- Unity マニュアル (2017.3)
- プラットフォーム別情報
- WebGL
- WebGL での開発を始めるにあたって
- WebGL プロジェクトのビルドと実行
WebGL プロジェクトのビルドと実行
WebGL プロジェクトを ビルド すると、以下のファイルを含むフォルダーが Unity 内に作成されます。
index.html ファイル。ブラウザーでコンテンツをロードするために使用されます。
TemplateData フォルダー (デフォルトテンプレートと一緒にビルドした場合)。ビルドロゴ、プログレスバー、その他のテンプレート用のアセットが含まれます。ビルドのテンプレートフォルダーは通常、ロード中にビルドの外観をカスタマイズするために使用されます。詳細は WebGL テンプレート のユーザーマニュアルページを参照してください。
Build フォルダー。生成されたビルド出力ファイルが含まれます。
Build フォルダーには、以下のファイルが含まれます (MyProject ファイルの名はプロジェクト名です)。
UnityLoader.js JavaScript ファイル。Web ページに Unity コンテンツをロードするために必要なコードが含まれます。
MyProject.json JSON ファイル。ビルドに必要なすべての情報が含まれます。この JSON ファイルの URL は、ビルドがインスタンス化されるときに Unity Loader の引数として提供されます。JSON ファイルには、他のすべてのビルドファイルの URL が含まれています。これは、絶対パスか JSON ファイルの場所を基準にした相対パスで示されます。JSON には、スプラッシュスクリーンのスタイルやメモリヒープの最初のサイズなど、追加のモジュールパラメーターが含まれる場合があります。
MyProject.asm.framework.unityweb ファイル。このファイルには asm.js ランタイムと JavaScript プラグインが含まれます。
MyProject.asm.code.unityweb ファイル。このファイルには、プレイヤー用の asm.js モジュールが含まれます。
MyProject.asm.memory.unityweb ファイル。このファイルには、プレイヤーのヒープメモリを初期化するためのバイナリイメージが含まれます。
MyProject.data.unityweb。アセットデータとシーン含が含まれます。
Build フォルダー内の *.unityweb ファイルの内容は、公開設定に応じて、gzip、Brotli に圧縮されるか、または解凍されます。 詳しくは、圧縮ビルドの展開 を参照してください。
index.html ファイルを開くと、ほとんどのブラウザーで直接 WebGL プレイヤーを表示できます。ただし Chrome では、セキュリティ上の理由からローカルファイルの URL から開くスクリプトに制限を設けているため、この方法は使用できません。 Chrome の制限を回避するには、Unity の Build & Run コマンド ( File > Build & Run) を使用します。 その後、ファイルはローカルウェブサーバーで一時的にホストされ、ローカルホストの URL から開くことができます。または、 --allow-file-access-from-files コマンドラインオプションを使用して Chrome を実行し、ローカルファイルの URL からコンテンツをロードすることもできます。これは、ビルドを実行するために PC 上で必要です。
サーバーによっては、 .unityweb ファイルを明示的にアクセス可能にする必要があります。これは、サーバーがこれらのファイルをクライアントに提供する必要があるためです。
ビルドのプレイヤーオプション
Build Settings ウィンドウ ( File > Build Settings…) で WebGL オプションにアクセスします。Platform リストから WebGL を選択してから Player Settings… を選択します。

Development Build
Development Build チェックボックスをチェックすると、プロファイラーサポートとエラーを見るためのデベロッパーコンソールが含まれる開発ビルドが生成されます。また、開発ビルドはコンテンツを圧縮しません (つまり、コンテンツは 縮小 されません)。開発ビルドでは JavaScript を人間が読める形式で維持し、関数名を保存して、エラーの有用なスタックトレースを取得できます。ただし、このことは開発ビルドが非常に大きく、配布するには大きすぎることを意味します。
Use pre-built Engine
このオプションは、Development Build チェックボックスがチェックされているときにのみ表示されます。Build Settings ウィンドウの Use pre-built Engine オプションを使用すると、開発中のビルドの反復時間が短縮されます。 このオプションを有効にすると、Unity はマネージコードのみを再度ビルドしてからビルド済みの Unity エンジンと動的にリンクするので、プロジェクトの再構築は約 30–40% 速くなります。このタイプのビルドは、常にストリップされていないエンジンコードを生成するため、開発目的にのみ適しています。 動的リンクのオーバーヘッドがあるため、このタイプのビルドのパフォーマンスは通常のビルドよりも遅くなります。
Autoconnect Profiler
このオプションは、Development Build チェックボックスがチェックされているときにのみ使用できます。Autoconnect Profiler オプションを有効にすると、Unity WebGL コンテンツがプロファイルされます。WebGL の場合、他のプラットフォームのように プロファイラー を実行中のビルドに接続することはできません。そのため、コンテンツをエディターに接続するにはこのオプションを使用する必要があります。これは、プロファイラーの接続は WebGL 上の WebSocket を使用して処理されるためです。ただし、ウェブブラウザーはコンテンツからの発信接続のみを許可します。
Player Settings
WebGL には、PlayerSettings ウィンドウ (Edit > Project Settings > Player) にいくつか追加オプションがあります。
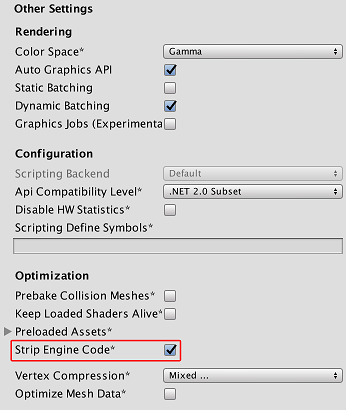
Other Settings

Strip Engine Code
Strip Engine Code オプションにアクセスするには Other Settings を開きます。 このオプションはデフォルトでチェックされており、WebGL のコードストリップを有効にしています。このオプションをチェックすると、使用しないクラスのコードは含まれません。例えば、物理関連のコンポーネントや機能を使用しない場合は、物理エンジン全体がビルドから削除されます。 詳細は、後述の「ストリップ」のセクションを参照してください。
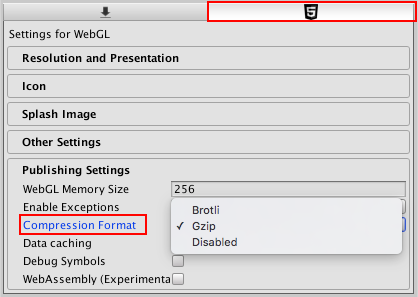
Publishing Settings

WebGL の Memory Size
Publishing Settings を開き、WebGL Memory Size フィールドにアクセスします。 ここでは、コンテンツがそのヒープに割り当てる必要があるメモリ量 (MB) を指定できます。 この値が小さすぎると、「メモリ不足」エラーメッセージが表示されます。 これは、ロードされたコンテンツとシーンが利用可能なメモリに収まらないことを意味します。ただし、この値が高すぎると、要求されたヒープサイズを割り当てるだけの十分な使用可能メモリがブラウザーにない場合は、コンテンツが一部のブラウザーまたは一部のマシンでロードできない可能性があります。この値は生成された .json ファイルの TOTAL_MEMORY という名前のプロパティに書き込まれます。ですから、プロジェクトを再構築することなくこの設定を試したい場合は、.json ファイルを編集するか、更新した TOTAL_MEMORY 値を追加の WebGL インスタンス化パラメーターとして指定します。詳細は WebGL のメモリ使用 を参照してください。
Enable Exceptions
Publishing Settings を開き、 Enable Exceptions にアクセスします。 Enable Exceptions を使用すると、予期しないコードの挙動 (通常はエラーと見なされる) を実行時に処理する方法を指定できます。以下のオプションが含まれます。
- None: 例外に関するサポートを必要としない場合はこれを選択します。これにより、最高のパフォーマンスと最小のビルドが得られます。このオプションでは、例外がスローされるとコンテンツはその設定のままエラーで停止します。
-
Explicitly Thrown Exceptions Only (default): これを選択すると、スクリプトの
throwステートメントから明示的に指定された例外をキャッチし、finallyブロックを確実に呼び出します。このオプションを選択すると、スクリプトから生成された JavaScript コードが長く遅くなります。これは、スクリプトがプロジェクトの主なボトルネックになっている場合にのみ問題になります。 -
Full Without Stacktrace: 以下をキャッチするには、このオプションを選択します。
- スクリプト内の
throwステートメントから明示的に指定された例外 (Explicitly Thrown Exceptions Only オプションと同じ) - Null 参照
- 範囲外の配列アクセス
- スクリプト内の
- Full With Stacktrace: このオプションは上記のオプションと似ていますが、スタックトレースもキャプチャします。 Unity はそれらの確認をコードに埋め込むことでこれらの例外を生成します。そのため、このオプションはパフォーマンスを低下させ、ブラウザのメモリ使用量を増やします。このオプションはデバッグにのみ使用し、常に64ビットブラウザーでテストしてください。
Data Caching にアクセスするには、Publishing Settings を選択します。 これを選択して、プレイヤーデータの自動ローカルキャッシュを有効にします。このオプションは、アセットストレージをブラウザーの IndexedDB データベースにローカルにキャッシュされるものとして設定するため、その後のコンテンツの実行でアセットを再度ダウンロードする必要はありません。ブラウザーごとに IndexedDB ストレージの許可に関する規則が異なります。ブラウザーがデータを保存する許可をユーザに要求したり、ビルドがブラウザーで定義されたサイズ制限を超える場合もあります。
配布サイズ
WebGL 用にパブリッシュするときは、コンテンツの開始前のダウンロード時間を妥当なものにするために、ビルドサイズを小さく抑えることが重要です。 アセットサイズを縮小するための一般的なヒントについては、ビルドサイズの削減 を参照してください。
WebGL に特有のヒントとコツ
テクスチャインポーター ですべての圧縮テクスチャに対して__Crunch__ テクスチャ圧縮型式を指定します。
開発ビルドをデプロイしないでください。開発ビルドは圧縮も Minify もされていないので、ファイルサイズはずっと大きくなります。
ビルドで例外を必要としない場合は、PlayerSettings に移動し (Edit > Project Settings > Player)、Publishing Settings を開いて、Enable Exceptions を __None__に設定します。
効率的なビルドを確実に行うには PlayerSettings に移動し (Edit> Project Settings> Player)、Other Settings を開いて Strip Engine Code を有効にします。
サードパーティ製のマネージ DLL を使用する場合は注意が必要です。依存が多く含まれるため、生成されるコードサイズが大幅に増加する可能性があるためです。
リリースビルドを作成する場合、Unity は WebGL の PlayerSettings > Publishing Settings ウィンドウで選択された__Compression Format__ に従ってビルド出力ファイルを圧縮します。

これらのオプションやそれらを使ったビルドの生成に関して、詳しくは 圧縮ビルドの展開 を参照してください。
アセットバンドル
コンテンツを開始する前にすべてのアセットデータを事前にダウンロードする必要があるため、アセットを主要データファイルから アセットバンドル に移動することを検討すると良いでしょう。このようにすると、コンテンツをロードするためのシーンを小さくすることができ、素早くロードすることができます。その後、ユーザーがコンテンツを処理するときにオンデマンドで動的にアセットをロードします。アセットバンドルは、アセットデータのメモリ の管理にも役立ちます。AssetBundle.Unload を呼び出すことで、不要になったアセットのアセットデータをメモリからアンロードできます。
WebGL プラットフォームでアセットバンドルを使用する場合に、以下を考慮する必要があります。
メインビルドで使用されていないアセットバンドルでクラスタイプを使用すると、Unity はそれらのクラスのコードをビルドから削除することがあります。 アセットバンドルからアセットをロードしようとすると失敗する原因になる場合があります。それを修正するには BuildPlayerOptions.assetBundleManifestPath を使用するか、他のオプションについては後述の ストリップ のセクションを参照してください。
WebGL はスレッドをサポートしていませんが、http ダウンロードはダウンロードが終了したときにのみ利用可能になります。このため、Unity WebGL ビルドはダウンロードが完了した時にメインスレッド上のアセットバンドルデータを解凍してメインスレッドをブロックする必要があります。この中断を回避するために、LZMA アセットバンドル圧縮 は WebGL 上のアセットバンドルでは使用できません。アセットバンドルは、代わりに LZ4 を使用して圧縮されます。これは、オンデマンドで非常に効率的に解凍されます。 LZ4 よりも小さい圧縮サイズが必要な場合は、Webサーバーを設定して、アセットバンドルで (LZ4圧縮に加えて) gzip または Brotli 圧縮 を使用可能にできます。これを行う方法について詳しくは、圧縮ビルドの展開 を参照してください。
WWW.LoadFromCacheOrDownload を使用したアセットバンドルキャッシングは、WebGL で、ブラウザから IndexedDB API を使用してユーザーのコンピューターにキャッシングを実装することによってサポートされています。一部のブラウザーでは IndexedDB のサポートが制限されている可能性があります。また、ブラウザーでデータをディスクに保存するためにユーザ許可が必要な場合があります。詳細については WebGL のブラウザ間での互換性 を参照してください。
ストリップ
Unity はデフォルトでビルドから未使用のコードをすべて削除します。 この挙動は、PlayerSettings ウィンドウ (Edit > Project Settings > Player) の Other Settings で Strip Engine Code オプションで変更できます。通常は、ストリップを有効にしてビルドすることをお勧めします。
コードストリップを使用すると、Unity は使用されている (スクリプトコード内、または、シーン内のシリアル化されたデータ内で参照されている) UnityObject 派生クラスがないかプロジェクトをスキャンします。それから、どのクラスも使用されていない Unity のサブシステムをビルドから削除します。これにより、ビルドのコード数が減り、ダウンロードが少なくなり、パースするコードも減少します (したがって、コードの実行速度が速くなり、メモリの使用量も少なくなります)。
コードストリップの問題
コードストリップによって実際には必要なコードを削除すると、問題が生じる可能性があります。これは、メインビルドに含まれていないためにプロジェクトからストリップされたクラスを含むアセットバンドルを、実行時にロードすると発生する可能性があります。これが発生すると、ブラウザの JavaScript コンソールに例えば、以下のようなエラーメッセージが表示されます (さらに他のエラーメッセージも表示される可能性があります)。
Could not produce class with ID XXX
これらのエラーをトラブルシューティングするには、クラス ID リファレンス で ID (上記の例では XXX) を調べて、どのクラスのインスタンスを作成しようとしているかを確認します。そのような場合は、そのクラスへの参照をスクリプトかシーンに追加するか、link.xml ファイルをプロジェクトに追加することによって、そのクラスのコードを強制的にビルドに加えることができます。
以下は、Collider クラス (したがって Physics モジュール) をプロジェクト内で確実に保持する例です。この XML コードを link.xml というファイルに加え、そのファイルを Assets フォルダーに置きます。
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
ストリップがビルドの問題を引き起こしていると疑われる場合は、テスト中に Strip Engine Code オプションを無効にすることも可能です。
Unity には、適切なストリップを行うようプロジェクトを最適化するために、ビルドに含まれるモジュールやクラスを確認する便利な方法がありません。 ただし、含まれているクラスとモジュールの概要を確認するために、ビルドの後に生成される Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp ファイルを確認できます。
Strip Engine Code オプションは Unity エンジンコードにのみ影響します。IL2CPP は常にマネージ DLL とスクリプトからバイトコードを取り除きます。このことは、コードの静的参照を通してではなく、リフレクションを通して動的にマネージ型を参照する必要がある場合に問題を引き起こすことがあります。リフレクションを通して型にアクセスする必要がある場合は、それらの型を保持するために link.xml ファイルを設定する必要もあります。link.xml ファイルの詳細については、iOS ビルドサイズの最適化 を参照してください。
ビルド出力ファイルの移動
Build フォルダーの場所を変更するには、index.html ファイル内の JSON ファイルの URL ( UnityLoader.instantiate の 2 番目の引数) を変更します。
Build フォルダー内のファイルの場所を変更するには、JSON ファイル内の URL (つまり dataUrl、asmCodeUrl、asmMemoryUrl、asmFrameworkUrl ) を変更します。JSON ファイル内の絶対パス以外のすべての URL は、JSON ファイルの場所に対する相対 URL として扱われます。コンテンツ配信ネットワーク (CDN) でファイルをホストする場合は、これらに外部サーバーの URL を指定できますが、これを行うためには、ホスティングサーバーでオリジン間リソース共有 (CORS) が有効になっている必要があります。CORS のについての詳細は、WebGL のネットワーク を参照してください。
インクリメンタルビルド
IL2CPP によってプロジェクト用に生成された C ++ コードは、インクリメンタルにコンパイルされます。つまり、最後にビルドしてから変更された C ++ コードのみが再度コンパイルされます。変更のないソースコードは、前回のビルドで生成されたものと同じオブジェクトファイルを再利用します。インクリメンタルな C ++ ビルドに使用されるオブジェクトファイルは、Unity プロジェクトの Library/il2cpp_cache ディレクトリに格納されます。
インクリメンタルコンパイルを使用しないで、生成された C ++ コードをゼロからクリーンにビルドするには、Unity プロジェクトの Library/il2cpp_cache ディレクトリを削除します。Unity エディターのバージョンが以前の WebGL ビルドで使用されていたものと異なる場合、Unity は自動的にゼロからクリーンなビルドを行います。
2017–08–25 限られた 編集レビュー で修正されたページ
Full Without Stacktrace は Unity 2017.3 で追加