Mask
Mask は目に見える UI というよりは、むしろ子要素の外観を修正する方法です。Mask は子要素の形状を親要素のものに制限します。なので、もし子要素が親要素よりも大きければ、親要素の大きさだけ子要素が表示されます。

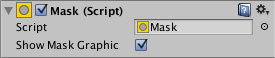
プロパティ

| プロパティ | 機能 |
|---|---|
| Show Graphic | マスキング(親)オブジェクトのグラフィックが子オブジェクト上に透明度ありで描画するかどうか |
詳細
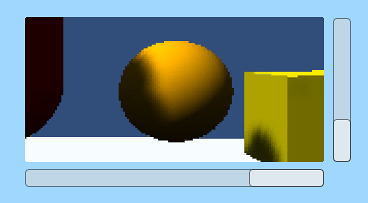
Mask は一般的に大きい画像の中の小さな領域を表示するのに使います。たとえば、Panel オブジェクト (メニューより : GameObject > Create UI > Panel ) を “枠” として使用するとします。このためにはまず、Panel オブジェクトの子要素に Image を作成します。その領域を写すためには、Image の位置を直接 Panel 領域の後ろに設定します。
その後、Mask コンポーネントを Panel に追加します。子要素の Image で Panel の外側にある部分は、Panel の形状で隠れるので見えなくなります。
もし画像を移動させると Panel から見える部分のみ表示されます。たとえば、この動きは Scrollbar でスクロール可能なマップビューワーを作成するなどで可能です。
実装
マスキングは、GPU のステンシルバッファを使用して実装されます。
- 最初のマスク要素は、ステンシルバッファに 1 を書き込みます。
- レンダリングするとき、重ねたマスクの下にあるすべての要素をチェックし、ステンシルバッファで 1 になる領域でのみ描画します。
- ネストされたマスクは、バッファにインクリメンタルビットマスクを書き込みます。すなわち、レンダリングできる子要素の論理(logical )と描画されるステンシル値を意味します。
Copyright © 2023 Unity Technologies
优美缔软件(上海)有限公司 版权所有
"Unity"、Unity 徽标及其他 Unity 商标是 Unity Technologies 或其附属机构在美国及其他地区的商标或注册商标。其他名称或品牌是其各自所有者的商标。
公安部备案号:
31010902002961