- Unity ユーザーマニュアル 2022.3 (LTS)
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- UI 構築の例
- スクロールビュー内でコンテンツを折り返す
スクロールビュー内でコンテンツを折り返す
バージョン: 2021.3 以降
この例では、スタイルを使用してスクロールビュー内のコンテンツを折り返す (ラップ) 方法を説明します。デモンストレーション目的で、このガイドはエディター UI 用です。ただし、スクロールビューのスタイル設定に関する説明は、ランタイム UI にも適用できます。
例の概要
この例では、2 つのスクロールビューを持つカスタムエディターウィンドウを作成します。
- その中にラベルが入っています。ラベルのテキストは 1 行に表示され、行がいっぱいになると次の行に表示されます。
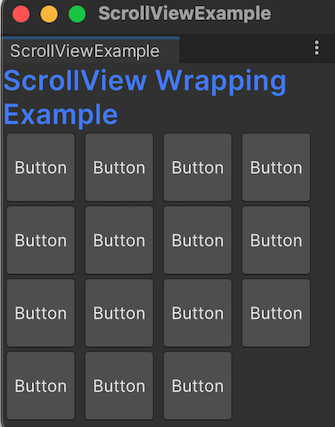
- その中に 15 個のボタンがあります。ボタンは 1 行に表示され、行が一杯になると次の行に表示されます。

スクロールビュー内でラベルのテキストを折り返すには、Label コントロールにスタイルを適用し、VisualElement を使用してラベルを保持 します。
スクロールビュー内で要素を折り返すには、スクロールビューのコンテンツコンテナにスタイルを適用 します。
この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
カスタムエディターウィンドウの作成
この例を試すには、まずカスタムエディターウィンドウをデフォルトコンテンツで作成します。
- 任意のテンプレートで Unity プロジェクトを作成します。
- Project ウィンドウで右クリックし、Create > UI Toolkit > Editor Window を選択します。
-
UI Toolkit Editor Window Creator ウィンドウの C# ボックスに、
ScrollViewExampleと入力します。 -
Confirm を選択します。これで 3 つのファイル
ScrollViewExample.cs、ScrollViewExample.uxml、ScrollViewExample.ussが作成されます。
スクロールビューの作成
UI ドキュメント (UXML ファイル) でスクロールビューの基本構造を定義し、USS ファイルでビジュアル要素のスタイルを設定し、C# スクリプトで 2 番目のスクロールビューに 15 個のボタンを加えます。
-
ScrollViewExample.uxmlの内容を以下のように置き換えます。<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="True"> <Style src="ScrollViewExample.uss" /> <ui:ScrollView> <ui:VisualElement> <ui:Label text="ScrollView Wrapping Example" /> </ui:VisualElement> </ui:ScrollView> <ui:ScrollView name="scroll-view-wrap-example" /> </ui:UXML> -
ScrollViewExample.uxmlの内容を以下のように置き換えます。Label { font-size: 20px; -unity-font-style: bold; color: rgb(68, 138, 255); /* Style to wrap text of the label */ white-space: normal; } /* Style to wrap elements inside the scroll view */ #scroll-view-wrap-example .unity-scroll-view__content-container { flex-direction: row; flex-wrap: wrap; } Button { width: 50px; height: 50px; } -
ScrollViewExample.uxmlの内容を以下のように置き換えます。using UnityEditor; using UnityEngine; using UnityEngine.UIElements; using UnityEditor.UIElements; public class ScrollViewExample : EditorWindow { [MenuItem("Example/ScrollView Wrapping Example")] public static void ShowExample() { var wnd = GetWindow<ScrollViewExample>(); } public void CreateGUI() { // Each editor window contains a root VisualElement object. VisualElement root = rootVisualElement; // Import UXML. var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/ScrollViewExample.uxml"); VisualElement ScrollViewExample = visualTree.Instantiate(); root.Add(ScrollViewExample); // Find the scroll view by name. VisualElement scrollview = root.Query<ScrollView>("scroll-view-wrap-example"); // Add 15 buttons inside the scroll view. for (int i = 0; i < 15; i++) { Button button = new Button(); button.text = "Button"; scrollview.Add(button); } } } スクロールビューの折り返しをテストするには、メニューから Example > ScrollView Wrapping Example を選択します。