- Unity マニュアル (2017.1)
- 2D
- スプライト
- スプライトエディター
スプライトエディター
スプライトテクスチャはひとつのグラフィック要素しか含まない場合もありますが、複数のグラフィックを1つの画像に含めたほうが一般的に便利です。例えば画像には1つのキャラクターのさまざまなコンポーネントを含めたり、車とタイヤのパーツをボディと別に含むことができます。Unity では スプライトエディター を使用して複合した画像から要素を取り出すことができます。
注意:
編集したい画像の Texture Type は確実に Sprite (2D and UI) に設定してください。 Sprite のインポートとセットアップに関しては Sprite を参照してください。
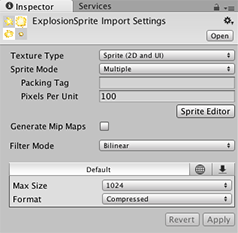
複数要素を持つ Sprite テクスチャはインスペクターから Sprite Mode を Multiple に設定する必要があります。 (以下の 図2 テクスチャインポートインスペクター を参照してください。)
スプライトエディターを開く
スプライトエディター の開き方
-
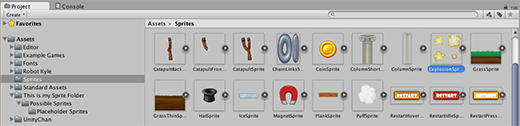
プロジェクトビュー から編集したい 2D 画像を選択します (図1: プロジェクトビュー).
シーンビュー のスプライトは編集できないことに注意してください。
Texture Import Inspector の Sprite Editor ボタンをクリックしてください (図2: Texture Import Inspector)。すると Sprite Editor が表示されます (図3: Sprite Editor) 。
注意: Sprite Editor ボタンは画像の Texture Type を Sprite (2D and UI) に設定している場合にのみ表示されます。


注意: 画像に複数の要素があるのなら、 Texture Import Inspector で Sprite Mode を Multiple に設定してください。

複合した画像とともにウィンドウ上部のバーにいくつかのコントロールがあります。右上のスライダーでズームして、すぐ左のカラーバーのボタンで画像とアルファーレベルの表示を切り替えます。一番右にあるスライダーは、テクスチャのピクセレーション(ミップマップ)を制御します。スライダーを左に動かすと、テクスチャの解像度を下げます。もっとも重要なのは左上の Slice メニューで、画像を自動的に分割するオプションを指定します。最後に Apply と Revert ボタンで変更を保持するかやめることができます。
エディターの使用
手動で要素を識別するものとしてもっとも直接的な方法はエディターを使用することです。画像をクリックすると隅にハンドルが表示された矩形領域が表示されます。サイズ調整はハンドルか矩形の端をドラッグすることで行うことができます。要素を分割したら、別のものを追加するには画像の別の部分の矩形をドラッグします。矩形を選択すると、ウィンドウの左下にパネルが表示されます。

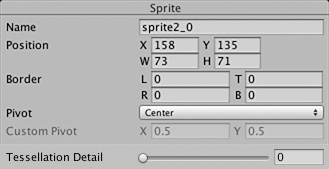
パネルの設定欄ではスプライト画像の名前をつけられますし、四角形の位置と大きさを数値で設定することもできます。上下左右の境界線の幅はピクセルで指定できます。Unity がスプライト画像の原点座標として、またメインの「アンカーの位置」として使うピボットの設定もあります。ピボットは、いくつか標準で用意されている四角形上の相対位置(例えば中心や右上など)から選んだり、独自の座標を設定したりすることができます。
Slice メニューの隣にある Trim ボタンでは、透明部分をベースに、画像のフチ部分の周囲ぴったりに合うよう、四角形をリサイズできます。
注意: Border は 2D の SpriteRenderer ではなく、UI システムでのみサポートされています。
自動スライス
矩形スプライトの分割は手動でも十分ですが、Unity がグラフィック要素の自動検知と抽出で作業の手間が省けます。コントロールバーの Slice メニューをクリックすると次のパネルを表示します。

Type を Automatic にすると、透明部分の端をエディターが自動検知を試みます。矩形の最小サイズを指定することで小さな部分として検知、分割されることを避けられます。おのおのの識別されたスプライトでデフォルトのピボットを指定できます。Method によりウィンドウ上で選択済みの部分の扱いを決定します。Delete existing とすると選択済みの部分をすべて置き換えます。 Smart とすると既存のものを保持または調整しつつ新規の矩形を作成して、 Safe とすると既存のものは一切変更せずに新規の矩形を作成します。
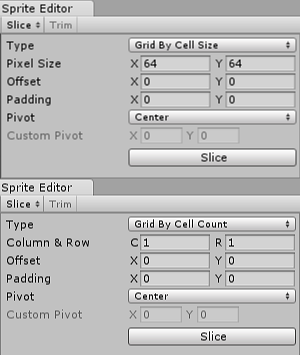
Type を Grid by Cell Size や Grid by Cell Count にすると、スプライトがあらかじめ均等なパターンでレイアウトされ、とても便利です。

Pixel Size の値はピクセルにおけるタイルの高さと幅を決定します。“Grid By Cell Count” を選択した場合、 Column & Row はスライスに使われる行列の数になります。また、Grid の開始位置をテクスチャの左上隅から変更するために Offset の値を使ったり、 Padding の値でスプライトの周りにスペースを設けることが可能です。 Pivot は、あらかじめ用意されている 9 ヶ所から選択することができます。また、 Custom Pivot によって任意の場所を設定することもできます。
いずれかの自動スライスの方法を使用した後は、生成された矩形は依然として手動で編集できることに注意してください。Unity でスプライトの境界とピボットを大まかに定義し、自身に合わせて必要な最適化をすることもできます。
ポリゴンのサイズ変更
Sprite Editor では形状、サイズ、ピボットの位置を変更することができます。
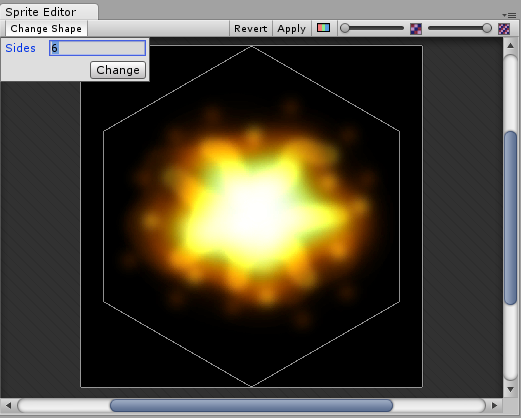
形状

ポリゴンに対して希望するサイズの値を Sides 入力し、 Change をクリックしてください。
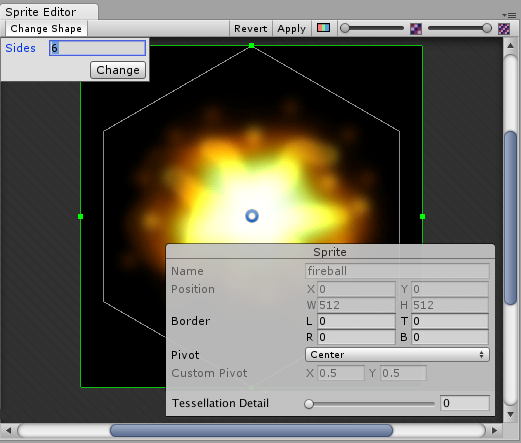
サイズとピボット

ポリゴンのサイズを変更するために、 Sprite をクリックして緑色のボーダーラインと Sprite インフォメーションボックスを表示してください。緑色のラインをクリック、ドラッグして必要なボーダーラインのサイズに変更し、 Border フィールドの値を変更してください。 ( Border フィールドを直接編集することはできないことに注意してください。)
ポリゴンのピボット位置(つまり、ポリゴンの動作軸)を変更するには、画像をクリックし、 Sprite インフォメーションボックスを表示してください。 Pivot ドロップダウンメニューをクリックし、オプションから1つ選択してください。これによりポリゴン上に青いピボットサークルが表示されます。この位置はユーザーが選択したピボットの位置です。より細かい変更を行いたい場合は Custom Pivot を選択し、青いピボットサークルの位置を変更してください。 ( Pivot フィールドを直接編集することはできないことに注意してください。)