- Unity マニュアル (2017.1)
- 2D
- スプライト
- スプライトの 9 スライス
スプライトの 9 スライス
9 スライスは、同一の画像を、複数のアセット を用意することなく様々なサイズで再利用できるようにする 2D 手法です。画像を 9 分割することで、スプライトのサイズを変更した際に、各部をそれぞれ異なる形で拡大・縮小あるいはタイリング(格子状に並べる)でき、スプライトの比率が維持されるようになります。これは、例えば 2D 環境における壁や床などの、パターンやテクスチャーを作成する際に便利です。
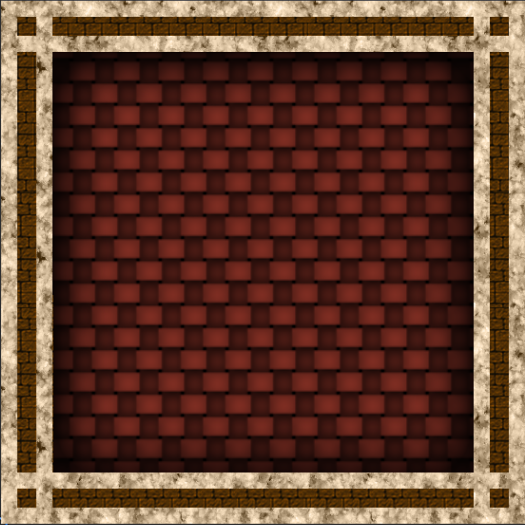
これは、9 スライスされたスプライトの例です。 9 つの部分に分割されています。各部分に A ~ I のアルファベットが割り振られています。

この画像の寸法を変えると、以下のことが起こります。
四つの角(A、C、G、I)のサイズは元のまま維持される。
B と H は水平方向に伸縮あるいはタイリングされる。
D と F は垂直方向に伸縮あるいはタイリングされる。
E は水平・垂直両方向に伸縮あるいはタイリングされる。
このページでは、 9 スライスの設定方法に加え、上記の各領域を伸縮したい場合とタイリングしたい場合で、それぞれどのような設定を適用すべきかをご説明します。
スプライトを 9 スライス用に設定する
スプライトに 9 スライスを適用するに当たっては、スプライトが適切に設定されている必要があります。
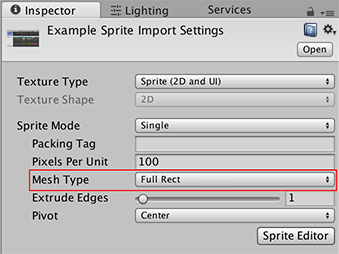
まず、 Mesh Type を Full Rect に設定する必要があります。これを行うには、該当のスプライトを選択し、 インスペクターウィンドウで Mesh Type のドロップダウンメニューをクリックして Full Rect を選択します。 Mesh Type が Tight に設定されていると、 9 スライスが正常に機能しない可能性があります。この理由は、 Sprite Renderer が 9 スライス用に設定されている場合のスプライトの生成・描画方法に関係しています。

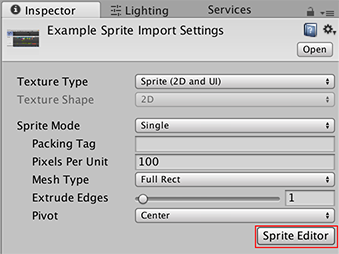
次に、 Sprite Editor ウィンドウからスプライトの境界を設定します。該当のスプライトを選択し、 インスペクター ウィンドウで Sprite Editor ボタンをクリックします。

Sprite Editor ウィンドウで、スプライトの境界を設定します。(つまり、タイル状の床など、タイル状になった領域の境界線の設定です。)これは Sprite コントロールパネルのフィールド L ・ R ・ T ・ B (左・右・上・下)を使用するか、上下左右の緑の点をクリック&ドラッグして行います。

Sprite Editor ウィンドウ上部のバーにある 「__Apply__」 をクリックします。 Sprite Editor ウィンドウを閉じ、該当のスプライトを Project ウィンドウ からシーンビューにドラッグすると、作業を開始できる状態になります。
スプライトに 9 スライスを適用する
シーンビュー または ヒエラルキーウィンドウでスプライトを選択してください。インスペクターウィンドウで Sprite Renderer コンポーネントの設定を開き、 Draw Mode プロパティを変更します。

デフォルトでは Simple に設定されています。 9 スライスを適用するには、希望の挙動に応じて Sliced か Tiled に設定してください。以下にそれぞれの挙動を、このスプライトを使って説明します。

Simple

Simple は Sprite Renderer のデフォルトの挙動です。画像は、寸法を変えると全方向に拡大・縮小します。 9 スライスでは Simple は 使用されません。
Sliced

Sliced モードでは、角は同じサイズのまま維持され、スプライトのサイズに合わせて上部と底部が水平方向に、側面が垂直方向に、中央部が水平・垂直両方向にそれぞれ伸縮します。
スプライトの Draw Mode が Sliced に設定されている場合、 Sprite Renderer の Size プロパティまたは Rect Transform Tool を使用してサイズの変更を行えます。Transform プロパティや Transform Tool からもスプライトの拡大・縮小は行えますが、 その場合は拡大・縮小の際に 9 スライス が適用されません。
Tiled

Tiled モードでは、スプライトのサイズは変わらず、拡大・縮小もされません。その代わりにスプライトのサイズに合わせて、上部と下部が水平方向に、側面が垂直方向に反復され、中央部がタイル状に反復されます。
スプライトの Draw Mode が Sliced に設定されている場合、 Sprite Renderer の Size プロパティまたは Rect Transform Tool を使用してサイズの変更を行えます。Transform プロパティや Transform Tool からもスプライトの拡大・縮小は行えますが、 その場合は拡大・縮小の際に 9 スライス が適用されません。
Draw Mode を Tiled に設定すると、 Tile Mode という追加のプロパティが表示されます。 Tile Mode の機能についての詳細は、次項をご覧ください。
全コンポーネントに関する詳細は Sprite Renderer に関するドキュメンテーション をご覧ください。
Tile モード
Draw Mode が Tiled に設定されている場合は、 Tile Mode プロパティで、スプライトの寸法が変更された時に各領域をどのように反復させるか設定することができます。
Continuous
Tile Mode はデフォルトでは Continuous に設定されています。スプライトのサイズが変わると、反復領域が均一に反復されます。

Adaptive
Tile Mode が Adaptive に設定されている場合、反復領域が、スプライトの寸法が Stretch Value に達した場合にのみ反復されます。

Stretch Value スライダーで、値を 0 と 1 の間に設定してください。 1 は、元々の寸法の 2 倍にサイズ変更された画像を表しているので、 Stretch Value が 1 に設定されている場合、画像が元々の 2 倍のサイズに拡大された場合に反復領域が反復されます。
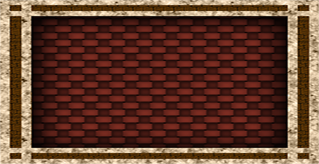
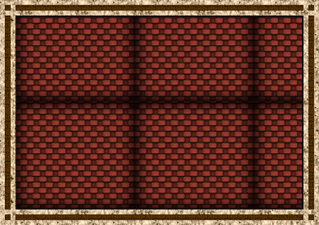
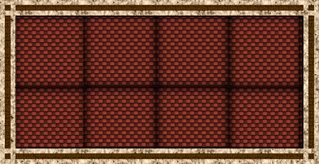
以下の画像で実際にこれをご確認ください。この 2 枚は同じ(元)画像を使用しており、2 枚の寸法は同じですが、 Stretch Value が異なっています。
Stretch Value 0.1

Stretch Value 0.5

9 スライスとコライダー
スプライト に Collider2D が添付されている場合は、スプライトの寸法を変えた時に Collider2D もそれに合わせて変わるようにする必要があります。
Unity のコンポーネントで 9 スライスに対応しているのは Box Collider 2D と Polygon Collider 2D のみです。この 2 つの Collider2D には Auto Tiling のチェックボックスがあります。 Collider2D コンポーネントを確実に 9 スライス用にセットアップするには、適用するスプライトを選択し、インスペクターウィンドウで Collider2D を開き、 Auto Tiling のチェックボックスをオンにしてください。これにより、 Collider2D の形の自動更新が有効になります。つまり、スプライトの寸法が変わった時に形が自動的に調整されるようになります。 Auto Tiling を有効にしないと、スプライトの寸法が変わっても Collider2D の形とサイズは変わりません。
制約事項および既知の問題
9 スライス対応の Collider2D は BoxCollider2D と PolygonCollider2D のみです。
BoxCollider2D と PolygonCollider2D は、 Sprite Renderer の Draw Mode が Sliced や Tiled に設定されている場合には編集できません。 インスペクターウィンドウでの編集は無効になり、 Collider2D が Sprite Renderer コンポーネントのタイリングのプロパティによって機能しているため編集不可である旨の警告が表示されます。
形が Auto Tiling で再生成されると、 Collider2D の形に付加的なエッジが現れる場合があります。これがコリジョンに影響を及ぼす可能性があります。