단순 선택자
USS는 다음의 단순 선택자를 지원합니다.
- C# 타입 선택자는 특정 C# 타입의 요소와 매칭됩니다.
- USS 클래스 선택자는 할당된 USS 클래스가 있는 요소와 매칭됩니다.
-
이름 선택자는 할당된
name속성이 있는 요소와 매칭됩니다. - 범용 선택자는 모든 요소와 매칭됩니다.
You can combine simple selectors into complex selectors, or append pseudo-classes to them to target elements in specific states.
이 페이지에서는 단순 선택자의 각 타입을 설명하고 구문과 예제를 제공합니다. 다음 UXML 문서를 사용하여 단순 선택자와 요소를 매칭하는 방법을 확인할 수 있습니다.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
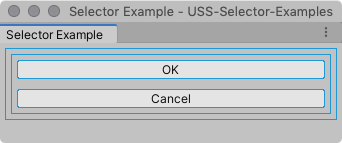
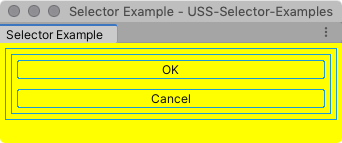
적용된 스타일이 없으면 UXML 문서는 아래 표시된 UI를 생성합니다.
| 참고: |
|---|
| Example images include margins and thin blue borders to help identify individual elements for the purposes of demonstration. |

C# 타입 선택자
C# 타입 선택자는 해당 C# 타입을 기반으로 요소와 매칭됩니다.
| 참고: |
|---|
USS 타입 선택자는 HTML 태그와 매칭되는 CSS 타입 선택자와 유사합니다. 예를 들어 USS의 Button {...}은 CSS의 p {...}가 단락(<p>) 태그와 매칭되는 것과 동일한 방식으로 C# 타입의 Button 버튼 요소와 매칭됩니다. |
구문:
C# 타입 선택자는 C# 타입 이름으로, 있는 그대로 작성됩니다
TypeName { ... }
When you write C# Type selectors, specify only the concrete object type. Don’t include the namespace in the type name.
예를 들어 다음 선택자는 유효합니다.
Button { ... }
다음 선택자는 유효하지 않습니다.
UnityEngine.UIElements.Button { ... }
예제:
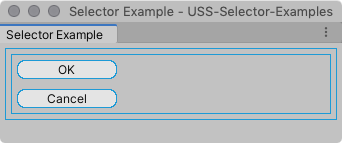
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 두 개의 Button 요소와 매칭됩니다.
Button {
border-radius: 8px;
width: 100px;
}

이름 선택자
이름 선택자는 할당된 name 속성의 값을 기반으로 요소와 매칭됩니다.
- C#에서
VisualElement.name을 사용하여 요소의 이름을 설정합니다. - UXML에서
<VisualElement name="my-nameName">이름 속성을 요소에 부여할 수 있습니다.
Unity는 이름에 대한 규칙을 적용하지 않지만, 패널 내에서 요소 이름을 고유하게 만들어야 합니다. 고유하지 않은 이름을 사용하면 예기치 않은 매칭이 발생할 수 있습니다.
| 참고: |
|---|
USS 이름 선택자는 특정 id 속성이 있는 요소와 매칭되는 CSS ID 선택자와 유사합니다. |
구문:
이름 선택자는 앞에 숫자 기호(#)가 붙은 요소의 할당된 이름으로 구성됩니다.
# name { ... }
| 참고: |
|---|
| Only use the number sign # when you write the selector in a USS file. Don’t use it when you assign the name to an element in a UXML or C# file. An element name that includes the number sign is invalid. For example <Button name="OK" /> is valid. <Button name="#OK" /> is not. |
예제:
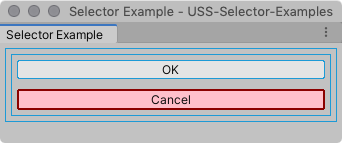
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 두 번째 Button 요소와 매칭됩니다.
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

USS 클래스 선택자
클래스 선택자는 특정 USS 클래스가 할당한 요소와 매칭됩니다.
| 참고: |
|---|
| 클래스 선택자는 CSS에서와 동일한 방식으로 USS에서 작동합니다. |
구문:
클래스 선택자는 마침표(.)로 시작하는 클래스명으로 구성됩니다. 클래스명은 숫자로 시작할 수 없습니다.
.class { ... }
| 참고: |
|---|
마침표(.)는 USS 파일에 선택자를 작성할 때에만 사용됩니다. UXML 또는 C# 파일에서 요소에 클래스를 할당할 때에는 포함하지 마십시오. |
예를 들어 <Button class="yellow" />는 사용하고 <Button class=".yellow" />는 사용하지 마십시오.마침표는 클래스명에 사용하지 마십시오. Unity의 USS 파서는 마침표를 새로운 클래스의 시작으로 해석합니다. 예를 들어 yellow.button이라는 클래스를 생성하고 다음 USS 규칙을 사용하는 경우가 있을 수 있습니다. .yellow.button{...} 이 경우 파서는 선택자를 다중 선택자로 해석하고, .yellow 클래스와 .button 클래스 둘 다와 매칭되는 요소를 찾습니다. |
요소에 두 개 이상의 클래스가 할당된 경우 선택자는 요소와 매칭되기 위해 이 중 하나와만 매칭되어야 합니다.
You can also specify multiple classes in a selector, in which case an element must have all of those classes assigned in order to match. See Multiple selectors for details.
예제:
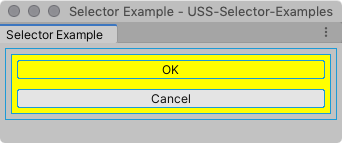
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 container2라는 요소와 OK라는 버튼 요소와 매칭되고, 해당 배경 컬러를 노란색으로 변경합니다.
.yellow {
background-color: yellow;
}

범용 선택자
때때로 와일드카드 선택자라고도 불리는 범용 선택자는 모든 요소와 매칭됩니다.
구문:
* { ... }
예제:
위의 예제 UXML 문서에서는 다음의 스타일 규칙이 모든 요소와 매칭되고, 해당 배경 컬러를 노란색으로 변경합니다. 여기에는 창의 메인 영역이 포함되는데, 이는 스타일시트가 창의 루트 요소에 적용되었기 때문입니다.
* {
background-color: yellow;
}

| 참고: |
|---|
| Because it tests every element, the universal selector can impact performance. Use it sparingly. Avoid using the universal selector with the descendant selector. When you use that combination, the system might have to test many elements repeatedly, which can impact performance. |
복잡 선택자에서 범용 선택자 사용
복잡 선택자에 범용 선택자를 포함할 수 있습니다. 예를 들어 다음 USS 규칙은 자식 선택자에서 범용 선택자를 사용하여 USS 클래스 yellow가 할당된 요소의 자식인 모든 버튼과 매칭됩니다.
.yellow > * > Button{..}