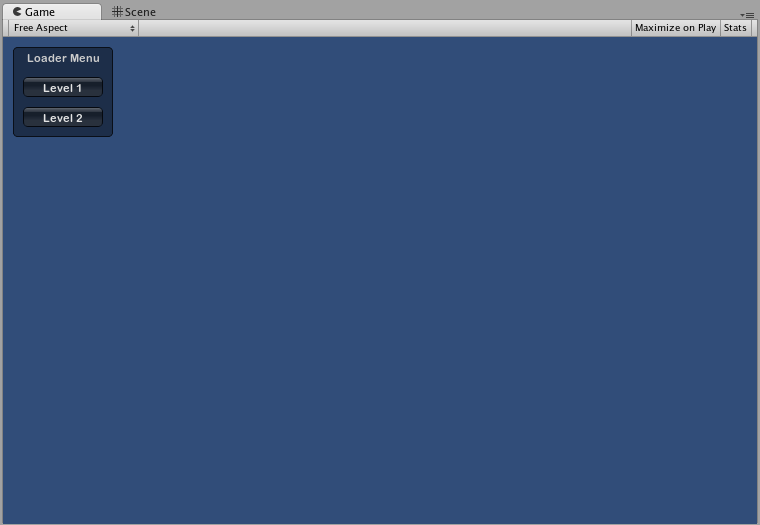
Este ejemplo, es un cargador de niveles funcional. Si usted copia/pega este script y lo adjunta a un GameObject, usted verá el siguiente menú aparecer cuando ingrese al Play Mode:

Echemos un vistazo a los detalles del código de ejemplo:
La primera linea GUI, GUI.Box (Rect (10,10,100,90), “Loader Menu”); muestra un control Box con el texto de encabezado “Loader Menu”. Este sigue el esquema de declaración típica de Control GUI el cual exploraremos ahorita.
La siguiente linea GUI es una declaración de Button de Control. Tenga en cuenta que es un poco diferente de la declaración de la box de control. Específicamente, la entera declaración de botón es colocado dentro una declaración if. Cuando el juego está ejecutándose y el botón es clickeado, esta declaración if devuelve true y cualquier código dentro del bloque if es ejecutado.
Desde que el código OnGUI() es llamado cada cuadro, usted no necesita crear o destruir explícitamente los controles GUI. La linea que declara el Control es la misma que la crea. Si usted necesita mostrar los Controles en un tiempo específico, usted puede utilizar cualquier tipo de lógica de scripting para hacerlo.
/* Flashing button example */
// JavaScript
function OnGUI () {
if (Time.time % 2 < 1) {
if (GUI.Button (Rect (10,10,200,20), "Meet the flashing button")) {
print ("You clicked me!");
}
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
if (Time.time % 2 < 1) {
if (GUI.Button (new Rect (10,10,200,20), "Meet the flashing button")) {
print ("You clicked me!");
}
}
}
}
Aquí, GUI.Button() solo es llamado cada otro segundo, entonces el botón va a aparecer y desaparecerse. Naturalmente, el usuario solo puede hacer click en él cuando el botón es visible.
Como usted puede ver, usted puede utilizar cualquier lógica deseada para controlar cuando los Controles GUI son mostrados y funcionales. Ahora nosotros vamos a explorar los detalles de cada declaración del Control.
La Anatomía de un Control
Hay tres piezas claves de información requerida cuando declare un Control GUI:
Type (Position, Content)
Observe que esta estructura es una función con dos argumentos. Nosotros exploraremos los detalles de esta estructura ahora.
Tipo
Type es el Control Type, y se declara llamando una función en la GUI class de Unity o la GUILayout class, la cual se discute en la sección Layout Modes de la guía. Por ejemplo, GUI.Label() va a crear una etiqueta no interactiva. Todos los tipos diferentes de control son explicados después, en la sección Controls de la guía.
Posición
La Position es el primer argumento en cualquier función GUI de Control. El argumento en sí mismo es proporcionado con una función Rect(). Rect() define cuatro propiedades: left-most position, top-most position, total width, total height. Todos estos valores son proporcionados en integers, que corresponden a valores de píxel. Todos los controles del UnityGUI trabajan en Screen Space, que es la resolución del reproductor publicado en píxeles.
El sistema de coordenadas está basado en la parte superior izquierda. Rect(10, 20, 300, 100) definen un Rectángulo que comienza en las coordenadas: 10,20 y terminan en las coordenadas 310,120. Vale la pena repetir que el segundo par de valores en Rect() son el total del ancho y la altura, no son las coordenadas dónde terminan los controles. Es por esto que el ejemplo mencionado arriba termina en 310,120 y no en 300,100.
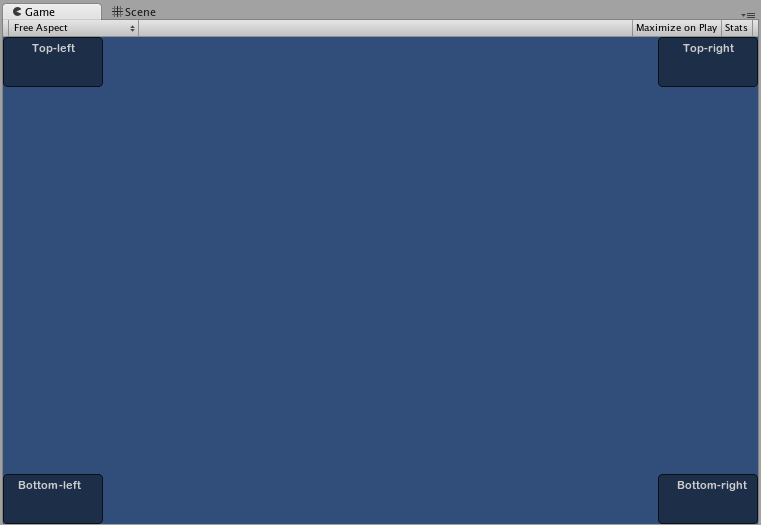
Usted puede utilizar las propiedades Screen.width y Screen.height para obtener el número total de dimensiones del espacio de la pantalla disponible en el reproductor. El siguiente ejemplo puede ayudar a clarificar cómo esto es hecho:
/* Screen.width & Screen.height example */
// JavaScript
function OnGUI () {
GUI.Box (Rect (0,0,100,50), "Top-left");
GUI.Box (Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI(){
GUI.Box (new Rect (0,0,100,50), "Top-left");
GUI.Box (new Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (new Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (new Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
}

Contenido
El segundo argumento para un Control GUI es el contenido actual para ser mostrado con el Control. Muy a menudo usted querrá mostrar un poco de texto o una imagen en el control. Para mostrar texto, pase un string como el argumento de Contenido así:
/* String Content example */
// JavaScript
function OnGUI () {
GUI.Label (Rect (0,0,100,50), "This is the text string for a Label Control");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUI.Label (new Rect (0,0,100,50), "This is the text string for a Label Control");
}
}
Para mostrar una imagen, declare una variable pública Texture2D, y pase el nombre de la variable como el argumento del contenido así:
/* Texture2D Content example */
// JavaScript
var controlTexture : Texture2D;
function OnGUI () {
GUI.Label (Rect (0,0,100,50), controlTexture);
}
// C#
public Texture2D controlTexture;
...
void OnGUI () {
GUI.Label (new Rect (0,0,100,50), controlTexture);
}
Este es un ejemplo más cercano a un escenario del mundo real:
/* Button Content examples */
// JavaScript
var icon : Texture2D;
function OnGUI () {
if (GUI.Button (Rect (10,10, 100, 50), icon)) {
print ("you clicked the icon");
}
if (GUI.Button (Rect (10,70, 100, 20), "This is text")) {
print ("you clicked the text button");
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Texture2D icon;
void OnGUI () {
if (GUI.Button (new Rect (10,10, 100, 50), icon)) {
print ("you clicked the icon");
}
if (GUI.Button (new Rect (10,70, 100, 20), "This is text")) {
print ("you clicked the text button");
}
}
}

Hay una tercera opción que le permite a usted mostrar imágenes y texto en conjunto en un Control GUI. Usted puede proporcionar un objeto GUIContent como el argumento de contenido, y definir el string e imagen para ser mostrada dentro el GUIContent.
/* Using GUIContent to display an image and a string */
// JavaScript
var icon : Texture2D;
function OnGUI () {
GUI.Box (Rect (10,10,100,50), GUIContent("This is text", icon));
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Texture2D icon;
void OnGUI () {
GUI.Box (new Rect (10,10,100,50), new GUIContent("This is text", icon));
}
}
Usted también puede definir un Tooltip en el GUIContent, y mostrarlo en otra parte del GUI cuando el mouse pasa sobre él.
/* Using GUIContent to display a tooltip */
// JavaScript
function OnGUI () {
// This line feeds "This is the tooltip" into GUI.tooltip
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", "This is the tooltip"));
// This line reads and displays the contents of GUI.tooltip
GUI.Label (Rect (10,40,100,20), GUI.tooltip);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// This line feeds "This is the tooltip" into GUI.tooltip
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", "This is the tooltip"));
// This line reads and displays the contents of GUI.tooltip
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
Si usted es arriesgado, usted también puede utilizar el GUIContent para visualizar un string, ícono, y un tooltip!
/* Using GUIContent to display an image, a string, and a tooltip */
// JavaScript
var icon : Texture2D;
function OnGUI () {
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (Rect (10,40,100,20), GUI.tooltip);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public Texture2D icon;
void OnGUI () {
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
La página de referencia de script para el GUIContent constructor tiene algunos ejemplos de su uso.