- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI Builder
- UI Builder のインターフェース概要
UI Builder のインターフェース概要
UI Builder ウィンドウを開くには以下を行います。
- Window > UI Toolkit > UI Builder を選択します。これにより、前もって UIBuilder と共にロードされている UXML ドキュメントが開きます。
- Project ウィンドウから、UXML ファイルをダブルクリックします。
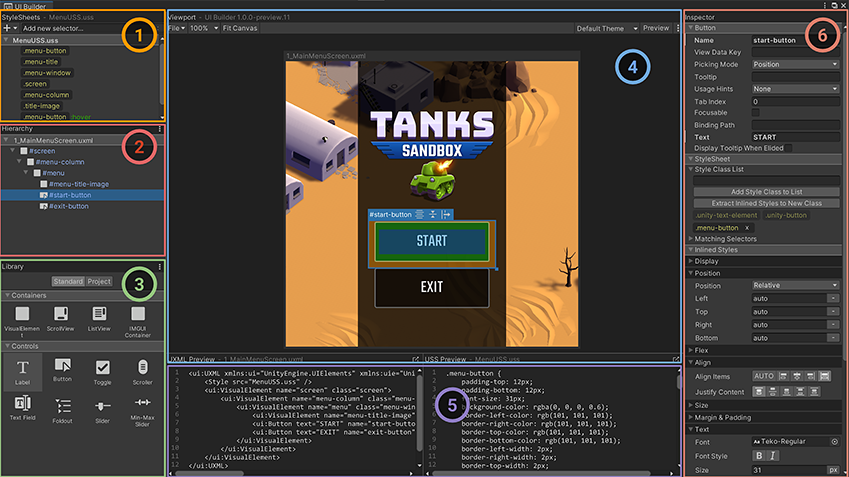
以下の画像は UI Builder ウィンドウの例です。

UI ドキュメント(UXML) を開いて保存する
UI Builder で UI ドキュメントを開くには以下を行います。
- UI Builder の Viewport ペインツールバー内の File メニューを使用し、Open… を選択します。
- Library ペインの Project タブで、ドキュメントを右クリックし、Open in UI Builder を選択します。
デフォルトのテキストエディターまたは IDE で UI ドキュメント (UXML) を開くには以下を行います。
-
inlineStyle ファイルアイコンを使用
- Project ウィンドウ > Assets の順に移動します。
- UXML ファイルアイコンの中央にある矢印をクリックします。
- inlineStyle ファイルアイコンをダブルクリックします。
-
Open with IDE ボタンを使用
- UI Builder で、Library > Project タブの順に移動します。
- Assets フォルダーを開く。
- UI ドキュメント (UXML) を右クリックし、Open with IDE を選択します。
-
UXML Preview ペインを使用
- UI Builder で、UI Document (UXML) が現在ロードされていることを確認します。
- In-App Purchases ペインに移動します。
- 右上のアイコンを選択します。
現在開いていてアクティブな UI ドキュメント(UXML) アセット名は、Hierarchy ペインのルートツリー項目、Viewport 内の Canvas ヘッダー、および Viewport 一番下の UXML Preview ペインに表示されます。名前の横のアスタリスク (*) は、未保存の変更を表します。
UI ドキュメント(UXML) を保存するには、以下を行います。
- UI Builder の Viewport ペインツールバーの File > Save メニューを使用します。
- Ctrl/CMD + S を使います。また、エディターでシーンを保存するように指示されます。
ノート: Unity のプロジェクト全体の保存では、UI Builder で開いているアクティブな UI ドキュメント (UXML) は保存されません。
StyleSheets
UI ツールキットの StyleSheet と USS セレクターは、多くの要素や UI ドキュメント (UXML) でスタイルを共有し、適用するために使用されます。
StyleSheets ペイン  で以下を行うことができます。
で以下を行うことができます。
- 現在の UI ドキュメント (UXML) で StyleSheets (USS) の追加、並べ替え、削除を行います。
- StyleSheets 内で USS セレクターを作成/並べ替え/コピー/削除して、異なる要素間でスタイルを共有できます。
Hierarchy
Hierarchy ペイン  には、現在のドキュメントの要素の階層を表すツリービューが表示されます。これは、UI ドキュメント(UXML) の UXML テキスト表現で表示される階層のスーパーセットです。Hierarchy ペインには、UXML から直接作成された要素の他に、UIのランタイムにのみ存在する動的に作成された要素も含まれます。例えば、Hierarchyペインには、テンプレートインスタンス (現在のドキュメント内にインスタンス化された別のドキュメント) の一部である要素が含まれます。一方、UXML には 1 つの
には、現在のドキュメントの要素の階層を表すツリービューが表示されます。これは、UI ドキュメント(UXML) の UXML テキスト表現で表示される階層のスーパーセットです。Hierarchy ペインには、UXML から直接作成された要素の他に、UIのランタイムにのみ存在する動的に作成された要素も含まれます。例えば、Hierarchyペインには、テンプレートインスタンス (現在のドキュメント内にインスタンス化された別のドキュメント) の一部である要素が含まれます。一方、UXML には 1 つの <Instance> タグしかありません。
Hierarchy ペインを使用すると、以下が可能です。
- 検査や編集のために要素を選択する。
- 要素のカット、コピー、削除、並べ替えを行う。
- インスタンス化されたテンプレートドキュメントをサブドキュメントとして開き、インプレース (コンテキスト内) 編集を行う。
- 多くの要素のスタイルクラスリスト、名前属性、ローカルにアタッチされた StyleSheet をまとめて確認する。
要素は name 属性に従ってツリーに表示されます。要素の name 属性が設定されていない場合。C# タイプに従って表示されます。要素をダブルクリックすると、すばやく名前を変更できます。
Hierarchy ペインのヘッダーの右上にある ⋮ のアイコンをクリックすると、表示オプションのメニューにアクセスできます。
- Type を選択すると、Hierarchy で、名前の有無にかかわらず、各要素の C# 型が強制的に表示されます。
- Class List を選択すると、各要素のスタイルクラスリストが Hierarchy の項目の横に表示されます。
- Attached StyleSheets を選択すると、ローカルに添付された StyleSheet がその要素の横に表示されます。
Library
Library ペイン  は、Unity エディターの Project ウィンドウ に似ています。利用可能な UI 要素が表示されます。
は、Unity エディターの Project ウィンドウ に似ています。利用可能な UI 要素が表示されます。
- Standard タブには、Unity が提供する標準的なビルトイン要素がリストアップされています。これらの要素には、サポートされているすべての Unity エディターとランタイムテーマで動作する標準的なスタイルが含まれています。
Library ウィンドウの右上にある ⋮ アイコンを使って Tree View を選択すると、この表示モードをタイル表示とツリー表示の間で変更することができ ます。
-
Project タブには、プロジェクト内のカスタムの
.uxmlアセットが表示されます。また、VisualElementを継承し、UxmlFactoryが UXML 通じてインスタンス化できるように設定されているすべてのカスタム C# 要素も表示されます。 Library の Project タブ内の任意の要素をプレビューするには、その要素にマウスオーバーします。プレビューは、Library ペインの右側に表示されます。
要素をインスタンス化するには、以下のいずれかの操作を行います。
- Hierarchy ペインにドラッグします。
- Viewport の Canvas 上に要素をドラッグします。
- 要素をダブルクリックします。これにより、現在選択されている要素の兄弟として要素が追加されます。何も選択されていない場合、要素は UI ドキュメント (UXML) のルートに加えられます。
Hierarchy ウィンドウまたは Canvas で要素を選択できます。Hierarchy で、Ctrl/Cmdを を押しながら追加の要素を選択します。Canvas では、要素にフォーカスがあるときに、その要素をクリックして親要素を選択し、元の要素に戻るまでそれを繰り返して要素の階層を移動することができます。
Viewport /Viewport
Viewport ペイン  は、UI ドキュメント (UXML) の出力をサイズ変更可能なフローティング編集時 Canvas 上に表示します。ツールバーには、UI Builder 固有のコマンドメニュー、Viewport 設定、Theme セレクター、Preview ボタンがあります。UI Builder の追加設定は、Viewport の右上端の ⋮ メニューにあり、Unity の Project Settings の UI Builder Settings へのショートカットもあります。
は、UI ドキュメント (UXML) の出力をサイズ変更可能なフローティング編集時 Canvas 上に表示します。ツールバーには、UI Builder 固有のコマンドメニュー、Viewport 設定、Theme セレクター、Preview ボタンがあります。UI Builder の追加設定は、Viewport の右上端の ⋮ メニューにあり、Unity の Project Settings の UI Builder Settings へのショートカットもあります。
Viewport 内の移動
Viewport 内を移動するにはパンとズームを使います。UI Builder は、各 UI ドキュメント (UXML) の現在のパンとズームの状態を保存し、UI Builder ウィンドウの再ロード後かドメインの再ロード後、または同じ UI ドキュメント (UXML) を閉じて再度開くときにそれを復元します。
新しいドキュメントを作成し開くと、UI Builder はパンとズームの状態をリセットします。
パンするには、以下のいずれかの操作を行います。
- Viewport を中クリックしてドラッグする。
- Ctrl/Cmd + Alt/Option を押しながら、Viewport をクリックアンドドラッグする。
ズームするには、Viewport にマウスポインターを置き、以下のいずれかを行います。
- Viewport にマウスポインターを置き、マウスホイールを回転させます。
- Alt/Option を押しながら、右マウスでドラッグする。右ドラッグでズームイン、左ドラッグでズームアウト。
Canvas の設定
Canvas は、オーサリング中の UI ドキュメント (UXML) を編集、プレビュー、操作する場所です。キャンバスが表示されていない場合は、Viewport ツールバーの Fit Canvas ボタンを選択して表示させます。Canvas ヘッダーには、現在ロードされている UI ドキュメント (UXML) の名前が表示されます。名前の横のアスタリスク (*) は、変更が未保存であることを示します。
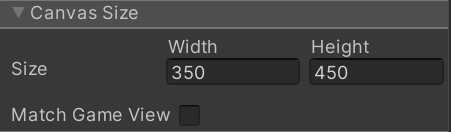
Canvas のサイズを変更するには、以下を行います。
- Viewport 内で、エッジまたは端をドラッグします。
- Canvas ヘッダーを選択すると、キャンバスの Inspector ウィンドウが表示され、キャンバスの幅と高さを入力できます。
Canvas サイズを Unity Game ウィンドウのサイズに合わせるには、Match Game View チェックボックスを選択します。

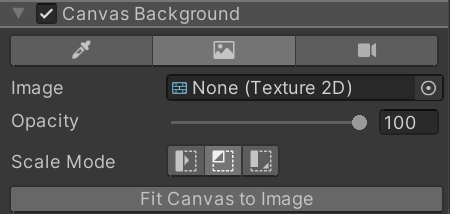
Canvas の背景を変更すると、UI を編集しやすくなります。背景を変更するには、Inspector ペインで Canvas を選択します。ソリッドカラー、特定のテクスチャ (UI デザイナーのモックアップ)、または開いている Unity シーンの Camera からのライブビューに設定できます。

サイズなど、Canvas 関連する設定は、UI ドキュメント (UXML) の一部として保存されるのではなく、次に同じ UI ドキュメント (UXML) を開くときのために、別の設定ファイルに保存されます。
コードプレビュー
UI Builder は、UI を構築する際に、基礎となるUXML と USS テキストを自動的に生成し、 UXML Preview と USS Preview ペイン  に表示します。
に表示します。
Inspector
UI Builder の Inspector ペイン  は Unity の Inspector ウィンドウ に似ています。Inspector は、UI Builder 内で選択したオブジェクトに応じて、若干異なる内容を表示します。
は Unity の Inspector ウィンドウ に似ています。Inspector は、UI Builder 内で選択したオブジェクトに応じて、若干異なる内容を表示します。
- 要素には、要素ごとの (UXML) 属性のための属性セクション、スタイルクラスを割り当て、StyleSheet から適用されたスタイルを表示するための StyleSheets セクション、要素ごとのインラインのスタイルプロパティを編集するための Inlined Styles セクションが表示されます。
- USS セレクタには、セレクターのクエリ文字列を変更するための Style Selector セクションと、スタイルプロパティを編集するための Style セクションが表示されます。
- Canvas には、Canvas のサイズを変更するための Canvas Size セクション、編集時のキャンバスの背景を変更するための Canvas Background セクション、およびドキュメントごとの編集時間設定のための Document Settings セクションが表示されます。
UI ドキュメント(UXML) の Editor Extension Authoring を有効にする
デフォルトでは、UI Builder で作成された新しい UI ドキュメント (UXML) には、ランタイム専用 UI とされている設定がある、UXML 内に保存されています。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
つまり、デフォルトでは、Library ペインの Standard (標準) タブには、ランタイムに最適な要素のみが含まれます。
カスタムのエディターウィンドウやカスタム Inspector など、Unity エディター用の UI を作成するには、Editor Extension Authoring (エディター拡張オーサリング) を有効にすると、Library ペインの Standard タブに Editor-Only (エディター専用) のコントロールが追加されます。
エディタ拡張オーサリングを有効にするには以下を行います。
- Canvas のヘッダーを選択すると、キャンバスの Inspector ウィンドウが表示され、ここで Document Settings > Editor Extension Authoring を選択します。

- Library ペインのメニューで、Editor Extension Authoring を選択します。
ノート: 他の Canvas 設定とは異なり、この設定は UI ドキュメント (UXML) のルート要素の editor-extension-mode 属性に保存されます。
新しい UI ドキュメント (UXML) で Editor Extension Authoring をデフォルトで有効にするには、以下を行います。
- Edit > Project Settings > Player の順に移動します。
- Enable Editor Extension Authoring by Default を選択します。
UI Builder 以外 (テキストエディターや IDE など) で作成した UI ドキュメント (UXML) は、UI Builder で開くまで Editor Extension Authoring 属性を持ちません。ただし、テキストエディターや IDE で作成した UI ドキュメント (UXML) には、いつでも editor-extension-mode 属性を手動で加えることができます。外部で作成した UI ドキュメント (UXML) を UI Builder で初めて開くと、Editor Extension Authoring 属性は UI Builder のプロジェクト設定で指定されたデフォルトに従って設定されます。