Flare
Flare オブジェクトは、レンズフレア によって使用されるソースアセットです。フレア自体は、テクスチャファイルと、フレアの動作を決定する特定の情報の組み合わせです。そのため、シーン でフレアを使用したい場合は、ゲームオブジェクト に追加された LensFlare コンポーネント 内から特定のフレアを参照します。
Standard Assets パッケージにフレアのサンプルが置いてあります。シーンにこれらのいずれかを追加したい場合は、レンズフレア コンポーネントを ゲームオブジェクトに追加し、Material を Mesh Renderer に割り当てるのと同様に、使用したいフレアをレンズフレアの Flare プロパティーにドラッグします。

フレアは、単一の テクスチャ にあるいくつかのフレア Element (要素) を加えることで機能します。フレア内で、どのテクスチャからでも加えたい Element を選択できます。
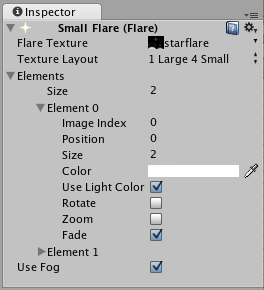
プロパティー
| プロパティー | 機能 |
|---|---|
| Elements | フレア内に含まれるフレア画像の数。 |
| Image Index | この要素の Flare Texture から使用するフレア画像。詳細については、下の Flare Textures を参照してください。 |
| Position | 含まれるゲームオブジェクトの位置から画面中央を通る線に沿った要素のオフセット。0 = ゲームオブジェクトの位置、1 = 画面中央 |
| Size | 要素のサイズ。 |
| Color | 要素の色。 |
| Use Light Color | フレアをライトに設定する場合、これを有効にすると、フレアの色がライトの色になります。 |
| Rotate | 有効にすると、要素の下部が常に画面の中央を向き、レンズフレアが画面上を移動すると、要素は回転します。 |
| Zoom | 有効にすると、表示したときに要素が拡大され、無効にすると、再度縮小します。 |
| Fade | 有効にすると、表示したときに要素がフェードインし、無効にすると、フェードアウトします。 |
| Flare Texture | このフレアの Element (要素) によって使用される画像を含むテクスチャ。Texture Layout オプションのいずれかで配置する必要があります。 |
| Texture Layout | Flare Texture 内での個々のフレア要素の画像の配置方法 (詳細は、後述の Texture Layouts を参照してください)。 |
| Use Fog | 有効にすると、フレアは遠くにあるフォグとともに消えていきます。一般に小さいフレアに使用されます。 |
詳細
フレアは、線に沿って配置された複数の 要素 で構成されます。この線は、レンズフレアを含むゲームオブジェクトの位置と、画面の中心を比較することで計算されます。線は、含まれているゲームオブジェクトと画面の中心を超えて伸びています。フレア 要素 はすべてこの線上に並べられます。
Flare Texture
パフォーマンス上の理由から、1 つのフレアのすべての 要素 は、同じテクスチャを共有する必要があります。このテクスチャには、1 つのフレア内の要素として使用できるさまざまな画像の一群が含まれます。Texture Layout は、Flare Texture 内で Element がどのように配置されるかを定義します。
Texture Layouts
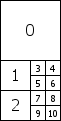
フレアの Texture Layout (テクスチャレイアウト) には 様々な種類があります。画像内の数字は、各 Element に対する Image Index プロパティーに対応しています。
1 Large 4 Small

太陽からのような、大きいフレア向けに設計され、Elements の 1 つに他の要素よりも高い忠実度を与える必要があります。高さが幅の 2 倍のテクスチャで使用するよう設計されています。
1 Large 2 Medium 8 Small

1 つの高解像度画像、2 つの中解像度画像と 8 つの低解像度画像を必要とする複雑なフレア向けに設計されています。これは、2 つの中解像度画像の要素が虹色の円である標準の 50mm Zoom Flare アセットで使用されます。幅と高さが 2 倍のテクスチャで使用するよう設計されています。
1 Texture

1 つの画像。
###2x2 grid

2x2 グリッド。
3x3 grid

3x3 グリッド。
4x4 grid

4x4 グリッド。
ヒント
- 異なる多くのフレアを使用する場合、すべての Element を含む 1 つの Flare Texture を使用すると、最高のレンダリングパフォーマンスが得られます。
- レンズフレアは、Collider にブロックされます。フレアのゲームオブジェクトとカメラ間のコライダーが Mesh Renderer を持たない場合でも、コライダーはフレアを非表示にします。間のコライダーが トリガーとしてマークされている場合で、Physics.queriesHitTriggers のときのみフレアをブロックします。
- フレアに使用するシェーダーをオーバーライドするには、Graphics Settings を開き、Lens Flares をオーバーライドに使用したいシェーダーに設定します。