疑似クラス
擬似クラスは、セレクターのスコープを狭め、要素が特定の状態になったときにのみ一致するようにします。
Append a pseudo-class to a simple selector to match specific elements when they are in a specific state. For example, the following USS rule uses the :hover pseudo-class to change the color of Button elements when a user hovers the pointer over them.
Button:hover {
background-color: palegreen;
}

適用される疑似クラス
下の表は、Unity がサポートする疑似クラスの一覧です。疑似クラスを拡張したり、カスタムのクラスを作成することはできません。
| 疑似クラス | 要素に一致する状態 |
|---|---|
:hover |
カーソルを要素の上に置く |
:active |
ユーザーがエレメントと相互作用する |
:inactive |
ユーザーが要素との相互作用を停止する |
:focus |
要素にフォーカスがある |
:selected |
該当なし。Unity はこの疑似状態を使用しません。 |
:disabled |
要素を enabled == false に設定する |
:enabled |
要素を enabled == true に設定する |
:checked |
要素はトグル要素であり、オンに切り替える |
:root |
要素はルート要素 (ビジュアルツリーの最上位要素) |
疑似クラスの連鎖
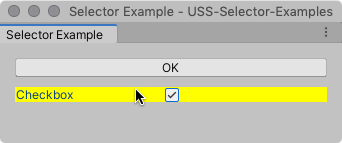
疑似クラスを連鎖させることで、複数の同時進行の状態に同じスタイルを適用することができます。例えば、次の USS ルールでは、:checked と :hover 擬似クラスを連鎖させて、ユーザーがポインターを重ねると、チェックされた Toggle 要素の色を変更します。
Toggle:checked:hover {
background-color: yellow;
}

When the toggle is checked, but the pointer is not hovering over it, the selector no longer matches.

ルート疑似クラス
The :root pseudo class matches the highest element in a visual tree. It is slightly different from other supported pseudo-classes because you use it by itself to define default styles for the elements the style sheet affects.
例えば、以下の USS ルールでは、デフォルトのフォントを設定します。より具体的なスタイルルールからフォントを取得していない要素は、そのフォントを使用します。
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root セレクターの一般的な使い方は、“グローバル” 変数 (カスタムプロパティ) を宣言し、他のスタイルルールが特定の値の代わりに使用できるようにすることです。